Frames im Dreamweaver 8 inkl. iframe Frames Frameset ... - Lehrer
Frames im Dreamweaver 8 inkl. iframe Frames Frameset ... - Lehrer
Frames im Dreamweaver 8 inkl. iframe Frames Frameset ... - Lehrer
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
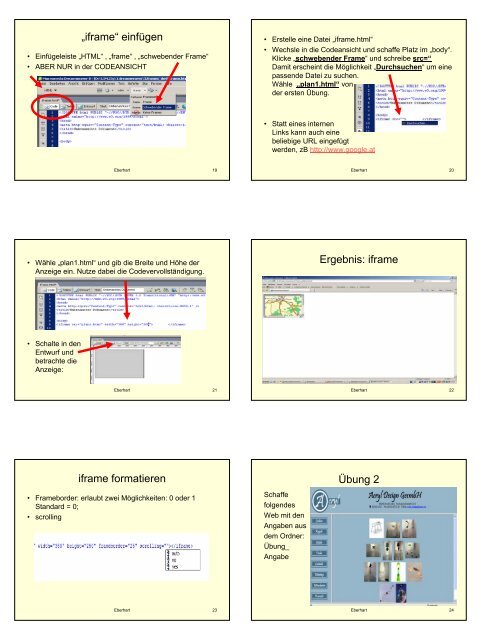
„<strong>iframe</strong>“ einfügen<br />
• Einfügeleiste „HTML“ , „frame“ , „schwebender Frame“<br />
• ABER NUR in der CODEANSICHT<br />
Eberhart 19<br />
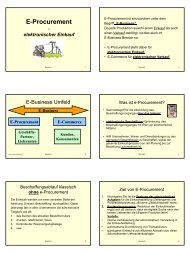
• Wähle „plan1.html“ und gib die Breite und Höhe der<br />
Anzeige ein. Nutze dabei die Codevervollständigung.<br />
• Schalte in den<br />
Entwurf und<br />
betrachte die<br />
Anzeige:<br />
Eberhart 21<br />
<strong>iframe</strong> formatieren<br />
• Frameborder: erlaubt zwei Möglichkeiten: 0 oder 1<br />
Standard = 0;<br />
• scrolling<br />
Eberhart 23<br />
• Erstelle eine Datei „<strong>iframe</strong>.html“<br />
• Wechsle in die Codeansicht und schaffe Platz <strong>im</strong> „body“.<br />
Klicke „schwebender Frame“ und schreibe src=“<br />
Damit erscheint die Möglichkeit „Durchsuchen“ um eine<br />
passende Datei zu suchen.<br />
Wähle „plan1.html“ von<br />
der ersten Übung.<br />
• Statt eines internen<br />
Links kann auch eine<br />
beliebige URL eingefügt<br />
werden, zB http://www.google.at<br />
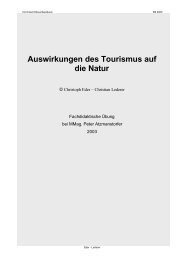
Schaffe<br />
folgendes<br />
Web mit den<br />
Angaben aus<br />
dem Ordner:<br />
Übung_<br />
Angabe<br />
Eberhart 20<br />
Ergebnis: <strong>iframe</strong><br />
Eberhart 22<br />
Übung 2<br />
Eberhart 24