En lathund i XHTML
En lathund i XHTML
En lathund i XHTML
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
1 av 4<br />
HTML<br />
Redan på 1940-talet funderade Vanevar Bush på hur man kunde länka olika dokument, böcker osv. med<br />
varandra. Han ritade Memex – ett skrivbord som fungerade som ett slags mekaniskt World Wide Web. I slutet<br />
på 1960-talet skapades Internet, då för militära och akademiska ändamål. Inte förrän ca. 1994 kunde man enas<br />
om gemensam standard för Internet - TCP/IP - varvid Internet fick sin explosionsartade utveckling. Ett sätt att<br />
använda (en ”tjänst” på) Internet, var World Wide Web (WWW), som utvecklades av Sir Tim Berners Lee på det<br />
schweiziska forskningsorganet CERN. Standarden blev http (hyper text transfer protocol) och mest<br />
kännetecknande egenskap var möjligheten att klicka på en [hyper]länk (ett ord, eller en bild) och därigenom<br />
hämta (”gå till”, ”surfa” till) en annan sida länkad till den ursprungliga. Kodspråket för att skriva webbsidor<br />
blev HTML – Hyper Text Markup Language, med vilket webbsidans textinnehåll märks upp med tags (märkord,<br />
taggar) som bestämmer sidans struktur och format. <strong>En</strong> webbplats (website, webbsajt) består av flera<br />
webbsidor. Hemsida används ofta i svenskan felaktigt som synonymt med webbsida och betyder egentligen<br />
första sidan i en webbplats. Ett annat ord är startsida, som också kan betyda den webbsida man valt till att<br />
komma upp automatiskt när man startar sin webbläsare (browser), alltså programvaran för att visa webbsidor.<br />
I skrivande stund är Internet Explorer, Firefox, Opera och Safari de vanligaste webbläsarna. De visar ibland<br />
sidor olika, beroende på i vilken utsträckning de stöder standarder som <strong>XHTML</strong> och CSS. Microsoft har<br />
också/har haft egna märkord, som inte ingår i standarder.<br />
<strong>XHTML</strong><br />
<strong>XHTML</strong> är en striktare och renare form 1 , en vidareutveckling, av HTML som bl.a. innebär att alla märkord<br />
måste skrivas med gemener och stängas och att formateringen inte görs i <strong>XHTML</strong>-koden utan i CSS (se<br />
särskild <strong>lathund</strong>).<br />
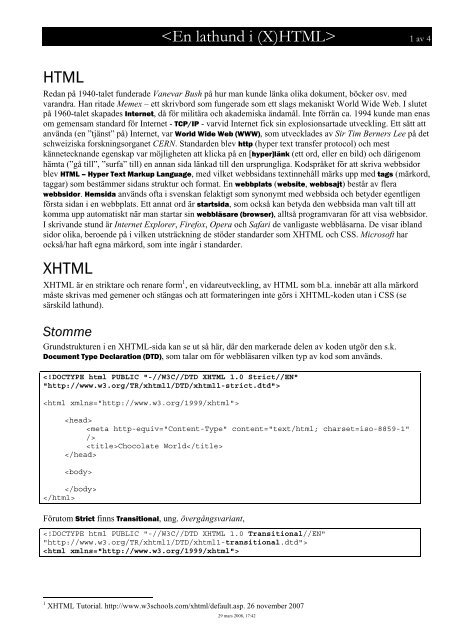
Stomme<br />
Grundstrukturen i en <strong>XHTML</strong>-sida kan se ut så här, där den markerade delen av koden utgör den s.k.<br />
Document Type Declaration (DTD), som talar om för webbläsaren vilken typ av kod som används.<br />
<br />
<br />
<br />
<br />
Chocolate World<br />
<br />
<br />
<br />
<br />
Förutom Strict finns Transitional, ung. övergångsvariant,<br />
<br />
<br />
1 <strong>XHTML</strong> Tutorial. http://www.w3schools.com/xhtml/default.asp. 26 november 2007<br />
29 mars 2008, 17:42
och Frameset, för webbplatser som använder frames (ramar).<br />
2 av 4<br />
<br />
Märkord<br />
Tags (taggar, märkord) består av starttagg, sluttagg, innehåll, och eventuella attribut med värden, exempel:<br />
Telia<br />
Starttagg<br />
Attri-<br />
but<br />
Värde Attri-<br />
but<br />
Värde Inne-<br />
håll<br />
<strong>En</strong> del märkord har inte sluttagg, men måste ”stängas” ändå. Det görs som i exemplet nedan:<br />
<br />
Nedan följer utvalda märkord för vår kurs:<br />
Kategori Märkord Kommentarer Exempel<br />
Sidstruktur Anger helt enkelt om att det är en HTML-sida.<br />
Får hoppas över i HTML, men krävs i<br />
<strong>XHTML</strong>.<br />
Sidstruktur ”Sidhuvud”. Innehåller bl.a. och<br />
(se nedan).<br />
Sidstruktur ”Länk”. För att länka till ex. stilmall Placeras<br />
inuti .<br />
Sidstruktur Metadata. Information om sidan, t.ex.<br />
nyckelord för sökmotorer. Placeras inuti<br />
.<br />
Sidstruktur Titel (visas högst upp i webbläsarfönstret)<br />
Sidstruktur ”Sidkropp”<br />
Sidstruktur Delar upp webbläsarfönstret i flera<br />
