Frames im Dreamweaver 8 inkl. iframe Frames Frameset ... - Lehrer
Frames im Dreamweaver 8 inkl. iframe Frames Frameset ... - Lehrer
Frames im Dreamweaver 8 inkl. iframe Frames Frameset ... - Lehrer
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
<strong>Frames</strong> <strong>im</strong> <strong>Dreamweaver</strong> 8<br />
<strong>inkl</strong>. <strong>iframe</strong><br />
Eberhart 1<br />
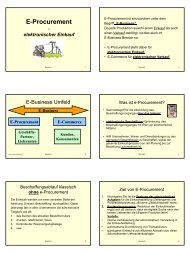
<strong>Frames</strong>et anlegen<br />
• Datei NEU / Kategorie „FRAMESETS“<br />
Eberhart 3<br />
Erstens: sofort <strong>Frames</strong>et speichern<br />
Soll eine Seite mit <strong>Frames</strong> gespeichert werden, müssen<br />
sowohl das <strong>Frames</strong>et selbst als auch die darin enthaltenen<br />
Seiten gespeichert werden.<br />
1. Klicke mit gehaltener ALT-Taste in einen Frame, dann:<br />
2. Menü Datei / <strong>Frames</strong>et speichern unter… .<br />
3. Wähle als Name „index.htm“.<br />
Nur wenn ein Frame markiert ist (gestrichelte Umrandung),<br />
zeigt <strong>Dreamweaver</strong> den Menüpunkt „<strong>Frames</strong>et speichern“<br />
an.<br />
Eberhart 5<br />
<strong>Frames</strong><br />
<strong>Frames</strong> sind definierte Bereiche, mit denen der Anzeigebereich<br />
eines Browsers unterteilt wird. Jeder Bereich kann<br />
eine andere Webseite anzeigen. Jedes HTML-Dokument<br />
kann unabhängig von den anderen angezeigten<br />
Dokumenten bedient und geladen werden.<br />
Vorteil: aufwendige Teile, zB Kopfzeile mit Logo wird nur<br />
einmal am Anfang geladen. Danach nur mehr die<br />
benötigten Seiten.<br />
Nachteil: Schwierigkeiten bei Suchmaschinen, große<br />
Probleme be<strong>im</strong> beliebten „Bookmarken setzten“ – damit<br />
kann ein Inhalt zu den Favoriten hinzugefügt werden<br />
Eberhart 2<br />
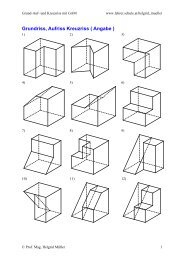
speichern<br />
• Für jeder Frame wird ein eigener Titel nötig. Sofort nach<br />
dem Anlegen ist dieser<br />
festzulegen, da dieses<br />
Fenster eingeblendet<br />
wird.<br />
• Die Namen der <strong>Frames</strong><br />
sind eingestellt, die Titel können frei vergeben werden,<br />
zB „inhalt“.<br />
Tipp: Die Rahmen von <strong>Frames</strong> ein- bzw. ausblenden:<br />
Menü / Ansicht – visuelle Hilfsmittel – Frame Rahmen.<br />
Eberhart 4<br />
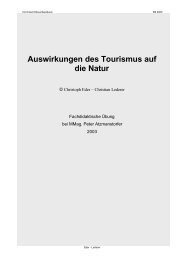
Somit ist jedoch nur die übergeordnete <strong>Frames</strong>et Datei<br />
gespeichert, nicht die einzelnen Seiten:<br />
• Die Speicherung: klicke nach einander in alle <strong>Frames</strong><br />
und speichere diese einzeln mit STRG + S<br />
oder<br />
• Menü Datei / Frame speichern.<br />
• Gib passende Namen, wie zB kopf.html, navi.html<br />
Eberhart 6
Hyperlinks in <strong>Frames</strong><br />
• Markiere einen Hyperlink<br />
• Gib <strong>im</strong> Eigenschaftsinspektor <strong>im</strong> Feld „Hyperlink“ den<br />
Namen der Seite an, die angesteuert werden soll bzw.<br />
ziele mit dem „Fadenkreuz“ darauf.<br />
• Öffne das Listenfeld „Ziel“ und wähle<br />
den Zielframe aus, zB mainFrame<br />
Eberhart 7<br />
<strong>Frames</strong> bearbeiten<br />
Die Abmessungen können durch Ziehen verändert werden.<br />
Weitere Änderungen sind möglich mit:<br />
Menü / Modifizieren – <strong>Frames</strong>et zB „Frame links teilen“<br />
