- Page 1 and 2:
ACTIONSCRIPT REFERENCE 2.0 LANGUAG
- Page 3 and 4:
Contents Chapter 1: ActionScript la
- Page 5 and 6:
_accProps property . . . . . . . .
- Page 7 and 8:
get statement . . . . . . . . . . .
- Page 9 and 10:
loadBitmap (BitmapData.loadBitmap m
- Page 11 and 12:
hasAudio (capabilities.hasAudio pro
- Page 13 and 14:
getSeconds (Date.getSeconds method)
- Page 15 and 16:
type (FileReference.type property)
- Page 17 and 18:
isDown (Key.isDown method) . . . .
- Page 19 and 20:
deltaTransformPoint (Matrix.deltaTr
- Page 21 and 22:
moveTo (MovieClip.moveTo method). .
- Page 23 and 24:
MIN_VALUE (Number.MIN_VALUE propert
- Page 25 and 26:
setSelection (Selection.setSelectio
- Page 27 and 28:
gridFitType (TextField.gridFitType
- Page 29 and 30:
setSelected (TextSnapshot.setSelect
- Page 31 and 32:
Chapter 3: Deprecated ActionScript
- Page 33 and 34:
CHAPTER 1 ActionScript language ele
- Page 35 and 36:
If you place files in the First Run
- Page 37 and 38:
if (success) { for (i in variables)
- Page 39 and 40:
NaN constant A predefined variable
- Page 41 and 42:
if (shouldExecute == true) { trace(
- Page 43 and 44:
Global Functions This section conta
- Page 45 and 46:
Modifiers Signature Description len
- Page 47 and 48:
Modifiers Signature Description pri
- Page 49 and 50:
Creates a new array of length 0 or
- Page 51 and 52:
list_txt.htmlText += "Track 2"; Whe
- Page 53 and 54:
■ If variables are not declared i
- Page 55 and 56:
duplicateMovieClip function duplica
- Page 57 and 58:
eval function eval(expression:Objec
- Page 59 and 60:
Usage 1: To use fscommand() to send
- Page 61 and 62:
Note: If you are publishing for Fla
- Page 63 and 64:
getTimer function getTimer() : Numb
- Page 65 and 66:
var firstName:String = "Gus"; var l
- Page 67 and 68:
gotoAndStop function gotoAndStop([s
- Page 69 and 70:
See also round (Math.round method),
- Page 71 and 72:
Returns Number - The length of the
- Page 73 and 74:
The following example loads the SWF
- Page 75 and 76:
■ The Flash Player 9 Security whi
- Page 77 and 78:
this.createEmptyMovieClip("target_m
- Page 79 and 80:
} } var param_interval:Number = set
- Page 81 and 82:
Returns String - The string extract
- Page 83 and 84:
} }; Key.addListener(someListener);
- Page 85 and 86:
counter_txt.text = Number(counter)
- Page 87 and 88:
on (press) { startDrag(this); } on
- Page 89 and 90:
ord function ord(character:String)
- Page 91 and 92:
parseInt("4foo") The following exam
- Page 93 and 94:
All the printable elements in a mov
- Page 95 and 96:
Example The following example print
- Page 97 and 98:
Availability: ActionScript 1.0; Fla
- Page 99 and 100:
setInterval function setInterval(fu
- Page 101 and 102:
Example 2: The following example is
- Page 103 and 104:
intervalId = setInterval(this, "exe
- Page 105 and 106:
Example The following example uses
- Page 107 and 108:
lock:Boolean [optional] - A Boolean
- Page 109 and 110:
Availability: ActionScript 1.0; Fla
- Page 111 and 112:
targetPath function targetPath(targ
- Page 113 and 114:
toggleHighQuality function toggleHi
- Page 115 and 116:
Example The following example shows
- Page 117 and 118:
updateAfterEvent function updateAft
- Page 119 and 120:
_accProps property _accProps.proper
- Page 121 and 122:
delete my_mc._accProps.silent; // r
- Page 123 and 124:
ReturnsA reference to the global ob
- Page 125 and 126:
See also loadMovie function, swapDe
- Page 127 and 128:
Value Description Graphic Anti- Ali
- Page 129 and 130:
Example The following code is attac
- Page 131 and 132:
trace(func()); } } */ // correct ve
- Page 133 and 134:
Operator Description >>= (bitwise r
- Page 135 and 136:
Operator Description and (logical A
- Page 137 and 138:
Example Usage 1: The following exam
- Page 139 and 140:
Usage 1: An array is an object whos
- Page 141 and 142:
You can use the following ActionScr
- Page 143 and 144:
Positive integers are converted to
- Page 145 and 146:
Converts expression1 and expression
- Page 147 and 148:
~ bitwise NOT operator ~expression
- Page 149 and 150:
Returns Number - The result of the
- Page 151 and 152:
Example The following example conve
- Page 153 and 154:
Operands expression1 : Number - A n
- Page 155 and 156:
1111 ^ 1001 = 0110 // returns 6 dec
- Page 157 and 158:
, comma operator (expression1 , exp
- Page 159 and 160:
?: conditional operator expression1
- Page 161 and 162:
division operator expression1 / exp
- Page 163 and 164:
Example The following example ident
- Page 165 and 166:
See also ! logical NOT operator, !=
- Page 167 and 168:
= greater than or equal to operator
- Page 169 and 170:
Example The following example uses
- Page 171 and 172:
The following example illustrates t
- Page 173 and 174:
Operands object : Object - An Actio
- Page 175 and 176:
Availability: ActionScript 1.0; Fla
- Page 177 and 178:
Performs a Boolean operation on the
- Page 179 and 180:
Example In the following example, t
- Page 181 and 182:
} function fx2():Boolean { trace("f
- Page 183 and 184:
Availability: ActionScript 1.0; Fla
- Page 185 and 186:
See also * multiplication operator
- Page 187 and 188:
Usage 1: An Object object. Usage 2:
- Page 189 and 190:
Usage 2: The following example eval
- Page 191 and 192:
See also ! logical NOT operator, !=
- Page 193 and 194:
Used for negating or subtracting. U
- Page 195 and 196:
Operands variableName : Object - An
- Page 197 and 198:
Statements Statements are language
- Page 199 and 200:
eak statement break Appears within
- Page 201 and 202:
class statement [dynamic] class cla
- Page 203 and 204:
In an external script file or in th
- Page 205 and 206:
Example In the following example, t
- Page 207 and 208:
copy the reference variable into a
- Page 209 and 210:
Subclasses of dynamic classes are a
- Page 211 and 212:
else if statement if(condition) { s
- Page 213 and 214:
class Car extends Vehicle { var ful
- Page 215 and 216:
See also ++ increment operator for.