”fönsterrutor” och kan användas för sidmallar,<br />
där innehållet i vissa frames alltid är likadant<br />
(t.ex. navigationskolumn, banner) men<br />
varierar i en annan frame (t.ex. olika sidor för<br />
huvudinnehållet).<br />
Frames var vanligt förekommande i webbens<br />
begynnelse, men har allt mer ersatts av andra<br />
tekniker. Därför behöver du inte behärska<br />
frames i denna kurs.<br />
Textstruktur Stycke<br />
Textstruktur Radbrytning. Byter rad i ett stycke.<br />
29 mars 2008, 17:42<br />
Slut-<br />
tagg<br />
<br />
3 av 4<br />
Kategori Märkord Kommentarer Exempel<br />
Textstruktur Rubrik på översta nivån. Andra rubriknivåer: , osv.<br />
Textstruktur Ung. avsnitt. Indelning av texten på högre<br />
nivå än stycke. <strong>En</strong> kan bestå av flera<br />
.<br />
Textstruktur Ung. omfattning. För att avgränsa t.ex. delar<br />
av -elementet<br />
Textredigering<br />
å<br />
Å<br />
ä<br />
Ä<br />
ö<br />
Ö<br />
Specialtecken<br />
å<br />
Å<br />
ä<br />
Ä<br />
ö<br />
Ö<br />
Specialtext Tabell: grundstruktur<br />
Specialtext Tabellrad<br />
Specialtext Tabelldata<br />
29 mars 2008, 17:42<br />
Kan användas för layout (positionering).<br />
Se häftet om CSS.<br />
Se häftet om CSS för formatering av delar<br />
av ett stycke.<br />
<br />
<br />
Kol. 1<br />
Kol. 2<br />
<br />
<br />
Specialtext Punktlista (unordered list) <br />
Mörk<br />
Ljus<br />
<br />
Specialtext Listelement (list item) Se ovan.<br />
Specialtext Nummerlista (ordered list) <br />
Mörk<br />
Ljus<br />
<br />
Specialtext Flernivålista (definition list) <br />
H0<br />
Skala<br />
1:87<br />
N<br />
Skala<br />
1:160<br />
<br />
Specialtext Definition data. Listelement i flernivålista. Se ovan.<br />
Bilder/Grafik Bild (image). Attributet alt möjliggör text<br />
som alternativ till bilden och är obligatoriskt i<br />
<strong>XHTML</strong>.<br />
Multimedia Ej standard enl W3, men vanlig och fungerar i<br />
både IE och NN.<br />
• Mörk<br />
• Ljus<br />
1. Mörk<br />
2. Ljus<br />
H0<br />
Skala 1:87<br />
N<br />
Skala 1:160<br />
<br />
<br />
Multimedia Standard enl W3, men fungerar inte i alla webbläsare. Uppfattas inte sällan som svår att lära<br />
sig. I vår kurs lär vi oss i stället.<br />
Interaktivitet Hyperlänk. Det första exemplet öppnar Telias<br />
sajt i ett nytt fönster.<br />
Det andra exemplet länkar från en sida till ett<br />
annat avsnitt på samma sida.<br />
Telia<br />
Se kapitel 5<br />
...<br />
<br />
Kapitel 5
4 av 4<br />
Viktiga skillnader mellan HTML och <strong>XHTML</strong><br />
Märkord måste vara korrekt<br />
kapslade<br />
Märkord måste alltid stängas Ett stycke<br />
Ett till stycke<br />
Det gäller även ”tomma” element Radbrytning:<br />
<br />
Gemener (små bokstäver) måste<br />
användas<br />
Ej korrekt <strong>XHTML</strong> Korrekt <strong>XHTML</strong><br />
lite text lite text<br />
Horisontell linje:<br />
<br />
Bild:<br />
<br />
<br />
Ett stycke<br />
<br />
29 mars 2008, 17:42<br />
Ett stycke<br />
Ett till stycke<br />
Radbrytning:<br />
<br />
Horisontell linje:<br />
<br />
Rotelementet måste vara med <br />
<br />
Källor<br />
Bild:<br />
<br />
<br />
Ett stycke<br />
<br />
http://www.w3.org/ The World Wide Web Consortium (W3C). Utvecklar (X)HTML och andra standarder<br />
för Internet.<br />
http://www.w3schools.com Omfattande sajt med tutorials för flera områden.<br />
http://www.webdesignskolan.com Omfattande svensk sajt med både bra instruktioner och hög grafisk kvalitet. Innehåller<br />
också lektioner i Dreamweaver, Flash, Photoshop, Illustrator, Acrobat och PHP.<br />
http://www.html.net <strong>En</strong>kla, tydliga grunder i <strong>XHTML</strong> och CSS<br />
http://validator.w3.org/ Validera din <strong>XHTML</strong>-kod och se om den följer standarden.