- Page 1 and 2:
The wxPython tutorialhttp://www.zet
- Page 3 and 4:
Introduction to wxPythonhttp://www.
- Page 5 and 6:
Introduction to wxPythonhttp://www.
- Page 7 and 8:
Introduction to wxPythonhttp://www.
- Page 9 and 10:
Introduction to wxPythonhttp://www.
- Page 11 and 12:
http://www.zetcode.com/wxpython/fir
- Page 13 and 14:
http://www.zetcode.com/wxpython/fir
- Page 15 and 16:
http://www.zetcode.com/wxpython/fir
- Page 17 and 18:
http://www.zetcode.com/wxpython/fir
- Page 19 and 20:
Menus and Toolbars in wxPythonhttp:
- Page 21 and 22:
Menus and Toolbars in wxPythonhttp:
- Page 23 and 24:
Menus and Toolbars in wxPythonhttp:
- Page 25 and 26:
Menus and Toolbars in wxPythonhttp:
- Page 27 and 28: Menus and Toolbars in wxPythonhttp:
- Page 29 and 30: Menus and Toolbars in wxPythonhttp:
- Page 31 and 32: Menus and Toolbars in wxPythonhttp:
- Page 33 and 34: Menus and Toolbars in wxPythonhttp:
- Page 35 and 36: Layout management in wxPythonhttp:/
- Page 37 and 38: Layout management in wxPythonhttp:/
- Page 39 and 40: Layout management in wxPythonhttp:/
- Page 41 and 42: Layout management in wxPythonhttp:/
- Page 43 and 44: Layout management in wxPythonhttp:/
- Page 45 and 46: Layout management in wxPythonhttp:/
- Page 47 and 48: Layout management in wxPythonhttp:/
- Page 49 and 50: Layout management in wxPythonhttp:/
- Page 51 and 52: Events in wxPythonhttp://www.zetcod
- Page 53 and 54: Events in wxPythonhttp://www.zetcod
- Page 55 and 56: Events in wxPythonhttp://www.zetcod
- Page 57 and 58: Events in wxPythonhttp://www.zetcod
- Page 59 and 60: Events in wxPythonhttp://www.zetcod
- Page 61 and 62: Events in wxPythonhttp://www.zetcod
- Page 63 and 64: Events in wxPythonhttp://www.zetcod
- Page 65 and 66: wxPython dialogshttp://www.zetcode.
- Page 67 and 68: wxPython dialogshttp://www.zetcode.
- Page 69 and 70: wxPython dialogshttp://www.zetcode.
- Page 71 and 72: wxPython dialogshttp://www.zetcode.
- Page 73 and 74: wxPython dialogshttp://www.zetcode.
- Page 75 and 76: wxPython dialogshttp://www.zetcode.
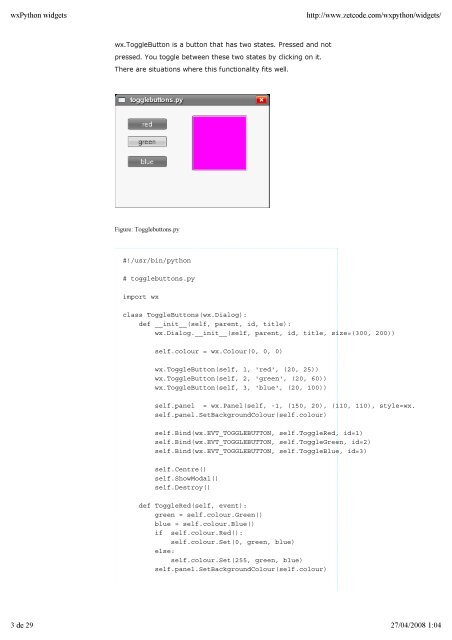
- Page 77: wxPython widgetshttp://www.zetcode.
- Page 81 and 82: wxPython widgetshttp://www.zetcode.
- Page 83 and 84: wxPython widgetshttp://www.zetcode.
- Page 85 and 86: wxPython widgetshttp://www.zetcode.
- Page 87 and 88: wxPython widgetshttp://www.zetcode.
- Page 89 and 90: wxPython widgetshttp://www.zetcode.
- Page 91 and 92: wxPython widgetshttp://www.zetcode.
- Page 93 and 94: wxPython widgetshttp://www.zetcode.
- Page 95 and 96: wxPython widgetshttp://www.zetcode.
- Page 97 and 98: wxPython widgetshttp://www.zetcode.
- Page 99 and 100: wxPython widgetshttp://www.zetcode.
- Page 101 and 102: wxPython widgetshttp://www.zetcode.
- Page 103 and 104: wxPython widgetshttp://www.zetcode.
- Page 105 and 106: Advanced widgetshttp://www.zetcode.
- Page 107 and 108: Advanced widgetshttp://www.zetcode.
- Page 109 and 110: Advanced widgetshttp://www.zetcode.
- Page 111 and 112: Advanced widgetshttp://www.zetcode.
- Page 113 and 114: Advanced widgetshttp://www.zetcode.