- Page 217 and 218:
You can use this statement to defin
- Page 219 and 220:
Enter the following ActionScript in
- Page 221 and 222:
import statement import className i
- Page 223 and 224:
class D implements Ia, Ib { functio
- Page 225 and 226:
ActionScript 2.0 code that uses the
- Page 227 and 228:
Example The following example shows
- Page 229 and 230:
public function set username(param_
- Page 231 and 232:
static statement class someClassNam
- Page 233 and 234:
Parameters expression - Any express
- Page 235 and 236:
} } try { checkEmail("Joe Smith");
- Page 237 and 238:
In the following example, the final
- Page 239 and 240:
catch (e:RecordSetException) { trac
- Page 241 and 242:
Example In the following example, t
- Page 243 and 244:
The with statement is useful for ac
- Page 245 and 246:
CHAPTER 2 ActionScript classes Docu
- Page 247 and 248:
Returns Boolean - A Boolean value:
- Page 249 and 250:
Method summary Methods inherited fr
- Page 251 and 252:
Availability: ActionScript 1.0; Fla
- Page 253 and 254:
Methods inherited from class Object
- Page 255 and 256:
concat (Array.concat method) public
- Page 257 and 258:
Example The following example creat
- Page 259 and 260:
pop (Array.pop method) public pop()
- Page 261 and 262:
Availability: ActionScript 1.0; Fla
- Page 263 and 264:
Availability: ActionScript 1.0; Fla
- Page 265 and 266:
sortOn (Array.sortOn method) public
- Page 267 and 268:
} // Results: // john, omaha // joh
- Page 269 and 270:
Parameters startIndex:Number - An i
- Page 271 and 272:
unshift (Array.unshift method) publ
- Page 273 and 274:
Method summary Modifiers Signature
- Page 275 and 276:
The following example is an excerpt
- Page 277 and 278:
Example The following example shows
- Page 279 and 280:
The BevelFilter class lets you add
- Page 281 and 282:
Constructor summary Signature Descr
- Page 283 and 284:
BevelFilter constructor public Beve
- Page 285 and 286:
function createRectangle(w:Number,
- Page 287 and 288:
} var rect:MovieClip = this.createE
- Page 289 and 290:
filter_1.knockout = true; trace(fil
- Page 291 and 292:
highlightColor (BevelFilter.highlig
- Page 293 and 294:
quality (BevelFilter.quality proper
- Page 295 and 296:
shadowColor (BevelFilter.shadowColo
- Page 297 and 298:
type (BevelFilter.type property) pu
- Page 299 and 300:
The maximum width and maximum heigh
- Page 301 and 302:
Modifiers Signature Description dra
- Page 303 and 304:
Modifiers Signature Description pix
- Page 305 and 306:
■ ConvolutionFilter — This filt
- Page 307 and 308:
trace(bitmap_1.width); // 100 trace
- Page 309 and 310:
width: 100 } To further demonstrate
- Page 311 and 312:
The result of the compare() method
- Page 313 and 314:
See also Rectangle (flash.geom.Rect
- Page 315 and 316:
var mc:MovieClip = this.createEmpty
- Page 317 and 318:
var translateMatrix:Matrix = new Ma
- Page 319 and 320:
var mc:MovieClip = this.createEmpty
- Page 321 and 322:
Example The following example shows
- Page 323 and 324:
var myBitmapData:BitmapData = new B
- Page 325 and 326:
var mc_1:MovieClip = this.createEmp
- Page 327 and 328:
import flash.display.BitmapData; im
- Page 329 and 330:
After the red, green, blue, and alp
- Page 331 and 332:
Simple digital random noise functio
- Page 333 and 334:
If the source and destination image
- Page 335 and 336:
Parameters x:Number - The amount by
- Page 337 and 338:
var mc:MovieClip = this.createEmpty
- Page 339 and 340:
Example The following example shows
- Page 341 and 342:
Property summary Properties inherit
- Page 343 and 344:
Property summary Modifiers Property
- Page 345 and 346:
function createRectangle(w:Number,
- Page 347 and 348:
clone (BlurFilter.clone method) pub
- Page 349 and 350:
function createBlurFilterRectangle(
- Page 351 and 352:
toString (Boolean.toString method)
- Page 353 and 354:
Modifiers Property Description menu
- Page 355 and 356:
Event Description onRollOut = funct
- Page 357 and 358:
Integer value String value Illustra
- Page 359 and 360:
Integer value String value Illustra
- Page 361 and 362:
For a button that has cacheAsBitmap
- Page 363 and 364:
To add a filter using ActionScript,
- Page 365 and 366:
Example This example demonstrates h
- Page 367 and 368:
Example Add a button instance on th
- Page 369 and 370:
onDragOver (Button.onDragOver handl
- Page 371 and 372:
function getKeyPressed():String { v
- Page 373 and 374:
onReleaseOutside (Button.onReleaseO
- Page 375 and 376:
Use _parent to specify a relative p
- Page 377 and 378:
scale9Grid (Button.scale9Grid prope
- Page 379 and 380:
See also tabIndex (Button.tabIndex
- Page 381 and 382:
trackAsMenu (Button.trackAsMenu pro
- Page 383 and 384:
_visible (Button._visible property)
- Page 385 and 386:
var mouseListener:Object = new Obje
- Page 387 and 388:
var mouseListener:Object = new Obje
- Page 389 and 390:
Modifiers Property Description Prop
- Page 391 and 392:
Example This example detects the am
- Page 393 and 394:
var my_video:Video; var fps_pb:mx.c
- Page 395 and 396:
You can't use ActionScript to set t
- Page 397 and 398:
See also the example for Camera.set
- Page 399 and 400:
When the level of activity goes abo
- Page 401 and 402:
var my_cam:Camera = Camera.get(); v
- Page 403 and 404:
To specify the amount of motion req
- Page 405 and 406:
Example The following example uses
- Page 407 and 408:
See also fps (Camera.fps property),
- Page 409 and 410:
■ To indicate that quality takes
- Page 411 and 412:
The Capabilities class determines t
- Page 413 and 414:
Modifiers Property Description stat
- Page 415 and 416:
See also isActive (Accessibility.is
- Page 417 and 418:
Example The following example trace
- Page 419 and 420:
Example The following example trace
- Page 421 and 422:
manufacturer (capabilities.manufact
- Page 423 and 424:
screenResolutionX (capabilities.scr
- Page 425 and 426:
Property summary Properties inherit
- Page 427 and 428:
getTransform (Color.getTransform me
- Page 429 and 430:
myColorTransform.rb = 244; myColorT
- Page 431 and 432:
Alpha only. When you pass to the fi
- Page 433 and 434:
Method summary Modifiers Signature
- Page 435 and 436:
trace("filter: " + filter.matrix);
- Page 437 and 438:
Constructor summary Signature Descr
- Page 439 and 440:
Example The following example creat
- Page 441 and 442:
} scope = (scope == undefined) ? th
- Page 443 and 444:
(redMultiplier=1, greenMultiplier=1
- Page 445 and 446:
function createRectangle(width:Numb
- Page 447 and 448:
When you set this property, it chan
- Page 449 and 450:
Flash Player has three types of con
- Page 451 and 452:
Example In this example, the built-
- Page 453 and 454:
my_cm.hideBuiltInItems(); var menuI
- Page 455 and 456:
Availability: ActionScript 1.0; Fla
- Page 457 and 458:
Constructor summary Signature Descr
- Page 459 and 460:
Creates and returns a copy of the s
- Page 461 and 462:
See also onSelect (ContextMenu.onSe
- Page 463 and 464:
The use of filters depends on the o
- Page 465 and 466:
Constructor summary Signature Descr
- Page 467 and 468:
mc.onPress = function() { myBitmapD
- Page 469 and 470:
var filter_1:ConvolutionFilter = ne
- Page 471 and 472:
ConvolutionFilter constructor publi
- Page 473 and 474:
mc.attachBitmap(myBitmapData, this.
- Page 475 and 476:
Example The following example chang
- Page 477 and 478:
Parameters name:String - The name o
- Page 479 and 480:
list (CustomActions.list method) pu
- Page 481 and 482:
The Date class lets you retrieve da
- Page 483 and 484:
Method summary Modifiers Signature
- Page 485 and 486:
Modifiers Signature Description set
- Page 487 and 488:
In the third line, a Date object is
- Page 489 and 490:
Example The following example creat
- Page 491 and 492:
getMinutes (Date.getMinutes method)
- Page 493 and 494:
getTimezoneOffset (Date.getTimezone
- Page 495 and 496:
Example The following example creat
- Page 497 and 498:
Example The following example creat
- Page 499 and 500:
Availability: ActionScript 1.0; Fla
- Page 501 and 502:
Availability: ActionScript 1.0; Fla
- Page 503 and 504:
Example The following example initi
- Page 505 and 506:
Parameters year:Number - An integer
- Page 507 and 508:
var my_date:Date = new Date(2004,4,
- Page 509 and 510:
var my_date:Date = new Date(2004,4,
- Page 511 and 512:
var maryBirthday_date:Date = new Da
- Page 513 and 514:
Property summary Modifiers Property
- Page 515 and 516:
Example The following example modif
- Page 517 and 518:
var filter_2:DisplacementMapFilter
- Page 519 and 520:
} var bmp:BitmapData = new BitmapDa
- Page 521 and 522:
Example The following example chang
- Page 523 and 524:
} this.filters = new Array(filter);
- Page 525 and 526:
■ "ignore" — If the displacemen
- Page 527 and 528:
import flash.filters.DisplacementMa
- Page 529 and 530:
} this._y = 40; function createDisp
- Page 531 and 532:
} var txtBlock:MovieClip = createTe
- Page 533 and 534:
} var bmp:BitmapData = new BitmapDa
- Page 535 and 536:
DropShadowFilter (flash.filters.Dro
- Page 537 and 538:
Constructor summary Signature Descr
- Page 539 and 540:
Example The following example chang
- Page 541 and 542:
Example The following example chang
- Page 543 and 544:
To further demonstrate the relation
- Page 545 and 546:
function createDropShadowRectangle(
- Page 547 and 548:
var filter:DropShadowFilter = new D
- Page 549 and 550:
function createDropShadowRectangle(
- Page 551 and 552:
function createDropShadowRectangle(
- Page 553 and 554:
Property summary Modifiers Property
- Page 555 and 556:
} try { var theNum:Number = divideN
- Page 557 and 558:
ExternalInterface (flash.external.E
- Page 559 and 560:
Parameters methodName:String - The
- Page 561 and 562:
Example The following example uses
- Page 563 and 564:
FileReference (flash.net.FileRefere
- Page 565 and 566:
listener.onCancel = function(file:F
- Page 567 and 568:
Event Description onIOError = Invok
- Page 569 and 570:
Example The following example adds
- Page 571 and 572:
Returns Boolean - Returns true if t
- Page 573 and 574:
creator (FileReference.creator prop
- Page 575 and 576:
On some browsers, URL strings are l
- Page 577 and 578:
var url:String = "http://www.adobe.