– teilt den linken Frame vertikal.<br />
Oder manuell:<br />
1) positioniere den Mauszeiger auf einem Frame-<br />
Rand, sodass der Mauszeiger zu einem Doppelpfeil<br />
wird.<br />
2) ziehe mit der gedrückten ALT – Taste den Rand<br />
nach links/rechts oder oben/unten, um vertikal oder<br />
horizontal zu teilen.<br />
Eberhart 9<br />
Eigenschaften festlegen<br />
Im Bereich „Eigenschaften“ lassen sich alle wichtigen<br />
Merkmale für das Aussehen der Site festlegen:<br />
zB Größe, Breite der Rahmen, Bildlaufleiste der <strong>Frames</strong>.<br />
Abmessungen lassen sich durch Ziehen mit gedrückter<br />
Maustaste (ungenau) festlegen, oder:<br />
• Klicke auf eine Trennlinie zwischen zwei <strong>Frames</strong><br />
• Die kleine Vorschau zeigt den zu bearbeitenden Frame an<br />
• Die Werte dafür können nun verändert werden<br />
Eberhart 11<br />
Übung: Lage-Web<br />
• Erstelle ein <strong>Frames</strong>et für folgendes Web: Lageplan<br />
• Verwende dazu die Bilder plan_a.png – plan_d.png<br />
• Navigation: 4 Hyperlinks, öffnen sich <strong>im</strong> „mainFrame“<br />
• Seiten: frameset = index.htm, inhalt, kopf, navi, plan1,<br />
plan2, plan3, plan4<br />
• „inhalt.html“: grauer<br />
Hintergrund<br />
Eberhart 8<br />
Bearbeiten von <strong>Frames</strong><br />
Menü Einfügen / HTML / <strong>Frames</strong> bietet ebenfalls die<br />
Möglichkeit,<br />
<strong>Frames</strong> zu erstellen.<br />
Zum Bearbeiten klicke auf die Trennlinie zwischen zwei<br />
<strong>Frames</strong>. Im Eigenschafteninspektor erscheinen nun die<br />
Details für neben- oder untereinander liegende <strong>Frames</strong>.<br />
Je nachdem, ob eine horizontale oder vertikale Trennlinie<br />
angeklickt wurde:<br />
Eberhart 10<br />
„Relative“ <strong>Frames</strong><br />
• Klicke auf die Trennlinie und suche dir den Frame aus,<br />
den du bearbeiten willst.<br />
• Stelle die Höhe in Pixel ein<br />
• Wähle für einen der <strong>Frames</strong><br />
die Auswahl: „Relativ“.<br />
Dadurch erhält dieser<br />
Frame die Möglichkeit,<br />
den restlichen Platz <strong>im</strong> Browser auszufüllen und ist<br />
daher nicht an eine fixe Breite gebunden.<br />
• Es kann jedoch nur max<strong>im</strong>al ein Frame eine relative<br />
Breite haben<br />
Eberhart 12
Übung:<br />
• In unserem <strong>Frames</strong>et soll die Navigation 150 Pixel breit<br />
sein und der rechte Frame daneben (inhalt.html)<br />
RELATIV gehalten sein.<br />
• Der obere Kopfframe soll eine Höhe von 120 Pixel<br />
erhalten.<br />
Tipp: um in das <strong>Frames</strong>et zu gelangen, klicke auf die<br />
Trennlinie und dann <strong>im</strong> Eigenschafteninspektor auf<br />
die linke bzw. obere Zelle <strong>im</strong> <strong>Frames</strong>ymbol.<br />
Eberhart 13<br />
• Wichtig: <strong>Frames</strong> mit einer festen Breite sollen in den<br />
Eigenschaften „Keine Größenänderung“ zulassen<br />
aktiviert habe. Dadurch kann verhindert werden, dass<br />
der Nutzer diesen Frame selbst skaliert.<br />
• Auswahl: ROLLEN<br />
Steuert die Darstellung von<br />
Rollbalken <strong>im</strong> Browser.<br />
„JA“: es werden <strong>im</strong>mer Rollbalken<br />
angezeigt, auch wenn der Platz ausreicht<br />
„NEIN“: es erscheinen niemals Rollbalken<br />
