Les tendances du webdesign - Industrie.com
Les tendances du webdesign - Industrie.com
Les tendances du webdesign - Industrie.com
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
C’est ainsi qu’aujourd’hui de nombreuses applications Iphone disposent d’une version iPhone 3 et 4 et d’une<br />
version iPad. L’iPhone 4 offre une résolution plus importante que l’iphone 3 ou Ipad mais la taille de l’écran de<br />
ce dernier permet d’interagir différemment et plus facilement avec le contenu affiché.<br />
On ne peut parler de tablette ou d’app hone sans parler d’écran tactile et de multi-touch. Rendons à César ce<br />
qui est à César : si Apple n’avait pas réussi à maîtriser aussi bien cette technologie, nous n’aurions pas cette<br />
avalanche aujourd’hui. Pour rappel, un écran tactile est un écran qui permet une interaction entre ce qu’il affiche<br />
et les doigts de l’utilisateur. Le multi-touch permet d’aller plus loin : l’utilisateur peut interagir avec plusieurs<br />
doigts et plusieurs mouvements avec ce qui est affiché à l’écran. Par exemple, pincer l’écran pour zoomer,<br />
balayer de droite à gauche pour revenir en arrière,… Cette reconnaissance tactile offre beaucoup de possibilités<br />
en termes d’expérience utilisateur face à un service.<br />
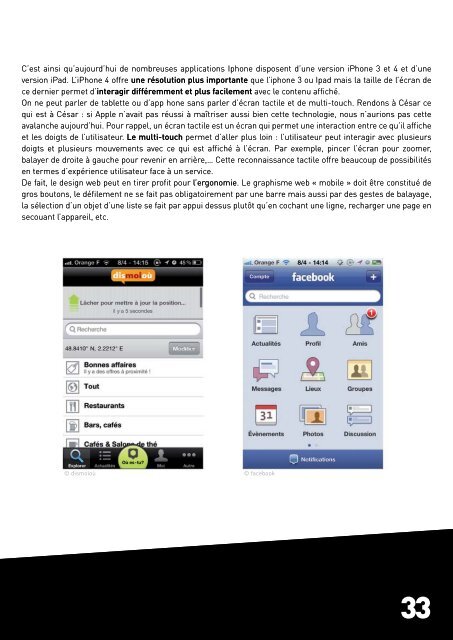
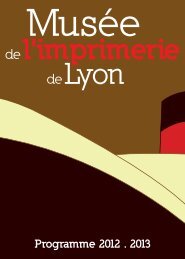
De fait, le design web peut en tirer profit pour l’ergonomie. Le graphisme web « mobile » doit être constitué de<br />
gros boutons, le défilement ne se fait pas obligatoirement par une barre mais aussi par des gestes de balayage,<br />
la sélection d’un objet d’une liste se fait par appui dessus plutôt qu’en cochant une ligne, recharger une page en<br />
secouant l’appareil, etc.<br />
© dismoioù<br />