- Page 579 and 580:
var fileRef:FileReference = new Fil
- Page 581 and 582:
} trace("onProgress with bytesLoade
- Page 583 and 584:
Example The following example trace
- Page 585 and 586:
var listener:Object = new Object();
- Page 587 and 588:
onUploadCompleteData (FileReference
- Page 589 and 590:
type (FileReference.type property)
- Page 591 and 592:
When using this method, consider th
- Page 593 and 594:
listener.onProgress = function(file
- Page 595 and 596:
listener.onOpen = function(file:Fil
- Page 597 and 598:
addListener (FileReferenceList.addL
- Page 599 and 600:
Returns Boolean - Returns true if t
- Page 601 and 602:
var listener:Object = new Object();
- Page 603 and 604:
See also browse (FileReferenceList.
- Page 605 and 606:
apply (Function.apply method) publi
- Page 607 and 608:
Math.sin(Math.PI / 4) Math.sin.call
- Page 609 and 610:
Property summary Modifiers Property
- Page 611 and 612:
function createGlowFilterRectangle(
- Page 613 and 614:
function createGlowFilterRectangle(
- Page 615 and 616:
color (GlowFilter.color property) p
- Page 617 and 618:
Example The following example insta
- Page 619 and 620:
Example The following example chang
- Page 621 and 622:
Example The following example chang
- Page 623 and 624:
Property summary Modifiers Property
- Page 625 and 626:
var mc:MovieClip = setUpFilter("alp
- Page 627 and 628:
lurX (GradientBevelFilter.blurX pro
- Page 629 and 630:
Returns GradientBevelFilter - A new
- Page 631 and 632:
} var colors:Array = [0xFFFFFF, 0xC
- Page 633 and 634:
strength:Number [optional] - The st
- Page 635 and 636:
var mc:MovieClip = setUpFilter("kno
- Page 637 and 638:
The colors, alphas, and ratios prop
- Page 639 and 640:
function setUpFilter(name:String):M
- Page 641 and 642:
function setUpFilter(name:String):M
- Page 643 and 644:
Property summary Modifiers Property
- Page 645 and 646:
} var filter:GradientGlowFilter = t
- Page 647 and 648:
Example The following example chang
- Page 649 and 650:
Example The following example creat
- Page 651 and 652:
The colors property cannot be chang
- Page 653 and 654:
GradientGlowFilter constructor publ
- Page 655 and 656:
function createRectangle(w:Number,
- Page 657 and 658:
function createGradientGlowRectangl
- Page 659 and 660:
If you make two small changes in th
- Page 661 and 662:
} var filter:GradientGlowFilter = t
- Page 663 and 664:
The IME class lets you directly man
- Page 665 and 666:
Property summary Modifiers Property
- Page 667 and 668:
Parameters listener:Object - An obj
- Page 669 and 670:
CHINESE (IME.CHINESE property) publ
- Page 671 and 672:
See also ALPHANUMERIC_FULL (IME.ALP
- Page 673 and 674:
JAPANESE_KATAKANA_HALF (IME.JAPANES
- Page 675 and 676:
mc.txt.text = "Click this text to a
- Page 677 and 678:
} } setConversionMode (IME.setConve
- Page 679 and 680:
UNKNOWN (IME.UNKNOWN property) publ
- Page 681 and 682:
Event summary Event Description onK
- Page 683 and 684:
See also getCode (Key.getCode metho
- Page 685 and 686:
Example The following example lets
- Page 687 and 688:
Example The following example moves
- Page 689 and 690:
When you use this example, be sure
- Page 691 and 692:
Example The following example attac
- Page 693 and 694:
isToggled (Key.isToggled method) pu
- Page 695 and 696:
switch (Key.getCode()) { case Key.S
- Page 697 and 698:
Listeners enable different pieces o
- Page 699 and 700:
RIGHT (Key.RIGHT property) public s
- Page 701 and 702:
TAB (Key.TAB property) public stati
- Page 703 and 704:
See also loadVariables function, on
- Page 705 and 706:
addRequestHeader (LoadVars.addReque
- Page 707 and 708:
Example The following example trace
- Page 709 and 710:
Example The following example uses
- Page 711 and 712:
Returns Boolean - false if no param
- Page 713 and 714:
Parameters src:String - A string or
- Page 715 and 716:
} else { this.onLoad(false); } myLo
- Page 717 and 718:
A successful send() method call wil
- Page 719 and 720:
In SWF files that are running in a
- Page 721 and 722:
The LocalConnection class lets you
- Page 723 and 724:
allowDomain (LocalConnection.allowD
- Page 725 and 726:
my_lc.allowInsecureDomain = functio
- Page 727 and 728:
this.createTextField("welcome_txt",
- Page 729 and 730:
If you are implementing communicati
- Page 731 and 732:
}; my_sound.loadSound(mp3Path, true
- Page 733 and 734:
■ The sending SWF file prepares t
- Page 735 and 736:
onStatus (LocalConnection.onStatus
