- Page 1 and 2:
Boot Camp Design Essentials for Beg
- Page 3 and 4:
Contents Introduction to Web Author
- Page 5 and 6:
intro Introduction to Web Authoring
- Page 7 and 8:
Introduction You can get started cr
- Page 9 and 10:
The Web, the Code, and Everything B
- Page 11 and 12:
The Web, the Code, and Everything c
- Page 13 and 14:
The Web, the Code, and Everything
- Page 15 and 16: The Web, the Code, and Everything W
- Page 17 and 18: Web Projects 2 Web Projects First,
- Page 19 and 20: Web Projects out of chaos. We can a
- Page 21 and 22: Web Projects testimonials, how to c
- Page 23 and 24: Web Projects • Services • Testi
- Page 25 and 26: Chapter Name 3 Web Authoring Rules
- Page 27 and 28: Chapter Name Axiom #3: The visitor
- Page 29 and 30: Chapter Name Enhance Readability Ev
- Page 31 and 32: Chapter Name 31
- Page 33 and 34: Chapter Name • Whenever possible,
- Page 35 and 36: Chapter Name tab of the website bro
- Page 37 and 38: Chapter Name • Seizures: Photo ep
- Page 39 and 40: Chapter Name Traditional Usage Lice
- Page 41 and 42: Web Page Basics 4 Web Page Basics W
- Page 43 and 44: Web Page Basics Main Navigation The
- Page 45 and 46: • Paragraphs, lists, and callouts
- Page 47 and 48: 5 Planning Your Work Planning Your
- Page 49 and 50: Planning Your Work website? (Often
- Page 51 and 52: Planning Your Work types, one of wh
- Page 53 and 54: Planning Your Work boxes. • Use i
- Page 55 and 56: Comprehensive (Comp) Planning Your
- Page 57 and 58: Tools for Web Authoring 6 Tools For
- Page 59 and 60: Tools for Web Authoring You should
- Page 61 and 62: Tools for Web Authoring With these
- Page 63 and 64: Web Coding Workflow 7 Web Coding Wo
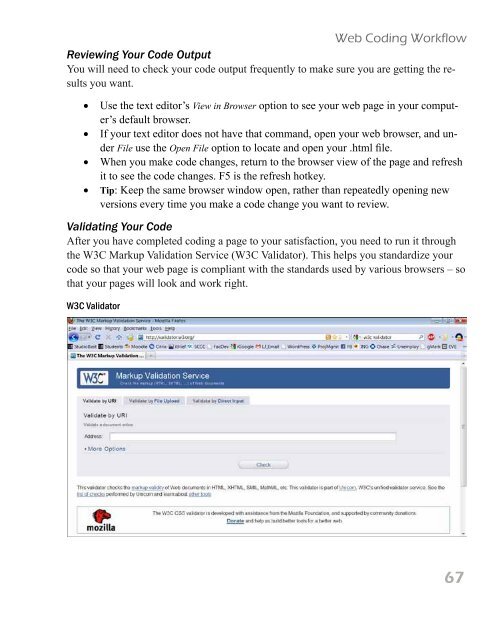
- Page 65: Web Coding Workflow HTML files The
- Page 69 and 70: Web Coding Workflow ommend, or enfo
- Page 71 and 72: Web Coding Workflow If you have pro
- Page 73 and 74: HTML/XHTML Basics web browsers and
- Page 75 and 76: HTML/XHTML Basics Currently, the no
- Page 77 and 78: Web Page Code Structure 9 Web Page
- Page 79 and 80: Web Page Code Structure HTML Page S
- Page 81 and 82: QuickLook Web Page Code Structure R
- Page 83 and 84: Web Page Code Structure Object Used
- Page 85 and 86: … Contact information for the doc
- Page 87 and 88: Web Page Code Structure and easier
- Page 89 and 90: Web Page Code Structure … Inserte
- Page 91 and 92: Text Coding 10 Text Coding Now, on
- Page 93 and 94: An accurate use of blockquote, with
- Page 95 and 96: Text Coding tion) and the tag to li
- Page 97 and 98: How the HTML code above looks in a
- Page 99 and 100: Text Coding Varied Nesting You won
- Page 101 and 102: Try it Out Text Coding 101
- Page 103 and 104: Images 11 Images What fun would the
- Page 105 and 106: Images block-level element so that
- Page 107 and 108: Images Visual Sizing The size your
- Page 109 and 110: Images creates a relationship betwe
- Page 111 and 112: Links 12 Links A hyperlink (or link
- Page 113 and 114: Links Different types of links Link
- Page 115 and 116: QuickLook Links Linking Images One
