styleguide digitale kommuni- kationsmedien - Hochschule für Musik ...
styleguide digitale kommuni- kationsmedien - Hochschule für Musik ...
styleguide digitale kommuni- kationsmedien - Hochschule für Musik ...
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
DESIGN LEITLINIEN<br />
MASSEINHEITEN<br />
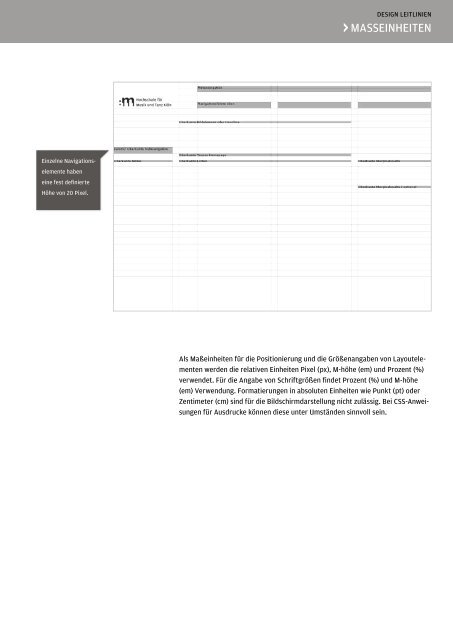
Einzelne Navigationselemente<br />
haben<br />
eine fest definierte<br />
Höhe von 20 Pixel.<br />
Als Maßeinheiten für die Positionierung und die Größenangaben von Layoutelementen<br />
werden die relativen Einheiten Pixel (px), M-höhe (em) und Prozent (%)<br />
verwendet. Für die Angabe von Schriftgrößen findet Prozent (%) und M-höhe<br />
(em) Verwendung. Formatierungen in absoluten Einheiten wie Punkt (pt) oder<br />
Zentimeter (cm) sind für die Bildschirmdarstellung nicht zulässig. Bei CSS-Anweisungen<br />
für Ausdrucke können diese unter Umständen sinnvoll sein.