Frames im Dreamweaver 8 inkl. iframe Frames Frameset ... - Lehrer
Frames im Dreamweaver 8 inkl. iframe Frames Frameset ... - Lehrer
Frames im Dreamweaver 8 inkl. iframe Frames Frameset ... - Lehrer
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
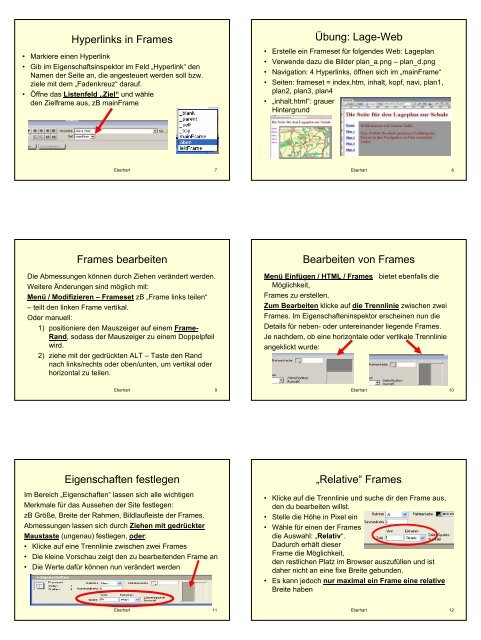
Hyperlinks in <strong>Frames</strong><br />
• Markiere einen Hyperlink<br />
• Gib <strong>im</strong> Eigenschaftsinspektor <strong>im</strong> Feld „Hyperlink“ den<br />
Namen der Seite an, die angesteuert werden soll bzw.<br />
ziele mit dem „Fadenkreuz“ darauf.<br />
• Öffne das Listenfeld „Ziel“ und wähle<br />
den Zielframe aus, zB mainFrame<br />
Eberhart 7<br />
<strong>Frames</strong> bearbeiten<br />
Die Abmessungen können durch Ziehen verändert werden.<br />
Weitere Änderungen sind möglich mit:<br />
Menü / Modifizieren – <strong>Frames</strong>et zB „Frame links teilen“<br />
– teilt den linken Frame vertikal.<br />
Oder manuell:<br />
1) positioniere den Mauszeiger auf einem Frame-<br />
Rand, sodass der Mauszeiger zu einem Doppelpfeil<br />
wird.<br />
2) ziehe mit der gedrückten ALT – Taste den Rand<br />
nach links/rechts oder oben/unten, um vertikal oder<br />
horizontal zu teilen.<br />
Eberhart 9<br />
Eigenschaften festlegen<br />
Im Bereich „Eigenschaften“ lassen sich alle wichtigen<br />
Merkmale für das Aussehen der Site festlegen:<br />
zB Größe, Breite der Rahmen, Bildlaufleiste der <strong>Frames</strong>.<br />
Abmessungen lassen sich durch Ziehen mit gedrückter<br />
Maustaste (ungenau) festlegen, oder:<br />
• Klicke auf eine Trennlinie zwischen zwei <strong>Frames</strong><br />
• Die kleine Vorschau zeigt den zu bearbeitenden Frame an<br />
• Die Werte dafür können nun verändert werden<br />
Eberhart 11<br />
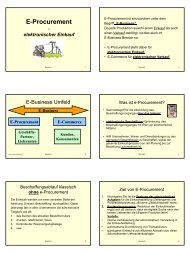
Übung: Lage-Web<br />
• Erstelle ein <strong>Frames</strong>et für folgendes Web: Lageplan<br />
• Verwende dazu die Bilder plan_a.png – plan_d.png<br />
• Navigation: 4 Hyperlinks, öffnen sich <strong>im</strong> „mainFrame“<br />
• Seiten: frameset = index.htm, inhalt, kopf, navi, plan1,<br />
plan2, plan3, plan4<br />
• „inhalt.html“: grauer<br />
Hintergrund<br />
Eberhart 8<br />
Bearbeiten von <strong>Frames</strong><br />
Menü Einfügen / HTML / <strong>Frames</strong> bietet ebenfalls die<br />
Möglichkeit,<br />
<strong>Frames</strong> zu erstellen.<br />
Zum Bearbeiten klicke auf die Trennlinie zwischen zwei<br />
<strong>Frames</strong>. Im Eigenschafteninspektor erscheinen nun die<br />
Details für neben- oder untereinander liegende <strong>Frames</strong>.<br />
Je nachdem, ob eine horizontale oder vertikale Trennlinie<br />
angeklickt wurde:<br />
Eberhart 10<br />
„Relative“ <strong>Frames</strong><br />
• Klicke auf die Trennlinie und suche dir den Frame aus,<br />
den du bearbeiten willst.<br />
• Stelle die Höhe in Pixel ein<br />
• Wähle für einen der <strong>Frames</strong><br />
die Auswahl: „Relativ“.<br />
Dadurch erhält dieser<br />
Frame die Möglichkeit,<br />
den restlichen Platz <strong>im</strong> Browser auszufüllen und ist<br />
daher nicht an eine fixe Breite gebunden.<br />
• Es kann jedoch nur max<strong>im</strong>al ein Frame eine relative<br />
Breite haben<br />
Eberhart 12