- Seite 2 und 3:
Joomla Entwicklung Ein Anfängerbuc
- Seite 4 und 5:
Joomla Entwicklung - Ein Anfängerb
- Seite 6 und 7:
Joomla Entwicklung - Ein Anfängerb
- Seite 8 und 9:
Joomla Entwicklung - Ein Anfängerb
- Seite 10 und 11:
Joomla Entwicklung - Ein Anfängerb
- Seite 12 und 13:
Joomla Entwicklung - Ein Anfängerb
- Seite 14 und 15:
Joomla Entwicklung - Ein Anfängerb
- Seite 16 und 17:
Joomla Entwicklung - Ein Anfängerb
- Seite 18 und 19:
Joomla Entwicklung - Ein Anfängerb
- Seite 20 und 21:
Joomla Entwicklung - Ein Anfängerb
- Seite 22 und 23:
Joomla Entwicklung - Ein Anfängerb
- Seite 24 und 25:
Joomla Entwicklung - Ein Anfängerb
- Seite 26 und 27:
Joomla Entwicklung - Ein Anfängerb
- Seite 28 und 29:
Joomla Entwicklung - Ein Anfängerb
- Seite 30 und 31:
• Wir benötigen die Möglichkeit
- Seite 32 und 33:
Joomla Entwicklung - Ein Anfängerb
- Seite 34 und 35:
Joomla Entwicklung - Ein Anfängerb
- Seite 36 und 37:
Views sind das V in MVC und sie tei
- Seite 38 und 39:
Joomla Entwicklung - Ein Anfängerb
- Seite 40 und 41:
Joomla Entwicklung - Ein Anfängerb
- Seite 42 und 43:
Joomla Entwicklung - Ein Anfängerb
- Seite 44 und 45:
Joomla Entwicklung - Ein Anfängerb
- Seite 46 und 47:
DROP TABLE IF EXISTS `#__cocoaterea
- Seite 48 und 49:
?> Joomla Entwicklung - Ein Anfäng
- Seite 50 und 51:
COM_COCOATEREALESTATE_OBJECT_FIELD_
- Seite 52 und 53:
Joomla Entwicklung - Ein Anfängerb
- Seite 54 und 55:
Joomla Entwicklung - Ein Anfängerb
- Seite 56 und 57:
} ?> } // Set default view if not s
- Seite 58 und 59:
Joomla Entwicklung - Ein Anfängerb
- Seite 60 und 61:
Joomla Entwicklung - Ein Anfängerb
- Seite 62 und 63:
- Seite 64 und 65:
Joomla Entwicklung - Ein Anfängerb
- Seite 66 und 67:
Joomla Entwicklung - Ein Anfängerb
- Seite 68 und 69:
Joomla Entwicklung - Ein Anfängerb
- Seite 70 und 71:
Joomla Entwicklung - Ein Anfängerb
- Seite 72 und 73:
Joomla Entwicklung - Ein Anfängerb
- Seite 74 und 75:
Joomla Entwicklung - Ein Anfängerb
- Seite 76 und 77:
Joomla Entwicklung - Ein Anfängerb
- Seite 78 und 79:
Joomla Entwicklung - Ein Anfängerb
- Seite 80 und 81:
Joomla Entwicklung - Ein Anfängerb
- Seite 82 und 83:
Joomla Entwicklung - Ein Anfängerb
- Seite 84 und 85:
Joomla Entwicklung - Ein Anfängerb
- Seite 86 und 87:
Joomla Entwicklung - Ein Anfängerb
- Seite 88 und 89:
Joomla Entwicklung - Ein Anfängerb
- Seite 90 und 91:
Joomla Entwicklung - Ein Anfängerb
- Seite 92 und 93:
Joomla Entwicklung - Ein Anfängerb