- Page 737 and 738:
■ Include the superdomain in conn
- Page 739 and 740:
Note: The Locale class is different
- Page 741 and 742:
Methods inherited from class Object
- Page 743 and 744:
Example The following example uses
- Page 745 and 746:
initialize (Locale.initialize metho
- Page 747 and 748:
} greeting_txt.text = Locale.loadSt
- Page 749 and 750:
Example The following example creat
- Page 751 and 752:
Example The following example trace
- Page 753 and 754:
Method summary Modifiers Signature
- Page 755 and 756:
acos (Math.acos method) public stat
- Page 757 and 758:
atan2 (Math.atan2 method) public st
- Page 759 and 760:
See also acos (Math.acos method), a
- Page 761 and 762:
LN10 (Math.LN10 property) public st
- Page 763 and 764:
max (Math.max method) public static
- Page 765 and 766:
} mc.curveTo(-Math.tan(Math.PI/8)*r
- Page 767 and 768:
Parameters x:Number - A number. Ret
- Page 769 and 770:
}; mouseListener.onMouseUp = functi
- Page 771 and 772:
See also acos (Math.acos method), a
- Page 773 and 774:
See also transform (MovieClip.trans
- Page 775 and 776:
Method summary Modifiers Signature
- Page 777 and 778:
var degrees:Number = 30; var radian
- Page 779 and 780:
Example The following example creat
- Page 781 and 782:
Example The following example sets
- Page 783 and 784:
deltaTransformPoint (Matrix.deltaTr
- Page 785 and 786:
myMatrix.translate(100,200); trace(
- Page 787 and 788:
In matrix notation the identity mat
- Page 789 and 790:
function createRectangle(width:Numb
- Page 791 and 792:
toString (Matrix.toString method) p
- Page 793 and 794:
Availability: ActionScript 1.0; Fla
- Page 795 and 796:
Property summary Modifiers Property
- Page 797 and 798:
A numeric value that specifies the
- Page 799 and 800:
In general, you shouldn't pass a va
- Page 801 and 802:
var mic_lbl:mx.controls.Label; var
- Page 803 and 804:
Example The following example displ
- Page 805 and 806:
Note: If the user chooses to perman
- Page 807 and 808:
See also setRate (Microphone.setRat
- Page 809 and 810:
function changeRate() { active_mic.
- Page 811 and 812:
this.onEnterFrame = function() { si
- Page 813 and 814:
Example The following example chang
- Page 815 and 816:
silenceLevel_pb.label = "Activity l
- Page 817 and 818:
Event Description onMouseUp = funct
- Page 819 and 820:
Hides the pointer in a SWF file. Th
- Page 821 and 822:
onMouseMove (Mouse.onMouseMove even
- Page 823 and 824:
Example The following example uses
- Page 825 and 826:
See also addListener (Mouse.addList
- Page 827 and 828:
Example The following example attac
- Page 829 and 830:
Modifiers Property Description forc
- Page 831 and 832:
Properties inherited from class Obj
- Page 833 and 834:
Method summary Modifiers Signature
- Page 835 and 836:
Modifiers Signature Description get
- Page 837 and 838:
Modifiers Signature Description Met
- Page 839 and 840:
Availability: ActionScript 1.0; Fla
- Page 841 and 842:
depth:Number - An integer that spec
- Page 843 and 844: epeat:Boolean [optional] - If true,
- Page 845 and 846: square_mc.lineTo(10, 10); square_mc
- Page 847 and 848: spreadMethod, interpolationMethod,
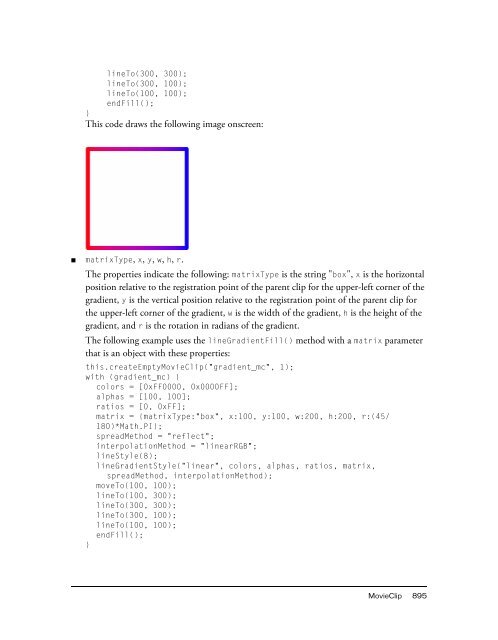
- Page 849 and 850: lineTo(100, 300); lineTo(300, 300);
- Page 851 and 852: focalPointRatio:Number [optional] -
- Page 853 and 854: The following table describes the b
- Page 855 and 856: Integer value String value Illustra
- Page 857 and 858: Integer value If you attempt to set
- Page 859 and 860: All vector data for a movie clip th
- Page 861 and 862: The MovieClip.getNextHighestDepth()
- Page 863 and 864: underline = false url = "" target =
- Page 865 and 866: anchorX:Number - An integer that sp
- Page 867 and 868: garbage_mc.onRelease = function() {
- Page 869 and 870: The MovieClip.getNextHighestDepth()
- Page 871 and 872: If the filters array is empty, you
- Page 873 and 874: Availability: ActionScript 1.0; Fla
- Page 875 and 876: Availability: ActionScript 1.0; Fla
- Page 877 and 878: You can extend the methods and even
- Page 879 and 880: this.createEmptyMovieClip("triangle
- Page 881 and 882: Parameters bounds:Object - The targ
- Page 883 and 884: getTextSnapshot (MovieClip.getTextS
- Page 885 and 886: method:String [optional] - A String
- Page 887 and 888: myMovieClip._y = 100; // _y for mov
- Page 889 and 890: Brings the playhead to the specifie
- Page 891 and 892: hitArea (MovieClip.hitArea property
- Page 893: triangle_mc.onPress = function() {
