Attention! Your ePaper is waiting for publication!
By publishing your document, the content will be optimally indexed by Google via AI and sorted into the right category for over 500 million ePaper readers on YUMPU.
This will ensure high visibility and many readers!

Your ePaper is now published and live on YUMPU!
You can find your publication here:
Share your interactive ePaper on all platforms and on your website with our embed function

Wiley-World.of.Warcraft.Programming.A.Guide.and.Reference.for.Creating.WoW.Addons
Wiley-World.of.Warcraft.Programming.A.Guide.and.Reference.for.Creating.WoW.Addons
Wiley-World.of.Warcraft.Programming.A.Guide.and.Reference.for.Creating.WoW.Addons
- No tags were found...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
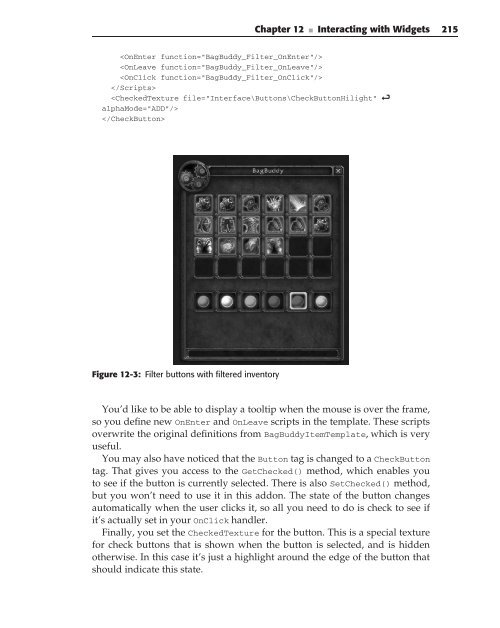
Chapter 12 ■ Interacting with Widgets 215Figure 12-3: Filter buttons with filtered inventoryYou’dliketobeabletodisplayatooltipwhenthemouseisovertheframe,so you define new OnEnter <strong>and</strong> OnLeave scripts in the template. These scriptsoverwrite the original definitions from BagBuddyItemTemplate, which is veryuseful.You may also have noticed that the Button tag is changed to a CheckButtontag. That gives you access to the GetChecked() method, which enables youto see if the button is currently selected. There is also SetChecked() method,but you won’t need to use it in this addon. The state <strong>of</strong> the button changesautomatically when the user clicks it, so all you need to do is check to see ifit’s actually set in your OnClick h<strong>and</strong>ler.Finally, you set the CheckedTexture <strong>for</strong> the button. This is a special texture<strong>for</strong> check buttons that is shown when the button is selected, <strong>and</strong> is hiddenotherwise. In this case it’s just a highlight around the edge <strong>of</strong> the button thatshould indicate this state.
214 Part II ■ <strong>Programming</strong> in <strong>World</strong> <strong>of</strong> <strong>Warcraft</strong>inherits=“UIPanelCloseButton“>The template already includes the code that is used to actually hide theframe. The template is defined in UIPanelTemplate.xml:HideParentPanel(self);When the button is clicked, the HideParentPanel() function is called withthe frame passed as the first argument. This function is defined in UIParent.lua<strong>and</strong> is simply a short function that quickly looks up the parent frame, <strong>and</strong> thenhides it.<strong>Creating</strong> Clickable Filter ButtonsYou are going to create seven different buttons that can be used to filteritems by their rarity, shown in Figure 12-3. Because you already have atemplate that contains more than what you need, you can just inherit fromBagBuddyItemTemplate <strong>and</strong> ignore the count text <strong>and</strong> glow texture, or youcould define a new template. In this case, you’ll choose to re-use the existingtemplate, making your code much shorter. Add the following template definitionfollowing the item template definition, but be<strong>for</strong>e the code <strong>for</strong> the mainBagBuddy frame:
Chapter 12 ■ Interacting with Widgets 215Figure 12-3: Filter buttons with filtered inventoryYou’dliketobeabletodisplayatooltipwhenthemouseisovertheframe,so you define new OnEnter <strong>and</strong> OnLeave scripts in the template. These scriptsoverwrite the original definitions from BagBuddyItemTemplate, which is veryuseful.You may also have noticed that the Button tag is changed to a CheckButtontag. That gives you access to the GetChecked() method, which enables youto see if the button is currently selected. There is also SetChecked() method,but you won’t need to use it in this addon. The state <strong>of</strong> the button changesautomatically when the user clicks it, so all you need to do is check to see ifit’s actually set in your OnClick h<strong>and</strong>ler.Finally, you set the CheckedTexture <strong>for</strong> the button. This is a special texture<strong>for</strong> check buttons that is shown when the button is selected, <strong>and</strong> is hiddenotherwise. In this case it’s just a highlight around the edge <strong>of</strong> the button thatshould indicate this state.
- Page 1:
A Guide and Reference for Creating
- Page 6:
World of Warcraft® Programming: A
- Page 9:
CreditsAcquisitions EditorScott Mey
- Page 12 and 13:
xAcknowledgmentsI’d first like to
- Page 14 and 15:
xiiContents at a GlanceChapter 13 R
- Page 16 and 17:
xivContentsUsing History to Make Ch
- Page 18 and 19:
xviContentsExtending Tables with Me
- Page 20 and 21:
xviiiContents## Title: 127## Notes:
- Page 22 and 23:
xxContentsInvestigating UIPanelTemp
- Page 24 and 25:
xxiiContentsAdding an OnEvent Handl
- Page 26 and 27:
xxivContentsPreparing for the Token
- Page 28 and 29:
xxviContentsWriting an OnUpdate Fun
- Page 30 and 31:
xxviii ContentsSummary 496The Code
- Page 32 and 33:
xxxContentsChapter 28 API Categorie
- Page 34 and 35:
xxxii ContentsTrade Skill Functions
- Page 36 and 37:
xxxiv ContentsRequesting Data Befor
- Page 39 and 40:
IntroductionSince World of Warcraft
- Page 41:
Introduction xxxixPart II discusses
- Page 45 and 46:
CHAPTER1Programming for Worldof War
- Page 47 and 48:
Chapter 1 ■ Programming for World
- Page 49 and 50:
Chapter 1 ■ Programming for World
- Page 51 and 52:
Chapter 1 ■ Programming for World
- Page 53 and 54:
Chapter 1 ■ Programming for World
- Page 55 and 56:
CHAPTER2Exploring Lua BasicsLua is
