elpicoroco@jonctions - Constant
elpicoroco@jonctions - Constant
elpicoroco@jonctions - Constant
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
DEF>VJ9 publication 26-07-2006 17:50 Pagina 102<br />
VJ9<br />
102<br />
In conversation with web standards<br />
Same content, different message<br />
interdependent documents, is a core principle of web standards. It<br />
makes it technically possible to change one of the two without having<br />
to touch the other. Now it is perfectly easy to alternate between different<br />
looks of a page without touching the HTML code. Not only that,<br />
because “content” is liberated from specific medium, “content” can<br />
theoretically travel to other devices or media, even to ones that have<br />
not been invented yet.<br />
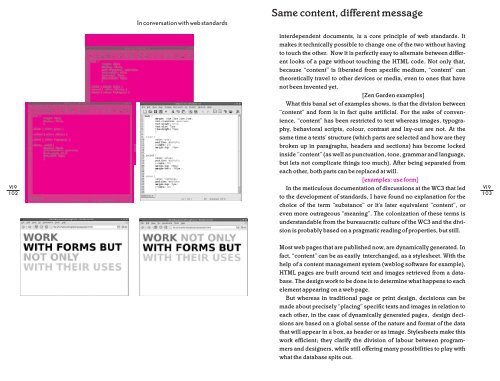
[Zen Garden examples]<br />
What this banal set of examples shows, is that the division between<br />
“content” and form is in fact quite artificial. For the sake of convenience,<br />
“content” has been restricted to text whereas images, typography,<br />
behavioral scripts, colour, contrast and lay-out are not. At the<br />
same time a texts’ structure (which parts are selected and how are they<br />
broken up in paragraphs, headers and sections) has become locked<br />
inside “content” (as well as punctuation, tone, grammar and language,<br />
but lets not complicate things too much). After being separated from<br />
each other, both parts can be replaced at will.<br />
[examples: use form]<br />
In the meticulous documentation of discussions at the WC3 that led<br />
to the development of standards, I have found no explanation for the<br />
choice of the term “substance” or it’s later equivalent “content”, or<br />
even more outrageous “meaning”. The colonization of these terms is<br />
understandable from the bureaucratic culture of the WC3 and the division<br />
is probably based on a pragmatic reading of properties, but still.<br />
Most web pages that are published now, are dynamically generated. In<br />
fact, “content” can be as easily interchanged, as a stylesheet. With the<br />
help of a content management system (weblog software for example),<br />
HTML pages are built around text and images retrieved from a database.<br />
The design work to be done is to determine what happens to each<br />
element appearing on a web page.<br />
But whereas in traditional page or print design, decisions can be<br />
made about precisely “placing” specific texts and images in relation to<br />
each other, in the case of dynamically generated pages, design decisions<br />
are based on a global sense of the nature and format of the data<br />
that will appear in a box, as header or as image. Stylesheets make this<br />
work efficient; they clarify the division of labour between programmers<br />
and designers, while still offering many possibilities to play with<br />
what the database spits out.<br />
VJ9<br />
103