- Page 897 and 898: } This code draws the following ima
- Page 899 and 900: jointStyle:String - Added in Flash
- Page 901 and 902: Parameters x:Number - An integer th
- Page 903 and 904: You can extend the methods and even
- Page 905 and 906: Example The following example loads
- Page 907 and 908: Parameters pt:Object - The name or
- Page 909 and 910: } trace(""); The lockroot.swf file
- Page 911 and 912: function viewImage(target_mc:MovieC
- Page 913 and 914: } this.gotoAndPlay(1); Then, add th
- Page 915 and 916: onEnterFrame (MovieClip.onEnterFram
- Page 917 and 918: Example The following example defin
- Page 919 and 920: See also loadMovie (MovieClip.loadM
- Page 921 and 922: onReleaseOutside (MovieClip.onRelea
- Page 923 and 924: See also onKillFocus (MovieClip.onK
- Page 925 and 926: See also _parent (Button._parent pr
- Page 927 and 928: Value Description Graphic antialias
- Page 929 and 930: } this.removeMovieClip(); }; bugNum
- Page 931 and 932: For example, consider the following
- Page 933 and 934: my_mc._x = 50; my_mc._y = 50; funct
- Page 935 and 936: setMask (MovieClip.setMask method)
- Page 937 and 938: this.createEmptyMovieClip("mc_1", 1
- Page 939 and 940: Availability: ActionScript 1.0; Fla
- Page 941 and 942: myMC3_mc.onRelease = function() {};
- Page 943 and 944: trackAsMenu (MovieClip.trackAsMenu
- Page 945 and 946:
} If your SWF file includes a versi
- Page 947 and 948:
function viewImage(target_mc:MovieC
- Page 949 and 950:
trace(triangle._name + " = " + tria
- Page 951 and 952:
Scaling the local coordinate system
- Page 953 and 954:
Example The following example retur
- Page 955 and 956:
After you issue the MovieClipLoader
- Page 957 and 958:
Method summary Modifiers Signature
- Page 959 and 960:
checkPolicyFile (MovieClipLoader.ch
- Page 961 and 962:
var container:MovieClip = this.crea
- Page 963 and 964:
■ Network sandbox access from the
- Page 965 and 966:
In Flash Player 8, or later, this l
- Page 967 and 968:
In Flash Player 8 or later, this li
- Page 969 and 970:
target_mc.completeTimer = getTimer(
- Page 971 and 972:
onLoadStart (MovieClipLoader.onLoad
- Page 973 and 974:
}; var image_mcl:MovieClipLoader =
- Page 975 and 976:
Property summary Properties inherit
- Page 977 and 978:
NetConnection constructor public Ne
- Page 979 and 980:
Constructor summary Signature Descr
- Page 981 and 982:
Example The following example dynam
- Page 983 and 984:
If your SWF file includes a version
- Page 985 and 986:
When you call NetStream.play() with
- Page 987 and 988:
this.createTextField("fps_txt", thi
- Page 989 and 990:
Generally if you want your code to
- Page 991 and 992:
In many cases the duration value em
- Page 993 and 994:
If you consistently see errors rega
- Page 995 and 996:
■ NetStream.play() is not allowed
- Page 997 and 998:
setBufferTime (NetStream.setBufferT
- Page 999 and 1000:
myNumber.toString(); The following
- Page 1001 and 1002:
Example The following ActionScript
- Page 1003 and 1004:
toString (Number.toString method) p
- Page 1005 and 1006:
Method summary Modifiers Signature
- Page 1007 and 1008:
Example In the following example, a
- Page 1009 and 1010:
constructor (Object.constructor pro
- Page 1011 and 1012:
isPrototypeOf (Object.isPrototypeOf
- Page 1013 and 1014:
Circle class defined in external fi
- Page 1015 and 1016:
__resolve (Object.__resolve propert
- Page 1017 and 1018:
define the __resolve function myObj
- Page 1019 and 1020:
The following example shows how to
- Page 1021 and 1022:
See the example for Object.toString
- Page 1023 and 1024:
Return the value of newVal. return
- Page 1025 and 1026:
Modifiers Signature Description Met
- Page 1027 and 1028:
var point_1:Point = new Point(-5, 0
- Page 1029 and 1030:
Parameters length:Number - The scal
- Page 1031 and 1032:
Example The following example creat
- Page 1033 and 1034:
y (Point.y property) public y : Num
- Page 1035 and 1036:
Methods inherited from class Object
- Page 1037 and 1038:
The default value is false, which r
- Page 1039 and 1040:
See also send (PrintJob.send method
- Page 1041 and 1042:
Availability: ActionScript 1.0; Fla
- Page 1043 and 1044:
Example The following example shows
- Page 1045 and 1046:
Property summary Modifiers Property
- Page 1047 and 1048:
Modifiers Signature Description Met
- Page 1049 and 1050:
clone (Rectangle.clone method) publ
- Page 1051 and 1052:
trace(rect_1.x); // 1 trace(rect_2.