- Page 57 and 58:
Chapter 2 ■ Exploring Lua Basics
- Page 59 and 60:
Chapter 2 ■ Exploring Lua Basics
- Page 61 and 62:
Chapter 2 ■ Exploring Lua Basics
- Page 63 and 64:
Chapter 2 ■ Exploring Lua Basics
- Page 65 and 66:
Chapter 2 ■ Exploring Lua Basics
- Page 67 and 68:
Chapter 2 ■ Exploring Lua Basics
- Page 69 and 70:
Chapter 2 ■ Exploring Lua Basics
- Page 71 and 72:
Chapter 2 ■ Exploring Lua Basics
- Page 73 and 74:
Chapter 2 ■ Exploring Lua Basics
- Page 75 and 76:
Chapter 2 ■ Exploring Lua Basics
- Page 77 and 78:
Chapter 2 ■ Exploring Lua Basics
- Page 79:
Chapter 2 ■ Exploring Lua Basics
- Page 82 and 83:
40 Part I ■ Learning to ProgramTh
- Page 84 and 85:
42 Part I ■ Learning to ProgramEm
- Page 86 and 87:
44 Part I ■ Learning to ProgramAs
- Page 88 and 89:
46 Part I ■ Learning to ProgramWh
- Page 90 and 91:
48 Part I ■ Learning to Programwh
- Page 92 and 93:
50 Part I ■ Learning to ProgramWh
- Page 95 and 96:
CHAPTER4Working with TablesKeeping
- Page 97 and 98:
Chapter 4 ■ Working with Tables 5
- Page 99 and 100:
Chapter 4 ■ Working with Tables 5
- Page 101 and 102:
Chapter 4 ■ Working with Tables 5
- Page 103 and 104:
Chapter 4 ■ Working with Tables 6
- Page 105 and 106:
Chapter 4 ■ Working with Tables 6
- Page 107 and 108:
Chapter 4 ■ Working with Tables 6
- Page 109 and 110:
Chapter 4 ■ Working with Tables 6
- Page 111 and 112:
Chapter 4 ■ Working with Tables 6
- Page 113 and 114:
Chapter 4 ■ Working with Tables 7
- Page 115 and 116:
Chapter 4 ■ Working with Tables 7
- Page 117 and 118:
Chapter 4 ■ Working with Tables 7
- Page 119 and 120:
CHAPTER5Advanced Functions andContr
- Page 121 and 122:
Chapter 5 ■ Advanced Functions an
- Page 123 and 124:
Chapter 5 ■ Advanced Functions an
- Page 125 and 126:
Chapter 5 ■ Advanced Functions an
- Page 127 and 128:
Chapter 5 ■ Advanced Functions an
- Page 129 and 130:
Chapter 5 ■ Advanced Functions an
- Page 131 and 132:
Chapter 5 ■ Advanced Functions an
- Page 133 and 134:
CHAPTER6Lua Standard LibrariesThrou
- Page 135 and 136:
Chapter 6 ■ Lua Standard Librarie
- Page 137 and 138:
Chapter 6 ■ Lua Standard Librarie
- Page 139 and 140:
Chapter 6 ■ Lua Standard Librarie
- Page 141 and 142:
Chapter 6 ■ Lua Standard Librarie
- Page 143 and 144:
Chapter 6 ■ Lua Standard Librarie
- Page 145 and 146:
Chapter 6 ■ Lua Standard Librarie
- Page 147 and 148:
Chapter 6 ■ Lua Standard Librarie
- Page 149 and 150:
Chapter 6 ■ Lua Standard Librarie
- Page 151 and 152:
Chapter 6 ■ Lua Standard Librarie
- Page 153 and 154:
CHAPTER7Learning XMLAs mentioned in
- Page 155 and 156:
Chapter 7 ■ Learning XML 113XML T
- Page 157 and 158:
Chapter 7 ■ Learning XML 115docum
- Page 159 and 160:
Chapter 7 ■ Learning XML 117Figur
- Page 161 and 162:
Chapter 7 ■ Learning XML 119When
- Page 163:
Chapter 7 ■ Learning XML 121Summa
- Page 167 and 168:
CHAPTER8Anatomy of an AddonAs discu
- Page 169 and 170:
Chapter 8 ■ Anatomy of an Addon 1
- Page 171 and 172:
Chapter 8 ■ Anatomy of an Addon 1
- Page 173 and 174:
Chapter 8 ■ Anatomy of an Addon 1
- Page 175 and 176:
Chapter 8 ■ Anatomy of an Addon 1
- Page 177 and 178:
Chapter 8 ■ Anatomy of an Addon 1
- Page 179 and 180:
Chapter 8 ■ Anatomy of an Addon 1
- Page 181 and 182:
Chapter 8 ■ Anatomy of an Addon 1
- Page 183 and 184:
Chapter 8 ■ Anatomy of an Addon 1
- Page 185 and 186:
CHAPTER9Working with Frames, Widget
- Page 187 and 188:
Chapter 9 ■ Working with Frames,
- Page 189 and 190:
Chapter 9 ■ Working with Frames,
- Page 191 and 192:
Chapter 9 ■ Working with Frames,
- Page 193 and 194:
Chapter 9 ■ Working with Frames,
- Page 195 and 196:
Chapter 9 ■ Working with Frames,
- Page 197 and 198:
Chapter 9 ■ Working with Frames,
- Page 199 and 200:
Chapter 9 ■ Working with Frames,
- Page 201 and 202:
Chapter 9 ■ Working with Frames,
- Page 203 and 204:
Chapter 9 ■ Working with Frames,
- Page 205 and 206: Chapter 9 ■ Working with Frames,
- Page 207 and 208: Chapter 9 ■ Working with Frames,
- Page 209 and 210: Chapter 9 ■ Working with Frames,
- Page 211: Chapter 9 ■ Working with Frames,
- Page 214 and 215: 172 Part II ■ Programming in Worl
- Page 216 and 217: 174 Part II ■ Programming in Worl
- Page 218 and 219: 176 Part II ■ Programming in Worl
- Page 220 and 221: 178 Part II ■ Programming in Worl
- Page 222 and 223: 180 Part II ■ Programming in Worl
- Page 224 and 225: 182 Part II ■ Programming in Worl
- Page 226 and 227: 184 Part II ■ Programming in Worl
- Page 228 and 229: 186 Part II ■ Programming in Worl
- Page 230 and 231: 188 Part II ■ Programming in Worl
- Page 232 and 233: 190 Part II ■ Programming in Worl
- Page 234 and 235: 192 Part II ■ Programming in Worl
- Page 236 and 237: 194 Part II ■ Programming in Worl
- Page 238 and 239: 196 Part II ■ Programming in Worl
- Page 240 and 241: 198 Part II ■ Programming in Worl
- Page 242 and 243: 200 Part II ■ Programming in Worl
- Page 244 and 245: 202 Part II ■ Programming in Worl
- Page 246 and 247: 204 Part II ■ Programming in Worl
- Page 249 and 250: CHAPTER12Interacting with WidgetsYo
- Page 251 and 252: Chapter 12 ■ Interacting with Wid
- Page 253 and 254: Chapter 12 ■ Interacting with Wid
- Page 255: Chapter 12 ■ Interacting with Wid
- Page 259 and 260: Chapter 12 ■ Interacting with Wid
- Page 261 and 262: Chapter 12 ■ Interacting with Wid
- Page 263 and 264: Chapter 12 ■ Interacting with Wid
- Page 265 and 266: Chapter 12 ■ Interacting with Wid
- Page 267 and 268: Chapter 12 ■ Interacting with Wid
- Page 269 and 270: Chapter 12 ■ Interacting with Wid