- Seite 94 und 95:
Joomla Entwicklung - Ein Anfängerb
- Seite 96 und 97:
Joomla Entwicklung - Ein Anfängerb
- Seite 98 und 99:
Joomla Entwicklung - Ein Anfängerb
- Seite 100 und 101:
Joomla Entwicklung - Ein Anfängerb
- Seite 102 und 103:
Joomla Entwicklung - Ein Anfängerb
- Seite 104 und 105:
Joomla Entwicklung - Ein Anfängerb
- Seite 106 und 107:
Joomla Entwicklung - Ein Anfängerb
- Seite 108 und 109:
Joomla Entwicklung - Ein Anfängerb
- Seite 110 und 111:
Joomla Entwicklung - Ein Anfängerb
- Seite 112 und 113:
Joomla Entwicklung - Ein Anfängerb
- Seite 114 und 115:
Joomla Entwicklung - Ein Anfängerb
- Seite 116 und 117:
Joomla Entwicklung - Ein Anfängerb
- Seite 118 und 119:
Joomla Entwicklung - Ein Anfängerb
- Seite 120 und 121:
Joomla Entwicklung - Ein Anfängerb
- Seite 122 und 123:
Joomla Entwicklung - Ein Anfängerb
- Seite 124 und 125: Joomla Entwicklung - Ein Anfängerb
- Seite 126 und 127: Joomla Entwicklung - Ein Anfängerb
- Seite 128 und 129: Joomla Entwicklung - Ein Anfängerb
- Seite 130 und 131: Joomla Entwicklung - Ein Anfängerb
- Seite 132 und 133: Joomla Entwicklung - Ein Anfängerb
- Seite 134 und 135: Joomla Entwicklung - Ein Anfängerb
- Seite 136 und 137: Joomla Entwicklung - Ein Anfängerb
- Seite 138 und 139: Joomla Entwicklung - Ein Anfängerb
- Seite 140 und 141: Joomla Entwicklung - Ein Anfängerb
- Seite 142 und 143: Joomla Entwicklung - Ein Anfängerb
- Seite 144 und 145: Joomla Entwicklung - Ein Anfängerb
- Seite 146 und 147: Joomla Entwicklung - Ein Anfängerb
- Seite 148 und 149: Joomla Entwicklung - Ein Anfängerb
- Seite 150 und 151: Es ist sehr einfach diese Ausgabe s
- Seite 152 und 153: Posted on Listing 4: variable.php
- Seite 154 und 155: Rückgabewerte Manchmal will man Co
- Seite 156 und 157: } else { } ?> Joomla Entwicklung -
- Seite 158 und 159: switch ($i) { } ?> case 0: case 1:
- Seite 160 und 161: Joomla Entwicklung - Ein Anfängerb
- Seite 162 und 163: Joomla Entwicklung - Ein Anfängerb
- Seite 164 und 165: Joomla Entwicklung - Ein Anfängerb
- Seite 166 und 167: Joomla Entwicklung - Ein Anfängerb
- Seite 168 und 169: Joomla Entwicklung - Ein Anfängerb
- Seite 170 und 171: Joomla Entwicklung - Ein Anfängerb
- Seite 172 und 173: Joomla Entwicklung - Ein Anfängerb
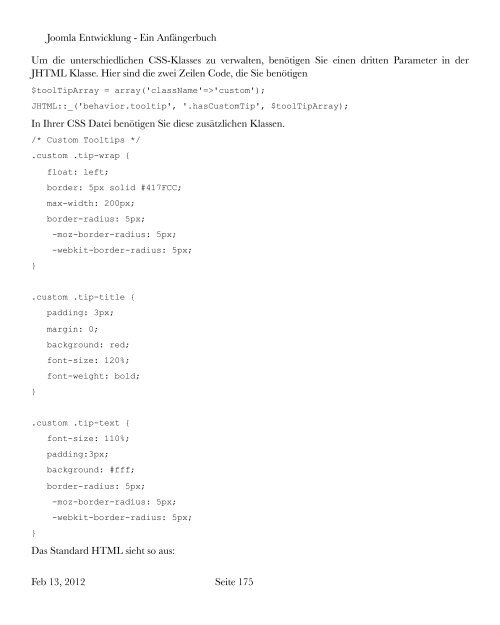
- Seite 176 und 177: hasTip hover text Das angepasste HT
- Seite 178 und 179: Joomla Entwicklung - Ein Anfängerb
- Seite 180: Joomla Entwicklung - Ein Anfängerb