- Page 1053 and 1054:
Availability: ActionScript 1.0; Fla
- Page 1055 and 1056:
Example The following example creat
- Page 1057 and 1058:
intersection (Rectangle.intersectio
- Page 1059 and 1060:
isEmpty (Rectangle.isEmpty method)
- Page 1061 and 1062:
Example The following example creat
- Page 1063 and 1064:
Example The following example creat
- Page 1065 and 1066:
The value of the top property is eq
- Page 1067 and 1068:
Returns String - A string that list
- Page 1069 and 1070:
x (Rectangle.x property) public x :
- Page 1071 and 1072:
Method summary Modifiers Signature
- Page 1073 and 1074:
Version-specific differences Flash
- Page 1075 and 1076:
■ Support has been added for wild
- Page 1077 and 1078:
This method works in the same way a
- Page 1079 and 1080:
■ Use HTTPS-to-HTTP scripting, ra
- Page 1081 and 1082:
You can use loadPolicyFile() to loa
- Page 1083 and 1084:
Note that this property may be exam
- Page 1085 and 1086:
addListener (Selection.addListener
- Page 1087 and 1088:
getCaretIndex (Selection.getCaretIn
- Page 1089 and 1090:
See also getBeginIndex (Selection.g
- Page 1091 and 1092:
this.createTextField("status_txt",
- Page 1093 and 1094:
Example In the following example, t
- Page 1095 and 1096:
SharedObject Object | +-SharedObjec
- Page 1097 and 1098:
Property summary Modifiers Property
- Page 1099 and 1100:
for (var prop in my_so.data) { trac
- Page 1101 and 1102:
Returns Object - A Boolean value: t
- Page 1103 and 1104:
When using this method, consider th
- Page 1105 and 1106:
Example The following example creat
- Page 1107 and 1108:
The following events notify you whe
- Page 1109 and 1110:
Property summary Modifiers Property
- Page 1111 and 1112:
Methods inherited from class Object
- Page 1113 and 1114:
duration (Sound.duration property)
- Page 1115 and 1116:
See also position (Sound.position p
- Page 1117 and 1118:
Returns Number - An integer. Exampl
- Page 1119 and 1120:
this.createEmptyMovieClip("transfor
- Page 1121 and 1122:
Example The following example creat
- Page 1123 and 1124:
Property Description TOLY Original
- Page 1125 and 1126:
All MP3s (event or streaming) loade
- Page 1127 and 1128:
Example The following example creat
- Page 1129 and 1130:
Parameters value:Number - An intege
- Page 1131 and 1132:
my_sound.setTransform(mySoundTransf
- Page 1133 and 1134:
if the sound loads, play it; if not
- Page 1135 and 1136:
Property summary Modifiers Property
- Page 1137 and 1138:
stageListener.onResize = function()
- Page 1139 and 1140:
Example The following example demon
- Page 1141 and 1142:
later, call Stage.removeListener(my
- Page 1143 and 1144:
For another example, see the Flash
- Page 1145 and 1146:
Do not confuse a string literal wit
- Page 1147 and 1148:
Modifiers Signature Description Met
- Page 1149 and 1150:
Example The following example creat
- Page 1151 and 1152:
Example The following example shows
- Page 1153 and 1154:
Example The following example creat
- Page 1155 and 1156:
See also join (Array.join method) S
- Page 1157 and 1158:
The following example shows what ha
- Page 1159 and 1160:
Example The following example creat
- Page 1161 and 1162:
CSS property ActionScript property
- Page 1163 and 1164:
Event summary Event Description onL
- Page 1165 and 1166:
Availability: ActionScript 1.0; Fla
- Page 1167 and 1168:
Returns Array - An array of style n
- Page 1169 and 1170:
Example The following example loads
- Page 1171 and 1172:
style:Object - An object that descr
- Page 1173 and 1174:
Parameters style:Object - An object
- Page 1175 and 1176:
exactSettings (System.exactSettings
- Page 1177 and 1178:
Note: The Camera and Microphone cla
- Page 1179 and 1180:
For example, if your application re
- Page 1181 and 1182:
The TextField class is used to crea
- Page 1183 and 1184:
Modifiers Property Description leng
- Page 1185 and 1186:
Modifiers Property Description Prop
- Page 1187 and 1188:
Registers an object to receive Text
- Page 1189 and 1190:
antiAliasType (TextField.antiAliasT
- Page 1191 and 1192:
If autoSize is set to "left" or tru
- Page 1193 and 1194:
ackgroundColor (TextField.backgroun
- Page 1195 and 1196:
+ "The hexadecimal color system use
- Page 1197 and 1198:
my_txt.wordWrap = true; my_txt.embe
- Page 1199 and 1200:
this.createTextField("first_mc", th
- Page 1201 and 1202:
The following table describes three
- Page 1203 and 1204:
For the gridFitType property, you c
- Page 1205 and 1206:
_height (TextField._height property
- Page 1207 and 1208:
Example The following example creat
- Page 1209 and 1210:
The MovieClip.getNextHighestDepth()
- Page 1211 and 1212:
If your SWF file includes a version
- Page 1213 and 1214:
Example The following example demon
- Page 1215 and 1216:
See also onSetFocus (TextField.onSe
- Page 1217 and 1218:
Example See the example for TextFie
- Page 1219 and 1220:
_quality (TextField._quality proper
- Page 1221 and 1222:
Availability: ActionScript 1.0; Fla
- Page 1223 and 1224:
Example The following example creat
- Page 1225 and 1226:
this.createTextField("my_txt", this