- Page 271 and 272: Chapter 12 ■ Interacting with Wid
- Page 273 and 274: Chapter 12 ■ Interacting with Wid
- Page 275 and 276: Chapter 12 ■ Interacting with Wid
- Page 277 and 278: Chapter 12 ■ Interacting with Wid
- Page 279 and 280: Chapter 12 ■ Interacting with Wid
- Page 281 and 282: Chapter 12 ■ Interacting with Wid
- Page 283: Chapter 12 ■ Interacting with Wid
- Page 286 and 287: 244 Part II ■ Programming in Worl
- Page 288 and 289: 246 Part II ■ Programming in Worl
- Page 290 and 291: 248 Part II ■ Programming in Worl
- Page 292 and 293: 250 Part II ■ Programming in Worl
- Page 294 and 295: 252 Part II ■ Programming in Worl
- Page 296 and 297: 254 Part II ■ Programming in Worl
- Page 298 and 299: 256 Part II ■ Programming in Worl
- Page 300 and 301: 258 Part II ■ Programming in Worl
- Page 302 and 303: 260 Part II ■ Programming in Worl
- Page 304 and 305: 262 Part II ■ Programming in Worl
- Page 306 and 307:
264 Part II ■ Programming in Worl
- Page 309 and 310:
CHAPTER14Tracking Damage withCombat
- Page 311 and 312:
Chapter 14 ■ Tracking Damage with
- Page 313 and 314:
Chapter 14 ■ Tracking Damage with
- Page 315 and 316:
Chapter 14 ■ Tracking Damage with
- Page 317 and 318:
Chapter 14 ■ Tracking Damage with
- Page 319 and 320:
Chapter 14 ■ Tracking Damage with
- Page 321 and 322:
Chapter 14 ■ Tracking Damage with
- Page 323:
Chapter 14 ■ Tracking Damage with
- Page 327 and 328:
CHAPTER15Taking Action with SecureT
- Page 329 and 330:
Chapter 15 ■ Taking Action with S
- Page 331 and 332:
Chapter 15 ■ Taking Action with S
- Page 333 and 334:
Chapter 15 ■ Taking Action with S
- Page 335 and 336:
Chapter 15 ■ Taking Action with S
- Page 337 and 338:
Chapter 15 ■ Taking Action with S
- Page 339 and 340:
Chapter 15 ■ Taking Action with S
- Page 341 and 342:
Chapter 15 ■ Taking Action with S
- Page 343 and 344:
Chapter 15 ■ Taking Action with S
- Page 345 and 346:
Chapter 15 ■ Taking Action with S
- Page 347 and 348:
Chapter 15 ■ Taking Action with S
- Page 349 and 350:
Chapter 15 ■ Taking Action with S
- Page 351 and 352:
CHAPTER16Binding Keys and Clicksto
- Page 353 and 354:
Chapter 16 ■ Binding Keys and Cli
- Page 355 and 356:
Chapter 16 ■ Binding Keys and Cli
- Page 357 and 358:
Chapter 16 ■ Binding Keys and Cli
- Page 359 and 360:
Chapter 16 ■ Binding Keys and Cli
- Page 361 and 362:
Chapter 16 ■ Binding Keys and Cli
- Page 363 and 364:
Chapter 16 ■ Binding Keys and Cli
- Page 365 and 366:
Chapter 16 ■ Binding Keys and Cli
- Page 367 and 368:
Chapter 16 ■ Binding Keys and Cli
- Page 369 and 370:
Chapter 16 ■ Binding Keys and Cli
- Page 371 and 372:
Chapter 16 ■ Binding Keys and Cli
- Page 373 and 374:
Chapter 16 ■ Binding Keys and Cli
- Page 375 and 376:
Chapter 16 ■ Binding Keys and Cli
- Page 377:
Chapter 16 ■ Binding Keys and Cli
- Page 380 and 381:
338 Part III ■ Advanced Addon Tec
- Page 382 and 383:
340 Part III ■ Advanced Addon Tec
- Page 384 and 385:
342 Part III ■ Advanced Addon Tec
- Page 386 and 387:
344 Part III ■ Advanced Addon Tec
- Page 388 and 389:
346 Part III ■ Advanced Addon Tec
- Page 390 and 391:
348 Part III ■ Advanced Addon Tec
- Page 393 and 394:
CHAPTER18Responding to Graphic Upda
- Page 395 and 396:
Chapter 18 ■ Responding to Graphi
- Page 397 and 398:
Chapter 18 ■ Responding to Graphi
- Page 399:
Chapter 18 ■ Responding to Graphi
- Page 402 and 403:
360 Part III ■ Advanced Addon Tec
- Page 404 and 405:
362 Part III ■ Advanced Addon Tec
- Page 406 and 407:
364 Part III ■ Advanced Addon Tec
- Page 408 and 409:
366 Part III ■ Advanced Addon Tec
- Page 410 and 411:
368 Part III ■ Advanced Addon Tec
- Page 412 and 413:
370 Part III ■ Advanced Addon Tec
- Page 414 and 415:
372 Part III ■ Advanced Addon Tec
- Page 416 and 417:
374 Part III ■ Advanced Addon Tec
- Page 418 and 419:
376 Part III ■ Advanced Addon Tec
- Page 420 and 421:
378 Part III ■ Advanced Addon Tec
- Page 422 and 423:
380 Part III ■ Advanced Addon Tec
- Page 424 and 425:
382 Part III ■ Advanced Addon Tec
- Page 426 and 427:
384 Part III ■ Advanced Addon Tec
- Page 429 and 430:
CHAPTER21Responding to the Combat L
- Page 431 and 432:
Chapter 21 ■ Responding to the Co
- Page 433 and 434:
Chapter 21 ■ Responding to the Co
- Page 435 and 436:
Chapter 21 ■ Responding to the Co
- Page 437 and 438:
Chapter 21 ■ Responding to the Co
- Page 439 and 440:
Chapter 21 ■ Responding to the Co
- Page 441 and 442:
Chapter 21 ■ Responding to the Co
- Page 443 and 444:
Chapter 21 ■ Responding to the Co
- Page 445 and 446:
Chapter 21 ■ Responding to the Co
- Page 447 and 448:
Chapter 21 ■ Responding to the Co
- Page 449 and 450:
Chapter 21 ■ Responding to the Co
- Page 451 and 452:
Chapter 21 ■ Responding to the Co
- Page 453 and 454:
Chapter 21 ■ Responding to the Co
- Page 455 and 456:
CHAPTER22Creating Scroll FramesWhen
- Page 457 and 458:
Chapter 22 ■ Creating Scroll Fram
- Page 459 and 460:
Chapter 22 ■ Creating Scroll Fram
- Page 461 and 462:
Chapter 22 ■ Creating Scroll Fram
- Page 463 and 464:
Chapter 22 ■ Creating Scroll Fram
- Page 465 and 466:
Chapter 22 ■ Creating Scroll Fram
- Page 467 and 468:
Chapter 22 ■ Creating Scroll Fram
- Page 469 and 470:
Chapter 22 ■ Creating Scroll Fram
- Page 471:
self:SetValueStep(1.0)self:SetValue
- Page 474 and 475:
432 Part III ■ Advanced Addon Tec
- Page 476 and 477:
434 Part III ■ Advanced Addon Tec
- Page 478 and 479:
436 Part III ■ Advanced Addon Tec
- Page 480 and 481:
438 Part III ■ Advanced Addon Tec
- Page 482 and 483:
440 Part III ■ Advanced Addon Tec
- Page 484 and 485:
442 Part III ■ Advanced Addon Tec
- Page 486 and 487:
444 Part III ■ Advanced Addon Tec
- Page 488 and 489:
446 Part III ■ Advanced Addon Tec
- Page 490 and 491:
448 Part III ■ Advanced Addon Tec
- Page 493 and 494:
CHAPTER24Scanning and ConstructingT
- Page 495 and 496:
Chapter 24 ■ Scanning and Constru
- Page 497 and 498:
Chapter 24 ■ Scanning and Constru
- Page 499 and 500:
Chapter 24 ■ Scanning and Constru
- Page 501 and 502:
Chapter 24 ■ Scanning and Constru
- Page 503 and 504:
Chapter 24 ■ Scanning and Constru
- Page 505 and 506:
CHAPTER25Taking Protected Actionin
- Page 507 and 508:
Chapter 25 ■ Taking Protected Act
- Page 509 and 510:
Chapter 25 ■ Taking Protected Act
- Page 511 and 512:
Chapter 25 ■ Taking Protected Act
- Page 513 and 514:
Chapter 25 ■ Taking Protected Act
- Page 515 and 516:
Chapter 25 ■ Taking Protected Act
- Page 517 and 518:
Chapter 25 ■ Taking Protected Act
- Page 519 and 520:
Chapter 25 ■ Taking Protected Act
- Page 521 and 522:
Chapter 25 ■ Taking Protected Act
- Page 523 and 524:
Chapter 25 ■ Taking Protected Act
- Page 525 and 526:
Chapter 25 ■ Taking Protected Act
- Page 527 and 528:
Chapter 25 ■ Taking Protected Act
- Page 529 and 530:
Chapter 25 ■ Taking Protected Act
- Page 531 and 532:
Chapter 25 ■ Taking Protected Act
- Page 533 and 534:
Chapter 25 ■ Taking Protected Act
- Page 535 and 536:
Chapter 25 ■ Taking Protected Act
- Page 537 and 538:
Chapter 25 ■ Taking Protected Act
- Page 539 and 540:
Chapter 25 ■ Taking Protected Act
- Page 541:
Chapter 25 ■ Taking Protected Act
- Page 544 and 545:
502 Part III ■ Advanced Addon Tec
- Page 546 and 547:
504 Part III ■ Advanced Addon Tec
- Page 548 and 549:
506 Part III ■ Advanced Addon Tec
- Page 550 and 551:
508 Part III ■ Advanced Addon Tec
- Page 552 and 553:
510 Part III ■ Advanced Addon Tec
- Page 554 and 555:
512 Part III ■ Advanced Addon Tec
- Page 556 and 557:
514 Part III ■ Advanced Addon Tec
- Page 558 and 559:
516 Part III ■ Advanced Addon Tec
- Page 560 and 561:
518 Part III ■ Advanced Addon Tec
- Page 562 and 563:
520 Part III ■ Advanced Addon Tec
- Page 564 and 565:
522 Part III ■ Advanced Addon Tec
- Page 566 and 567:
524 Part III ■ Advanced Addon Tec
- Page 568 and 569:
526 Part III ■ Advanced Addon Tec
- Page 570 and 571:
528 Part III ■ Advanced Addon Tec
- Page 572 and 573:
530 Part III ■ Advanced Addon Tec
- Page 574 and 575:
532 Part III ■ Advanced Addon Tec
- Page 576 and 577:
534 Part III ■ Advanced Addon Tec
- Page 579:
PartIVReferenceIn This PartChapter
- Page 582 and 583:
540 Part IV ■ ReferenceThis notat
- Page 584 and 585:
542 Part IV ■ ReferenceAPI Meta-T
- Page 586 and 587:
544 Part IV ■ ReferenceRAID—Spe
- Page 588 and 589:
546 Part IV ■ Referencezero inten
- Page 590 and 591:
548 Part IV ■ ReferenceDigits 7-1
- Page 592 and 593:
550 Part IV ■ ReferenceRepresents
- Page 594 and 595:
552 Part IV ■ Referenceitemdata
- Page 596 and 597:
554 Part IV ■ Reference5. Epic (p
- Page 598 and 599:
556 Part IV ■ Referencemouseover
- Page 600 and 601:
558 Part IV ■ ReferenceConfirmati
- Page 602 and 603:
560 Part IV ■ ReferenceThe Muted
- Page 604 and 605:
562 Part IV ■ ReferenceConfirmati
- Page 606 and 607:
564 Part IV ■ ReferenceUsable fol
- Page 608 and 609:
566 Part IV ■ ReferenceAfter call
- Page 610 and 611:
568 Part IV ■ ReferenceCalendarCo
- Page 612 and 613:
570 Part IV ■ ReferenceReturns:mo
- Page 614 and 615:
572 Part IV ■ ReferenceCalendarCo
- Page 616 and 617:
574 Part IV ■ ReferenceCalendarDe
- Page 618 and 619:
576 Part IV ■ ReferenceinviteType
- Page 620 and 621:
578 Part IV ■ ReferenceCalendarEv
- Page 622 and 623:
580 Part IV ■ ReferenceCalendarEv
- Page 624 and 625:
582 Part IV ■ ReferenceCalendarEv
- Page 626 and 627:
584 Part IV ■ Referencetexture—
- Page 628 and 629:
586 Part IV ■ ReferencependingInv
- Page 630 and 631:
588 Part IV ■ Referenceday—Day
- Page 632 and 633:
590 Part IV ■ ReferenceReturns:..
- Page 634 and 635:
592 Part IV ■ ReferenceOnly appli
- Page 636 and 637:
594 Part IV ■ ReferenceCanComplai
- Page 638 and 639:
596 Part IV ■ ReferenceCanGuildDe
- Page 640 and 641:
598 Part IV ■ ReferenceReturns:ca
- Page 642 and 643:
600 Part IV ■ ReferenceReturns:en
- Page 644 and 645:
602 Part IV ■ ReferenceProtectedP
- Page 646 and 647:
604 Part IV ■ ReferenceArguments:
- Page 648 and 649:
606 Part IV ■ ReferenceArguments:
- Page 650 and 651:
608 Part IV ■ ReferenceBlizzard U
- Page 652 and 653:
610 Part IV ■ ReferenceClearLFGAu
- Page 654 and 655:
612 Part IV ■ ReferenceautoReturn
- Page 656 and 657:
614 Part IV ■ ReferenceCloseBattl
- Page 658 and 659:
616 Part IV ■ ReferenceFires the
- Page 660 and 661:
618 Part IV ■ ReferenceCombatLogC
- Page 662 and 663:
620 Part IV ■ ReferenceCOMBATLOG_
- Page 664 and 665:
622 Part IV ■ ReferenceUsable bet
- Page 666 and 667:
624 Part IV ■ ReferenceCreateMacr
- Page 668 and 669:
626 Part IV ■ ReferenceDeclineNam
- Page 670 and 671:
628 Part IV ■ ReferenceConfirmati
- Page 672 and 673:
630 Part IV ■ ReferenceThe list o
- Page 674 and 675:
632 Part IV ■ ReferenceEnableSpel
- Page 676 and 677:
634 Part IV ■ ReferenceUsable fol
- Page 678 and 679:
636 Part IV ■ ReferenceArguments:
- Page 680 and 681:
638 Part IV ■ ReferenceArguments:
- Page 682 and 683:
640 Part IV ■ ReferenceGMSurveySu
- Page 684 and 685:
642 Part IV ■ Referencequantity
- Page 686 and 687:
644 Part IV ■ ReferenceThe toolti
- Page 688 and 689:
646 Part IV ■ Referencelocal acti
- Page 690 and 691:
648 Part IV ■ ReferenceArguments:
- Page 692 and 693:
650 Part IV ■ ReferenceReturns:..
- Page 694 and 695:
652 Part IV ■ ReferenceGetArenaTe
- Page 696 and 697:
654 Part IV ■ ReferenceReturns:in
- Page 698 and 699:
656 Part IV ■ ReferencebuyoutPric
- Page 700 and 701:
658 Part IV ■ ReferenceArguments:
- Page 702 and 703:
660 Part IV ■ ReferenceArguments:
- Page 704 and 705:
662 Part IV ■ ReferenceArguments:
- Page 706 and 707:
664 Part IV ■ ReferenceExample:--
- Page 708 and 709:
666 Part IV ■ Referencebreakenden
- Page 710 and 711:
668 Part IV ■ ReferencevehicleY
- Page 712 and 713:
670 Part IV ■ ReferenceReturns:ac
- Page 714 and 715:
672 Part IV ■ ReferenceReturns:li
- Page 716 and 717:
674 Part IV ■ ReferenceGetCVarMin
- Page 718 and 719:
676 Part IV ■ ReferenceReturns:ch
- Page 720 and 721:
678 Part IV ■ ReferenceGetChatWin
- Page 722 and 723:
680 Part IV ■ ReferenceCR_CRIT_TA
- Page 724 and 725:
682 Part IV ■ Referenceenable—1
- Page 726 and 727:
684 Part IV ■ Reference-- oops, i
- Page 728 and 729:
686 Part IV ■ ReferenceReturns:li
- Page 730 and 731:
688 Part IV ■ ReferenceReturns:ti
- Page 732 and 733:
690 Part IV ■ ReferenceGetCurrent
- Page 734 and 735:
692 Part IV ■ ReferencesubType—
- Page 736 and 737:
694 Part IV ■ ReferenceArguments:
- Page 738 and 739:
696 Part IV ■ ReferenceoffhandExp
- Page 740 and 741:
698 Part IV ■ ReferenceReturns:..
- Page 742 and 743:
700 Part IV ■ ReferenceGetGlyphSo
- Page 744 and 745:
702 Part IV ■ ReferenceThis funct
- Page 746 and 747:
704 Part IV ■ ReferencenumWithdra
- Page 748 and 749:
706 Part IV ■ ReferenceGetGuildEv
- Page 750 and 751:
708 Part IV ■ ReferenceReturns:ye
- Page 752 and 753:
710 Part IV ■ Referencestationery
- Page 754 and 755:
712 Part IV ■ Referencetexture—
- Page 756 and 757:
714 Part IV ■ ReferenceReturns:di
- Page 758 and 759:
716 Part IV ■ ReferenceGetInvento
- Page 760 and 761:
718 Part IV ■ ReferenceGetInvento
- Page 762 and 763:
720 Part IV ■ ReferenceExample:_,
- Page 764 and 765:
722 Part IV ■ ReferenceArguments:
- Page 766 and 767:
724 Part IV ■ Referencefor stat,
- Page 768 and 769:
726 Part IV ■ ReferenceReturns:ma
- Page 770 and 771:
728 Part IV ■ ReferenceisLeader
- Page 772 and 773:
730 Part IV ■ ReferenceGetLatestC
- Page 774 and 775:
732 Part IV ■ ReferenceGetLootRol
- Page 776 and 777:
734 Part IV ■ ReferenceGetMacroIn
- Page 778 and 779:
736 Part IV ■ ReferenceGetMapInfo
- Page 780 and 781:
738 Part IV ■ ReferenceNot all pa
- Page 782 and 783:
740 Part IV ■ ReferenceitemCount
- Page 784 and 785:
742 Part IV ■ ReferenceBREATH—U
- Page 786 and 787:
744 Part IV ■ ReferenceChatFrame1
- Page 788 and 789:
746 Part IV ■ ReferenceIf the giv
- Page 790 and 791:
748 Part IV ■ ReferenceisFull—1
- Page 792 and 793:
750 Part IV ■ ReferenceGetNumComp
- Page 794 and 795:
752 Part IV ■ ReferenceGetNumFrie
- Page 796 and 797:
754 Part IV ■ Referenceindex—In
- Page 798 and 799:
756 Part IV ■ ReferenceOnly valid
- Page 800 and 801:
758 Part IV ■ ReferenceGetNumSave
- Page 802 and 803:
760 Part IV ■ Referenceinspect—
- Page 804 and 805:
762 Part IV ■ ReferenceOnly valid
- Page 806 and 807:
764 Part IV ■ ReferenceReturns:ch
- Page 808 and 809:
766 Part IV ■ ReferenceNote: GetP
- Page 810 and 811:
768 Part IV ■ ReferenceReturns:na
- Page 812 and 813:
770 Part IV ■ Referencecasting a
- Page 814 and 815:
772 Part IV ■ Referenceelseif ( l
- Page 816 and 817:
774 Part IV ■ ReferenceGetQuestLo
- Page 818 and 819:
776 Part IV ■ ReferenceThis funct
- Page 820 and 821:
778 Part IV ■ ReferenceArguments:
- Page 822 and 823:
780 Part IV ■ ReferenceReturns:li
- Page 824 and 825:
782 Part IV ■ Reference“notread
- Page 826 and 827:
784 Part IV ■ ReferenceGetRestSta
- Page 828 and 829:
786 Part IV ■ ReferenceNote the p
- Page 830 and 831:
788 Part IV ■ Referencelocked—
- Page 832 and 833:
790 Part IV ■ ReferenceGetSelecte
- Page 834 and 835:
792 Part IV ■ ReferenceReturns th
- Page 836 and 837:
794 Part IV ■ ReferenceA Bind on
- Page 838 and 839:
796 Part IV ■ ReferenceGetSpellCo
- Page 840 and 841:
798 Part IV ■ ReferenceReturns:na
- Page 842 and 843:
800 Part IV ■ Referencepet—The
- Page 844 and 845:
802 Part IV ■ ReferenceReturns:te
- Page 846 and 847:
804 Part IV ■ ReferenceArguments:
- Page 848 and 849:
806 Part IV ■ ReferenceExample:Ge
- Page 850 and 851:
808 Part IV ■ ReferenceTotem func
- Page 852 and 853:
810 Part IV ■ ReferenceGetTradeSk
- Page 854 and 855:
812 Part IV ■ ReferenceGetTradeSk
- Page 856 and 857:
814 Part IV ■ ReferenceplayerReag
- Page 858 and 859:
816 Part IV ■ ReferenceArguments:
- Page 860 and 861:
818 Part IV ■ ReferenceGetTrainer
- Page 862 and 863:
820 Part IV ■ ReferenceFor trade
- Page 864 and 865:
822 Part IV ■ ReferenceReturns:re
- Page 866 and 867:
824 Part IV ■ ReferencehasVertexS
- Page 868 and 869:
826 Part IV ■ ReferenceoffHandExp
- Page 870 and 871:
828 Part IV ■ ReferencedynamicToo
- Page 872 and 873:
830 Part IV ■ ReferenceArguments:
- Page 874 and 875:
832 Part IV ■ ReferenceGuildInfoR
- Page 876 and 877:
834 Part IV ■ ReferenceUsed by th
- Page 878 and 879:
836 Part IV ■ ReferenceNon-Blizza
- Page 880 and 881:
838 Part IV ■ ReferenceArguments:
- Page 882 and 883:
840 Part IV ■ ReferenceArguments:
- Page 884 and 885:
842 Part IV ■ ReferenceReturns:co
- Page 886 and 887:
844 Part IV ■ ReferenceIsDressabl
