Les tendances du webdesign - Industrie.com
Les tendances du webdesign - Industrie.com
Les tendances du webdesign - Industrie.com
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Pour pouvoir décliner ce genre de typographie sur le web, il existe plusieurs solutions pour utiliser des polices<br />
non navigateur : des scripts Javascript ou Typekit, Fontdeck et le CSS3. Sinon le recours à des images reste<br />
toujours une solution, avec ses inconvénients. En effet, en cas de site multilingue, il faudra créer autant d’images<br />
de textes que de langues et les pages seront alourdies.<br />
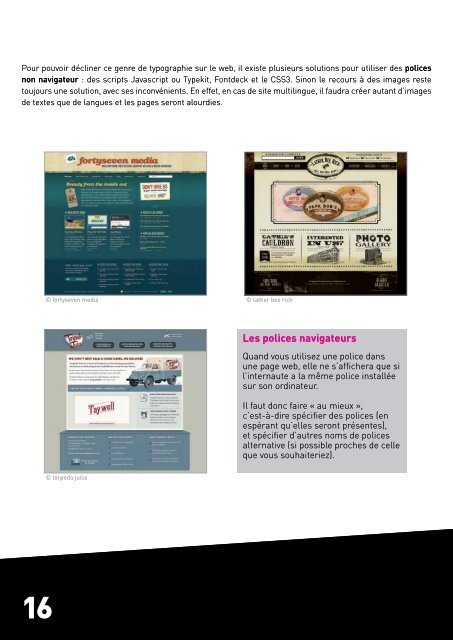
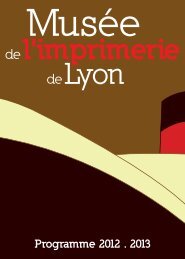
© fortyseven media © lather bee rich<br />
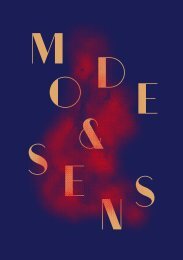
© torpedo juice<br />
<strong>Les</strong> polices navigateurs<br />
Quand vous utilisez une police dans<br />
une page web, elle ne s’affichera que si<br />
l’internaute a la même police installée<br />
sur son ordinateur.<br />
Il faut donc faire « au mieux »,<br />
c’est-à-dire spécifier des polices (en<br />
espérant qu’elles seront présentes),<br />
et spécifier d’autres noms de polices<br />
alternative (si possible proches de celle<br />
que vous souhaiteriez).