„AUTO“ oder „Standard“: Rollbalken, wenn erforderlich<br />
Eberhart 15<br />
Framenamen zuweisen<br />
Klicke mit gedrückter ALT-Taste auf die einzelnen <strong>Frames</strong>.<br />
Damit wird der angeklickte Frame mit einer gepunkteten<br />
Rahmenlinie dargestellt. Im Eigenschafteninspektor<br />
kann links unten der jeweilige Name vergeben<br />
werden. Der Name soll aus einem Wort bestehen, ohne<br />
„ß“, Beistrich und Punkt; das erste Zeichen soll keine Zahl<br />
sein.<br />
Eberhart 17<br />
<strong>Frames</strong> auswählen<br />
1)Klicke mit gedrückter ALT-Taste auf einen Frame.<br />
oder<br />
2)Das Bedienfeld „<strong>Frames</strong>“ zeigt die<br />
<strong>Frames</strong> der Seite <strong>im</strong> Kleinformat an:<br />
entweder „Umschalt-Taste + F2“<br />
oder<br />
3)Menü FENSTER, <strong>Frames</strong> anklicken.<br />
Ein markierter Frame ist mit einem<br />
gepunkteten Rahmen dargestellt.<br />
Eberhart 14<br />
Frame-Eigenschaften einstellen<br />
• „Randhöhe“ und „Randbreite“ steuern, wie dick der<br />
Browser die Trennlinie zwischen <strong>Frames</strong> zeichnet. Ist<br />
nichts eingetragen, verwendet der Browser einen<br />
Standardwert. Soll die Trennlinien komplett<br />
ausgeblendet werden, stelle beide Felder auf 0.<br />
Eberhart 16<br />
„<strong>iframe</strong>“<br />
= „inline frame“: dieser landet mitten in einer HTML Seite<br />
und wird in diese Seite eingebunden. Dieser <strong>iframe</strong><br />
verweist auf eine andere HTML Seite einer beliebigen<br />
Art. Somit kann eine externe URL aber auch eine interne<br />
Seite angezeigt werden.<br />
• Die Größe ist beliebig.<br />
• Einziger Nachteil: nur in<br />
der Code – Ansicht<br />
zu erzeugen, nicht<br />
in der Entwurfsansicht.<br />
Eberhart 18
„<strong>iframe</strong>“ einfügen<br />
• Einfügeleiste „HTML“ , „frame“ , „schwebender Frame“<br />
• ABER NUR in der CODEANSICHT<br />
Eberhart 19<br />
• Wähle „plan1.html“ und gib die Breite und Höhe der<br />
Anzeige ein. Nutze dabei die Codevervollständigung.<br />
• Schalte in den<br />
Entwurf und<br />
betrachte die<br />
Anzeige:<br />
Eberhart 21<br />
<strong>iframe</strong> formatieren<br />
• Frameborder: erlaubt zwei Möglichkeiten: 0 oder 1<br />
Standard = 0;<br />
• scrolling<br />
Eberhart 23<br />
• Erstelle eine Datei „<strong>iframe</strong>.html“<br />
• Wechsle in die Codeansicht und schaffe Platz <strong>im</strong> „body“.<br />
Klicke „schwebender Frame“ und schreibe src=“<br />
Damit erscheint die Möglichkeit „Durchsuchen“ um eine<br />
passende Datei zu suchen.<br />
Wähle „plan1.html“ von<br />
der ersten Übung.<br />
• Statt eines internen<br />
Links kann auch eine<br />
beliebige URL eingefügt<br />
werden, zB http://www.google.at<br />
Schaffe<br />
folgendes<br />
Web mit den<br />
Angaben aus<br />
dem Ordner:<br />
Übung_<br />
Angabe<br />
Eberhart 20<br />
Ergebnis: <strong>iframe</strong><br />
Eberhart 22<br />
Übung 2<br />
Eberhart 24
Übung 3<br />
Schaffe ein neues Web, in dem du folgende drei Varianten<br />
für Seiten einbauen sollst:<br />
1. Einfache HTML Site<br />
2. Site mit beliebigen <strong>Frames</strong><br />
3. Site für Online-Umfragen, Multiple Coice Site<br />
Eberhart 25<br />
Multiple choice Site festlegen<br />
Eberhart 26