- Page 888 and 889:
846 Part IV ■ ReferenceIsFactionI
- Page 890 and 891:
848 Part IV ■ Referenceprint(name
- Page 892 and 893:
850 Part IV ■ ReferenceIsInventor
- Page 894 and 895:
852 Part IV ■ ReferenceReturns:mo
- Page 896 and 897:
854 Part IV ■ Reference‘‘outd
- Page 898 and 899:
856 Part IV ■ ReferenceReturns:in
- Page 900 and 901:
858 Part IV ■ ReferenceIsSelected
- Page 902 and 903:
860 Part IV ■ ReferenceReturns:is
- Page 904 and 905:
862 Part IV ■ Referenceunit—A u
- Page 906 and 907:
864 Part IV ■ ReferenceItemHasRan
- Page 908 and 909:
866 Part IV ■ ReferenceItemTextNe
- Page 910 and 911:
868 Part IV ■ ReferenceKBQuery_Be
- Page 912 and 913:
870 Part IV ■ ReferenceReturns:ca
- Page 914 and 915:
872 Part IV ■ ReferenceArguments:
- Page 916 and 917:
874 Part IV ■ ReferenceINSECURE
- Page 918 and 919:
876 Part IV ■ ReferenceLOOT_OPENE
- Page 920 and 921:
878 Part IV ■ ReferenceMac OS X o
- Page 922 and 923:
880 Part IV ■ ReferenceMac OS X o
- Page 924 and 925:
882 Part IV ■ ReferenceProtectedM
- Page 926 and 927:
884 Part IV ■ ReferenceMay cause
- Page 928 and 929:
886 Part IV ■ ReferencePetRenameR
- Page 930 and 931:
888 Part IV ■ ReferencePickupEqui
- Page 932 and 933:
890 Part IV ■ ReferencePickupPlay
- Page 934 and 935:
892 Part IV ■ ReferenceThis funct
- Page 936 and 937:
894 Part IV ■ ReferencePromoteToL
- Page 938 and 939:
896 Part IV ■ ReferenceFires the
- Page 940 and 941:
898 Part IV ■ ReferenceRemoveChat
- Page 942 and 943:
900 Part IV ■ ReferenceRequestBat
- Page 944 and 945:
902 Part IV ■ ReferenceResetViewR
- Page 946 and 947:
904 Part IV ■ ReferenceArguments:
- Page 948 and 949:
906 Part IV ■ ReferenceOutput inc
- Page 950 and 951:
908 Part IV ■ ReferenceUsable aft
- Page 952 and 953:
910 Part IV ■ Referencetarget (op
- Page 954 and 955:
912 Part IV ■ Referencez-“zone
- Page 956 and 957:
914 Part IV ■ ReferenceAdapts the
- Page 958 and 959:
916 Part IV ■ ReferenceSetCVarSet
- Page 960 and 961:
918 Part IV ■ ReferenceUsed by th
- Page 962 and 963:
920 Part IV ■ ReferenceCursorTest
- Page 964 and 965:
922 Part IV ■ ReferenceArguments:
- Page 966 and 967:
924 Part IV ■ ReferenceArguments:
- Page 968 and 969:
926 Part IV ■ ReferenceSetLootPor
- Page 970 and 971:
928 Part IV ■ ReferenceExample:--
- Page 972 and 973:
930 Part IV ■ ReferenceOverride b
- Page 974 and 975:
932 Part IV ■ Referencekey—A ke
- Page 976 and 977:
934 Part IV ■ ReferenceSetRaidSub
- Page 978 and 979:
936 Part IV ■ ReferenceSetSelecte
- Page 980 and 981:
938 Part IV ■ Reference“BACKGRO
- Page 982 and 983:
940 Part IV ■ ReferenceThe defaul
- Page 984 and 985:
942 Part IV ■ ReferenceShowContai
- Page 986 and 987:
944 Part IV ■ ReferenceArguments:
- Page 988 and 989:
946 Part IV ■ ReferenceExample:--
- Page 990 and 991:
948 Part IV ■ ReferenceArguments:
- Page 992 and 993:
950 Part IV ■ ReferenceProtectedP
- Page 994 and 995:
952 Part IV ■ ReferenceProtectedP
- Page 996 and 997:
954 Part IV ■ ReferenceProtectedT
- Page 998 and 999:
956 Part IV ■ ReferenceReturns:dX
- Page 1000 and 1001:
958 Part IV ■ ReferenceReturns:na
- Page 1002 and 1003:
960 Part IV ■ ReferenceProtectedP
- Page 1004 and 1005:
962 Part IV ■ ReferenceUnitAffect
- Page 1006 and 1007:
964 Part IV ■ Referenceduration
- Page 1008 and 1009:
966 Part IV ■ ReferenceArguments:
- Page 1010 and 1011:
968 Part IV ■ ReferenceThe second
- Page 1012 and 1013:
970 Part IV ■ ReferenceThis funct
- Page 1014 and 1015:
972 Part IV ■ Reference2—Unit i
- Page 1016 and 1017:
974 Part IV ■ ReferenceArguments:
- Page 1018 and 1019:
976 Part IV ■ ReferenceArguments:
- Page 1020 and 1021:
978 Part IV ■ ReferenceUnitIsFeig
- Page 1022 and 1023:
980 Part IV ■ ReferenceReturns:is
- Page 1024 and 1025:
982 Part IV ■ ReferenceUnitIsUnit
- Page 1026 and 1027:
984 Part IV ■ ReferenceArguments:
- Page 1028 and 1029:
986 Part IV ■ ReferenceReturns:ra
- Page 1030 and 1031:
988 Part IV ■ Referencename—The
- Page 1032 and 1033:
990 Part IV ■ ReferenceUnlike sim
- Page 1034 and 1035:
992 Part IV ■ ReferenceArguments:
- Page 1036 and 1037:
994 Part IV ■ ReferenceProtectedR
- Page 1038 and 1039:
996 Part IV ■ ReferenceCauses aim
- Page 1040 and 1041:
998 Part IV ■ ReferenceVoiceGetCu
- Page 1042 and 1043:
1000 Part IV ■ ReferenceLua APIda
- Page 1044 and 1045:
1002 Part IV ■ Reference’ChatEd
- Page 1046 and 1047:
1004 Part IV ■ ReferenceLua APIfr
- Page 1048 and 1049:
1006 Part IV ■ ReferenceLua APIgs
- Page 1050 and 1051:
1008 Part IV ■ Referencewill iter
- Page 1052 and 1053:
1010 Part IV ■ ReferenceLua APIRe
- Page 1054 and 1055:
1012 Part IV ■ ReferenceLua APIra
- Page 1056 and 1057:
1014 Part IV ■ Referenceseterrorh
- Page 1058 and 1059:
1016 Part IV ■ ReferenceLua APIsq
- Page 1060 and 1061:
1018 Part IV ■ Referencestrjoin(
- Page 1062 and 1063:
1020 Part IV ■ ReferenceArguments
- Page 1064 and 1065:
1022 Part IV ■ ReferenceLua APIFo
- Page 1066 and 1067:
1024 Part IV ■ ReferenceLua APIRe
- Page 1068 and 1069:
1026 Part IV ■ ReferenceGetAchiev
- Page 1070 and 1071:
1028 Part IV ■ ReferenceIsUsableA
- Page 1072 and 1073:
1030 Part IV ■ ReferenceGetMaxAre
- Page 1074 and 1075:
1032 Part IV ■ ReferenceGetNumBan
- Page 1076 and 1077:
1034 Part IV ■ ReferenceGetNumBat
- Page 1078 and 1079:
1036 Part IV ■ ReferenceGetCVarDe
- Page 1080 and 1081:
1038 Part IV ■ ReferenceCalendarE
- Page 1082 and 1083:
1040 Part IV ■ ReferenceCalendarI
- Page 1084 and 1085:
1042 Part IV ■ ReferenceChannelUn
- Page 1086 and 1087:
1044 Part IV ■ ReferenceDoEmote
- Page 1088 and 1089:
1046 Part IV ■ ReferenceQuit—At
- Page 1090 and 1091:
1048 Part IV ■ ReferenceGetContai
- Page 1092 and 1093:
1050 Part IV ■ ReferenceCursorHas
- Page 1094 and 1095:
1052 Part IV ■ ReferenceGetFuncti
- Page 1096 and 1097:
1054 Part IV ■ ReferenceGetSelect
- Page 1098 and 1099:
1056 Part IV ■ ReferenceGetGuildB
- Page 1100 and 1101:
1058 Part IV ■ ReferenceGetGuildT
- Page 1102 and 1103:
1060 Part IV ■ ReferenceGetSpellL
- Page 1104 and 1105:
1062 Part IV ■ ReferenceCursorCan
- Page 1106 and 1107:
1064 Part IV ■ ReferenceGetItemFa
- Page 1108 and 1109:
1066 Part IV ■ ReferenceIsControl
- Page 1110 and 1111:
1068 Part IV ■ ReferenceLooking F
- Page 1112 and 1113:
1070 Part IV ■ ReferenceLootSlotI
- Page 1114 and 1115:
1072 Part IV ■ Referencetinsert
- Page 1116 and 1117:
1074 Part IV ■ ReferenceSecureCmd
- Page 1118 and 1119:
1076 Part IV ■ ReferenceGetMapCon
- Page 1120 and 1121:
1078 Part IV ■ ReferenceModified
- Page 1122 and 1123:
1080 Part IV ■ ReferencePitchUpSt
- Page 1124 and 1125:
1082 Part IV ■ ReferenceParty Fun
- Page 1126 and 1127:
1084 Part IV ■ ReferenceGetPetFoo
- Page 1128 and 1129:
1086 Part IV ■ ReferenceConfirmBi
- Page 1130 and 1131:
1088 Part IV ■ ReferenceUnitChara
- Page 1132 and 1133:
1090 Part IV ■ ReferenceGetGossip
- Page 1134 and 1135:
1092 Part IV ■ ReferenceGetQuestL
- Page 1136 and 1137:
1094 Part IV ■ ReferenceRaid Func
- Page 1138 and 1139:
1096 Part IV ■ Referenceissecure
- Page 1140 and 1141:
1098 Part IV ■ ReferenceGetSocket
- Page 1142 and 1143:
1100 Part IV ■ ReferenceIsAttackS
- Page 1144 and 1145:
1102 Part IV ■ ReferenceGetManaRe
- Page 1146 and 1147:
1104 Part IV ■ ReferenceGetNumTal
- Page 1148 and 1149:
1106 Part IV ■ ReferenceTracking
- Page 1150 and 1151:
1108 Part IV ■ ReferenceGetTradeS
- Page 1152 and 1153:
1110 Part IV ■ ReferenceIsTrainer
- Page 1154 and 1155:
1112 Part IV ■ ReferenceUnitInBat
- Page 1156 and 1157:
1114 Part IV ■ ReferenceGetCurren
- Page 1158 and 1159:
1116 Part IV ■ ReferenceVehicleAi
- Page 1160 and 1161:
1118 Part IV ■ ReferenceDisplayCh
- Page 1163 and 1164:
CHAPTER29Widget ReferenceTo respond
- Page 1165 and 1166:
Chapter 29 ■ Widget Reference 112
- Page 1167 and 1168:
Chapter 29 ■ Widget Reference 112
- Page 1169 and 1170:
Chapter 29 ■ Widget Reference 112
- Page 1171 and 1172:
Chapter 29 ■ Widget Reference 112
- Page 1173 and 1174:
Chapter 29 ■ Widget Reference 113
- Page 1175 and 1176:
Chapter 29 ■ Widget Reference 113
- Page 1177 and 1178:
Chapter 29 ■ Widget Reference 113
- Page 1179 and 1180:
Chapter 29 ■ Widget Reference 113
- Page 1181 and 1182:
Chapter 29 ■ Widget Reference 113
- Page 1183 and 1184:
Chapter 29 ■ Widget Reference 114
- Page 1185 and 1186:
Chapter 29 ■ Widget Reference 114
- Page 1187 and 1188:
Chapter 29 ■ Widget Reference 114
- Page 1189 and 1190:
Chapter 29 ■ Widget Reference 114
- Page 1191 and 1192:
Chapter 29 ■ Widget Reference 114
- Page 1193 and 1194:
Chapter 29 ■ Widget Reference 115
- Page 1195 and 1196:
Chapter 29 ■ Widget Reference 115
- Page 1197 and 1198:
Chapter 29 ■ Widget Reference 115
- Page 1199 and 1200:
Chapter 29 ■ Widget Reference 115
- Page 1201 and 1202:
Chapter 29 ■ Widget Reference 115
- Page 1203 and 1204:
Chapter 29 ■ Widget Reference 116
- Page 1205 and 1206:
Chapter 29 ■ Widget Reference 116
- Page 1207 and 1208:
Chapter 29 ■ Widget Reference 116
- Page 1209 and 1210:
Chapter 29 ■ Widget Reference 116
- Page 1211 and 1212:
Chapter 29 ■ Widget Reference 116
- Page 1213 and 1214:
Chapter 29 ■ Widget Reference 117
- Page 1215 and 1216:
Chapter 29 ■ Widget Reference 117
- Page 1217 and 1218:
Chapter 29 ■ Widget Reference 117
- Page 1219 and 1220:
Chapter 29 ■ Widget Reference 117
- Page 1221 and 1222:
Chapter 29 ■ Widget Reference 117
- Page 1223 and 1224:
Chapter 29 ■ Widget Reference 118
- Page 1225 and 1226:
Chapter 29 ■ Widget Reference 118
- Page 1227 and 1228:
Chapter 29 ■ Widget Reference 118
- Page 1229 and 1230:
Chapter 29 ■ Widget Reference 118
- Page 1231 and 1232:
Chapter 29 ■ Widget Reference 118
- Page 1233 and 1234:
Chapter 29 ■ Widget Reference 119
- Page 1235 and 1236:
Chapter 29 ■ Widget Reference 119
- Page 1237 and 1238:
Chapter 29 ■ Widget Reference 119
- Page 1239 and 1240:
Chapter 29 ■ Widget Reference 119
- Page 1241 and 1242:
Chapter 29 ■ Widget Reference 119
- Page 1243 and 1244:
Chapter 29 ■ Widget Reference 120
- Page 1245 and 1246:
Chapter 29 ■ Widget Reference 120
- Page 1247 and 1248:
Chapter 29 ■ Widget Reference 120
- Page 1249 and 1250:
Chapter 29 ■ Widget Reference 120
- Page 1251 and 1252:
Chapter 29 ■ Widget Reference 120
- Page 1253 and 1254:
Chapter 29 ■ Widget Reference 121
- Page 1255 and 1256:
Chapter 29 ■ Widget Reference 121
- Page 1257 and 1258:
Chapter 29 ■ Widget Reference 121
- Page 1259 and 1260:
Chapter 29 ■ Widget Reference 121
- Page 1261 and 1262:
Chapter 29 ■ Widget Reference 121
- Page 1263 and 1264:
Chapter 29 ■ Widget Reference 122
- Page 1265 and 1266:
Chapter 29 ■ Widget Reference 122