- Page 115 and 116: Advanced widgetshttp://www.zetcode.
- Page 117 and 118: Advanced widgetshttp://www.zetcode.
- Page 119 and 120: Advanced widgetshttp://www.zetcode.
- Page 121 and 122: Advanced widgetshttp://www.zetcode.
- Page 123 and 124: Advanced widgetshttp://www.zetcode.
- Page 125 and 126: Advanced widgetshttp://www.zetcode.
- Page 127 and 128: Drag and drop in wxPythonhttp://www
- Page 129 and 130:
Internationalizationhttp://www.zetc
- Page 131 and 132:
Internationalizationhttp://www.zetc
- Page 133 and 134:
Internationalizationhttp://www.zetc
- Page 135 and 136:
Internationalizationhttp://www.zetc
- Page 137 and 138:
Internationalizationhttp://www.zetc
- Page 139 and 140:
Internationalizationhttp://www.zetc
- Page 141 and 142:
Working with databaseshttp://www.ze
- Page 143 and 144:
Working with databaseshttp://www.ze
- Page 145 and 146:
Working with databaseshttp://www.ze
- Page 147 and 148:
Working with databaseshttp://www.ze
- Page 149 and 150:
Working with databaseshttp://www.ze
- Page 151 and 152:
Working with databaseshttp://www.ze
- Page 153 and 154:
Application skeletons in wxPythonht
- Page 155 and 156:
Application skeletons in wxPythonht
- Page 157 and 158:
Application skeletons in wxPythonht
- Page 159 and 160:
Application skeletons in wxPythonht
- Page 161 and 162:
Application skeletons in wxPythonht
- Page 163 and 164:
Application skeletons in wxPythonht
- Page 165 and 166:
Creating custom widgetshttp://www.z
- Page 167 and 168:
Creating custom widgetshttp://www.z
- Page 169 and 170:
Creating custom widgetshttp://www.z
- Page 171 and 172:
Creating custom widgetshttp://www.z
- Page 173 and 174:
xml resource fileshttp://www.zetcod
- Page 175 and 176:
The Graphics Device Interfacehttp:/
- Page 177 and 178:
The Graphics Device Interfacehttp:/
- Page 179 and 180:
The Graphics Device Interfacehttp:/
- Page 181 and 182:
The Graphics Device Interfacehttp:/
- Page 183 and 184:
The Graphics Device Interfacehttp:/
- Page 185 and 186:
The Graphics Device Interfacehttp:/
- Page 187 and 188:
The Graphics Device Interfacehttp:/
- Page 189 and 190:
The Graphics Device Interfacehttp:/
- Page 191 and 192:
The Graphics Device Interfacehttp:/
- Page 193 and 194:
The Graphics Device Interfacehttp:/
- Page 195 and 196:
The Graphics Device Interfacehttp:/
- Page 197 and 198:
The Graphics Device Interfacehttp:/
- Page 199 and 200:
The Graphics Device Interfacehttp:/
- Page 201 and 202:
The Graphics Device Interfacehttp:/
- Page 203 and 204:
The Graphics Device Interfacehttp:/
- Page 205 and 206:
The Graphics Device Interfacehttp:/
- Page 207 and 208:
The Graphics Device Interfacehttp:/
- Page 209 and 210:
The Graphics Device Interfacehttp:/
- Page 211 and 212:
The Graphics Device Interfacehttp:/
- Page 213 and 214:
The Graphics Device Interfacehttp:/
- Page 215 and 216:
The Graphics Device Interfacehttp:/
- Page 217 and 218:
The Graphics Device Interfacehttp:/
- Page 219 and 220:
http://www.zetcode.com/wxpython/tip
- Page 221 and 222:
http://www.zetcode.com/wxpython/tip
- Page 223 and 224:
http://www.zetcode.com/wxpython/tip
- Page 225 and 226:
http://www.zetcode.com/wxpython/tip
- Page 227 and 228:
http://www.zetcode.com/wxpython/tip
- Page 229 and 230:
http://www.zetcode.com/wxpython/tip
- Page 231 and 232:
http://www.zetcode.com/wxpython/tip
- Page 233 and 234:
http://www.zetcode.com/wxpython/tip
- Page 235 and 236:
wxPython griptshttp://www.zetcode.c
- Page 237 and 238:
wxPython griptshttp://www.zetcode.c
- Page 239 and 240:
wxPython griptshttp://www.zetcode.c
- Page 241 and 242:
wxPython griptshttp://www.zetcode.c
- Page 243 and 244:
wxPython griptshttp://www.zetcode.c
- Page 245 and 246:
wxPython griptshttp://www.zetcode.c
- Page 247 and 248:
The Tetris game in wxPythonhttp://w
- Page 249 and 250:
The Tetris game in wxPythonhttp://w
- Page 251 and 252:
The Tetris game in wxPythonhttp://w
- Page 253 and 254:
The Tetris game in wxPythonhttp://w
- Page 255 and 256:
The Tetris game in wxPythonhttp://w
- Page 257:
The Tetris game in wxPythonhttp://w