電腦與資訊科技(工作紙) Dreamweaver CS3 網頁編寫(一) 姓名_ 班別 ...
電腦與資訊科技(工作紙) Dreamweaver CS3 網頁編寫(一) 姓名_ 班別 ...
電腦與資訊科技(工作紙) Dreamweaver CS3 網頁編寫(一) 姓名_ 班別 ...
- No tags were found...
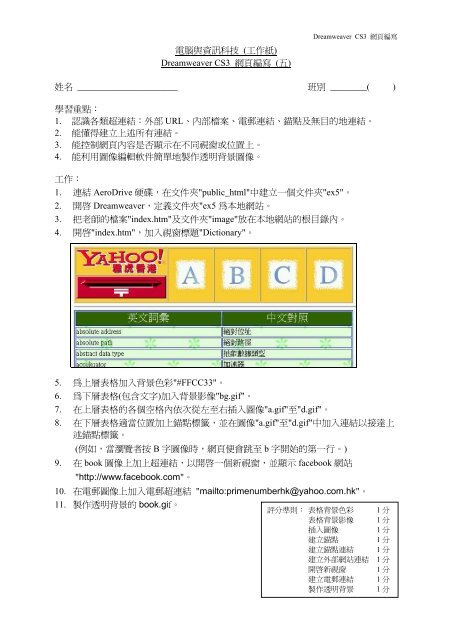
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
電 腦 與 資 訊 科 技 ( 工 作 紙 )<strong>Dreamweaver</strong> <strong>CS3</strong> 網 頁 編 寫 ( 五 )<strong>Dreamweaver</strong> <strong>CS3</strong> 網 頁 編 寫姓 名 ______________________ 班 別 ________( )學 習 重 點 :1. 認 識 各 類 超 連 結 : 外 部 URL、 內 部 檔 案 、 電 郵 連 結 、 錨 點 及 無 目 的 地 連 結 。2. 能 懂 得 建 立 上 述 所 有 連 結 。3. 能 控 制 網 頁 內 容 是 否 顯 示 在 不 同 視 窗 或 位 置 上 。4. 能 利 用 圖 像 編 輯 軟 件 簡 單 地 製 作 透 明 背 景 圖 像 。工 作 :1. 連 結 AeroDrive 硬 碟 , 在 文 件 夾 "public_html" 中 建 立 <strong>一</strong> 個 文 件 夾 "ex5"。2. 開 啟 <strong>Dreamweaver</strong>, 定 義 文 件 夾 "ex5 為 本 地 網 站 。3. 把 老 師 的 檔 案 "index.htm" 及 文 件 夾 "image" 放 在 本 地 網 站 的 根 目 錄 內 。4. 開 啟 "index.htm", 加 入 視 窗 標 題 "Dictionary"。5. 為 上 層 表 格 加 入 背 景 色 彩 "#FFCC33"。6. 為 下 層 表 格 ( 包 含 文 字 ) 加 入 背 景 影 像 "bg.gif"。7. 在 上 層 表 格 的 各 個 空 格 內 依 次 從 左 至 右 插 入 圖 像 "a.gif" 至 "d.gif"。8. 在 下 層 表 格 適 當 位 置 加 上 錨 點 標 籤 , 並 在 圖 像 "a.gif" 至 "d.gif" 中 加 入 連 結 以 接 達 上述 錨 點 標 籤 。( 例 如 , 當 瀏 覽 者 按 B 字 圖 像 時 , 網 頁 便 會 跳 至 b 字 開 始 的 第 <strong>一</strong> 行 。)9. 在 book 圖 像 上 加 上 超 連 結 , 以 開 啟 <strong>一</strong> 個 新 視 窗 , 並 顯 示 facebook 網 站"http://www.facebook.com"。10. 在 電 郵 圖 像 上 加 入 電 郵 超 連 結 "mailto:primenumberhk@yahoo.com.hk"。11. 製 作 透 明 背 景 的 book.gif。評 分 準 則 : 表 格 背 景 色 彩 1 分表 格 背 景 影 像 1 分插 入 圖 像 1 分建 立 錨 點 1 分建 立 錨 點 連 結 1 分建 立 外 部 網 站 連 結 1 分開 啟 新 視 窗 1 分建 立 電 郵 連 結 1 分製 作 透 明 背 景 1 分