- Page 1267 and 1268:
Chapter 29 ■ Widget Reference 122
- Page 1269 and 1270:
Chapter 29 ■ Widget Reference 122
- Page 1271 and 1272:
Chapter 29 ■ Widget Reference 122
- Page 1273 and 1274:
Chapter 29 ■ Widget Reference 123
- Page 1275 and 1276:
Chapter 29 ■ Widget Reference 123
- Page 1277 and 1278:
Chapter 29 ■ Widget Reference 123
- Page 1279 and 1280:
Chapter 29 ■ Widget Reference 123
- Page 1281 and 1282:
Chapter 29 ■ Widget Reference 123
- Page 1283 and 1284:
Chapter 29 ■ Widget Reference 124
- Page 1285 and 1286:
Chapter 29 ■ Widget Reference 124
- Page 1287 and 1288:
Chapter 29 ■ Widget Reference 124
- Page 1289 and 1290:
Chapter 29 ■ Widget Reference 124
- Page 1291 and 1292:
Chapter 29 ■ Widget Reference 124
- Page 1293 and 1294:
Chapter 29 ■ Widget Reference 125
- Page 1295 and 1296:
Chapter 29 ■ Widget Reference 125
- Page 1297 and 1298:
Chapter 29 ■ Widget Reference 125
- Page 1299 and 1300:
Chapter 29 ■ Widget Reference 125
- Page 1301 and 1302:
Chapter 29 ■ Widget Reference 125
- Page 1303 and 1304:
Chapter 29 ■ Widget Reference 126
- Page 1305 and 1306:
Chapter 29 ■ Widget Reference 126
- Page 1307 and 1308:
Chapter 29 ■ Widget Reference 126
- Page 1309 and 1310:
Chapter 29 ■ Widget Reference 126
- Page 1311 and 1312:
Chapter 29 ■ Widget Reference 126
- Page 1313 and 1314:
Chapter 29 ■ Widget Reference 127
- Page 1315 and 1316:
Chapter 29 ■ Widget Reference 127
- Page 1317:
Chapter 29 ■ Widget Reference 127
- Page 1320 and 1321:
1278 Part IV ■ ReferenceADDON_ACT
- Page 1322 and 1323:
1280 Part IV ■ ReferenceCALENDAR_
- Page 1324 and 1325:
1282 Part IV ■ ReferenceCHAT_MSG_
- Page 1326 and 1327:
1284 Part IV ■ ReferenceCORPSE_OU
- Page 1328 and 1329:
1286 Part IV ■ ReferenceGUILDBANK
- Page 1330 and 1331:
1288 Part IV ■ ReferenceKNOWLEDGE
- Page 1332 and 1333:
1290 Part IV ■ ReferenceOPEN_TABA
- Page 1334 and 1335:
1292 Part IV ■ ReferencePLAYER_EN
- Page 1336 and 1337:
1294 Part IV ■ ReferenceQUEST_LOG
- Page 1338 and 1339:
1296 Part IV ■ ReferenceTRADE_POT
- Page 1340 and 1341:
1298 Part IV ■ ReferenceUNIT_PET_
- Page 1342 and 1343:
1300 Part IV ■ ReferenceUPDATE_MA
- Page 1345:
PartVAppendixesIn This PartAppendix
- Page 1348 and 1349:
1306 Part V ■ AppendixesUse Meani
- Page 1350 and 1351:
1308 Part V ■ Appendixeshard codi
- Page 1352 and 1353:
1310 Part V ■ AppendixesOrganizat
- Page 1354 and 1355:
1312 Part V ■ Appendixesespeciall
- Page 1356 and 1357:
1314 Part V ■ Appendixesitself to
- Page 1358 and 1359:
1316 Part V ■ AppendixesTAIL CALL
- Page 1360 and 1361:
1318 Part V ■ AppendixesEach time
- Page 1362 and 1363:
1320 Part V ■ AppendixesEven if y
- Page 1364 and 1365:
1322 Part V ■ AppendixesEach even
- Page 1366 and 1367:
1324 Part V ■ Appendixesthe basic
- Page 1368 and 1369:
1326 Part V ■ AppendixesEntering
- Page 1371 and 1372:
APPENDIXBUtilizing Addon LibrariesW
- Page 1373 and 1374:
Appendix B ■ Utilizing Addon Libr
- Page 1375 and 1376:
Appendix B ■ Utilizing Addon Libr
- Page 1377 and 1378:
Appendix B ■ Utilizing Addon Libr
- Page 1379:
Appendix B ■ Utilizing Addon Libr
- Page 1382 and 1383:
1340 Part V ■ AppendixesOne major
- Page 1384 and 1385:
1342 Part V ■ Appendixessvn updat
- Page 1386 and 1387:
1344 Part V ■ AppendixesGit and M
- Page 1388 and 1389:
1346 Part V ■ AppendixesOnce that
- Page 1390 and 1391:
1348 Part V ■ Appendixesremote: a
- Page 1392 and 1393:
1350 Part V ■ Appendixeshave alre
- Page 1394 and 1395:
1352 Part V ■ Appendixesthe other
- Page 1396 and 1397:
1354 Part V ■ Appendixesand open
- Page 1399 and 1400:
IndexAAbandonQuest, 556AbandonSkill
- Page 1401 and 1402:
Index ■ A-B 1359hyperlink, 549-55
- Page 1403 and 1404:
Index ■ B-C 1361BuyPetition, 564B
- Page 1405 and 1406:
Index ■ C-C 1363Lua library funct
- Page 1407 and 1408:
Index ■ C-C 1365storing damage an
- Page 1409 and 1410:
Index ■ D-E 1367dropdown frames,
- Page 1411 and 1412:
Index ■ F-F 1369TabButtonTemplate
- Page 1413 and 1414:
Index ■ G-G 1371GetAchievementNum
- Page 1415 and 1416:
Index ■ G-G 1373GetGameTime, 699G
- Page 1417 and 1418:
Index ■ G-G 1375GetNumLetters(),
- Page 1419 and 1420:
Index ■ G-G 1377GetStatusBarColor
- Page 1421 and 1422:
Index ■ G-I 1379GuildInvite, 832G
- Page 1423 and 1424:
Index ■ I-K 1381IsPlaying(), Anim
- Page 1425 and 1426:
Index ■ L-M 1383Lua interpreterdo
- Page 1427 and 1428:
Index ■ O-O 1385OnClick widget sc
- Page 1429 and 1430:
Index ■ P-R 1387PlaySoundFile, 89
- Page 1431 and 1432:
Index ■ S-S 1389how addon code ca
- Page 1433 and 1434:
Index ■ S-S 1391SetInventoryItem(
- Page 1435 and 1436:
Index ■ S-S 1393overview of, 337S
- Page 1437 and 1438:
Index ■ T-T 1395table.insert, 58-
- Page 1439 and 1440:
Index ■ U-U 1397UnitArmor, 962Uni
- Page 1441 and 1442:
Index ■ W-W 1399WWebLua, 15well-f
- Page 1443:
Your secret weapon againstthe Lich
Inappropriate
Loading...
Inappropriate
You have already flagged this document.
Thank you, for helping us keep this platform clean.
The editors will have a look at it as soon as possible.
Mail this publication
Loading...
Embed
Loading...
Delete template?
Are you sure you want to delete your template?
DOWNLOAD ePAPER
This ePaper is currently not available for download.
You can find similar magazines on this topic below under ‘Recommendations’.