- Page 1227 and 1228:
this.createTextField("date_txt", th
- Page 1229 and 1230:
Notice that any text inserted manua
- Page 1231 and 1232:
var my_text2:TextField = this.creat
- Page 1233 and 1234:
news_txt.styleSheet = styleObj; new
- Page 1235 and 1236:
four_txt.border = true; four_txt.ty
- Page 1237 and 1238:
The MovieClip.getNextHighestDepth()
- Page 1239 and 1240:
after my_txt.autoSize = true; _heig
- Page 1241 and 1242:
Example The following example creat
- Page 1243 and 1244:
visible_btn.onRelease = function()
- Page 1245 and 1246:
Availability: ActionScript 1.0; Fla
- Page 1247 and 1248:
scaleDown_btn.onRelease = function(
- Page 1249 and 1250:
This code first creates an empty Te
- Page 1251 and 1252:
Constructor summary Signature Descr
- Page 1253 and 1254:
mytext.border = true; var myformat:
- Page 1255 and 1256:
myformat.font = "Courier"; mytext.t
- Page 1257 and 1258:
with (my_fmt) { font = "Arial"; bol
- Page 1259 and 1260:
var myformat:TextFormat = new TextF
- Page 1261 and 1262:
this.createTextField("mytext",1,100
- Page 1263 and 1264:
Specifies custom tab stops as an ar
- Page 1265 and 1266:
align:String [optional] - The align
- Page 1267 and 1268:
The TextRenderer class provides fun
- Page 1269 and 1270:
maxLevel (TextRenderer.maxLevel pro
- Page 1271 and 1272:
Example The following example creat
- Page 1273 and 1274:
Method summary Modifiers Signature
- Page 1275 and 1276:
trace(index1); // 4 trace(index2);
- Page 1277 and 1278:
getSelectedText (TextSnapshot.getSe
- Page 1279 and 1280:
var my_mc:MovieClip = this; var my_
- Page 1281 and 1282:
} if (dec > 15) { hexString = decTo
- Page 1283 and 1284:
Example The following example illus
- Page 1285 and 1286:
This method works correctly only wi
- Page 1287 and 1288:
Constructor summary Signature Descr
- Page 1289 and 1290:
var parentTrans:Transform = new Tra
- Page 1291 and 1292:
Example The following example appli
- Page 1293 and 1294:
Example The following example creat
- Page 1295 and 1296:
A Video object can be used like a m
- Page 1297 and 1298:
Modifiers Property Description _ymo
- Page 1299 and 1300:
Clears the image currently displaye
- Page 1301 and 1302:
An integer specifying the height of
- Page 1303 and 1304:
var my_nc:NetConnection = new NetCo
- Page 1305 and 1306:
_xscale (Video._xscale property) pu
- Page 1307 and 1308:
Note: The XML and XMLNode objects a
- Page 1309 and 1310:
Method summary Modifiers Signature
- Page 1311 and 1312:
The following example creates an ar
- Page 1313 and 1314:
createTextNode (XML.createTextNode
- Page 1315 and 1316:
getBytesLoaded (XML.getBytesLoaded
- Page 1317 and 1318:
Information Technology You must us
- Page 1319 and 1320:
Availability: ActionScript 1.0; Fla
- Page 1321 and 1322:
For Flash Player 7 and later websit
- Page 1323 and 1324:
onData (XML.onData handler) onData
- Page 1325 and 1326:
} else if(httpStatus < 200) { this.
- Page 1327 and 1328:
See also load (XML.load method), se
- Page 1329 and 1330:
sendAndLoad (XML.sendAndLoad method
- Page 1331 and 1332:
status (XML.status property) public
- Page 1333 and 1334:
Parameters text:String - A string;
- Page 1335 and 1336:
XMLNode Object | +-XMLNode public c
- Page 1337 and 1338:
Modifiers Signature Description Met
- Page 1339 and 1340:
Example The following example shows
- Page 1341 and 1342:
var doc:XML = new XML(); // create
- Page 1343 and 1344:
The following example is from the X
- Page 1345 and 1346:
Example The following example creat
- Page 1347 and 1348:
Example The following inserts a new
- Page 1349 and 1350:
Example This example uses a SWF fil
- Page 1351 and 1352:
The source for the SWF file contain
- Page 1353 and 1354:
The following example creates a new
- Page 1355 and 1356:
nodeValue (XMLNode.nodeValue proper
- Page 1357 and 1358:
Output (line breaks added for clari
- Page 1359 and 1360:
emoveNode (XMLNode.removeNode metho
- Page 1361 and 1362:
Integer value Defined constant 8 CO
- Page 1363 and 1364:
Setting up a server to communicate
- Page 1365 and 1366:
connect (XMLSocket.connect method)
- Page 1367 and 1368:
onClose (XMLSocket.onClose handler)
- Page 1369 and 1370:
Availability: ActionScript 1.0; Fla
- Page 1371 and 1372:
XMLSocket constructor public XMLSoc
- Page 1373 and 1374:
Parameters name:String - The name o
- Page 1375 and 1376:
CHAPTER 3 Deprecated ActionScript T
- Page 1377 and 1378:
Deprecated Property summary Modifie
- Page 1379 and 1380:
Index Symbols ! logical NOT operato
- Page 1381 and 1382:
B b property 776 background propert
- Page 1383 and 1384:
playerType property 422 screenColor
- Page 1385 and 1386:
setUTCHours() method 505 setUTCMill
- Page 1387 and 1388:
getPrefixForNamespace() method 1344
- Page 1389 and 1390:
CONTROL property 684 DELETEKEY prop
- Page 1391 and 1392:
setUseEchoSuppression() method 811
- Page 1393 and 1394:
NEGATIVE_INFINITY property 1001 Num
- Page 1395 and 1396:
union() method 1067 width property
- Page 1397 and 1398:
charAt() method 1147 charCodeAt() m
- Page 1399 and 1400:
transform() method 1172 transformPo