- Page 117 and 118:
Tables 13 Tables The HTML table mod
- Page 119 and 120:
Tables Moon Pie Table Table rows Th
- Page 121 and 122:
Table Code Tables Beverage Price
- Page 123 and 124:
I am table row 1 cell 1 stretching
- Page 125 and 126:
Tables sitioned in the center of th
- Page 127 and 128:
Border - Individual sides Tables Th
- Page 129 and 130:
Tables • You do not need to use t
- Page 131 and 132:
Page Layout Code, Part 1 14 Page La
- Page 133 and 134:
Page Layout Code, Part 1 How do you
- Page 135 and 136:
Styled and Commented Left Navigatio
- Page 137 and 138:
Page Layout Code, Part 1 Table with
- Page 139 and 140:
Styled Left Navigation Layout Table
- Page 141 and 142:
Page Layout Code, Part 1 QuickLook
- Page 143 and 144:
Page Layout Code, Part 1 Navigati
- Page 145 and 146:
Styling Code, Part 1 15 Styling Cod
- Page 147 and 148:
Keep in mind that Styling Code, Par
- Page 149 and 150:
Styling Code, Part 1 Inline Cascadi
- Page 151 and 152:
Styling Code, Part 1 • Attribute:
- Page 153 and 154:
Styling Code, Part 1 However, all t
- Page 155 and 156:
What We Learned Styling Code, Part
- Page 157 and 158:
Styling Code, Part 1 Link:03
- Page 159 and 160:
Template Page 16 Template Page We
- Page 161 and 162:
Template Page Page Table Str
- Page 163 and 164:
Template Page Banner/ID Segment Sin
- Page 165 and 166:
Home Template Page Content Segmen
- Page 167 and 168:
What We Learned Template Page Let
- Page 169 and 170:
Template Page FAQs | Contact Us | H
- Page 171 and 172:
Template Page Template Example 171
- Page 173 and 174:
HTML Forms have to create or find a
- Page 175 and 176:
HTML Forms Text Area Defines a mult
- Page 177 and 178:
something with the received input:
- Page 179 and 180:
HTML Forms When you create a redire
- Page 181 and 182:
Example Form HTML Forms 181
- Page 183 and 184:
Frames tors. However, in some websi
- Page 185 and 186:
Frames To view this websi
- Page 187 and 188:
Frames /*USE THIS STYLE OF COMMEN
- Page 189 and 190:
Frames Example Frames More Informat
- Page 191 and 192:
Website Launch and installing scrip
- Page 193 and 194:
Website Launch • Home server: usu
- Page 195 and 196:
Website Launch Domain Renewals You
- Page 197 and 198:
Website Launch Web Analytics Web an
- Page 199 and 200:
Styling Code, Part 2 20 Styling Cod
- Page 201 and 202:
Styling Code, Part 2 Local Page S
- Page 203 and 204:
Styling Code, Part 2 • To have di
- Page 205 and 206:
Styling Code, Part 2 styles/transla
- Page 207 and 208:
h1, h3, p {font-family: Arial; colo
- Page 209 and 210:
Styling Code, Part 2 Some selectors
- Page 211 and 212:
QuickLook Styling Code, Part 2 Roll
- Page 213 and 214:
Styling Code, Part 2 • Styles can
- Page 215 and 216:
Page Layout Code - Part 2 21 Page L
- Page 217 and 218:
In this example, the style rule wou
- Page 219 and 220:
Page Layout Code - Part 2 You can a
- Page 221 and 222:
Page Layout Code - Part 2 Absolute
- Page 223 and 224:
Page Layout Code - Part 2 .putmeher
- Page 225 and 226:
Page Layout Code - Part 2 lowed by
- Page 227 and 228:
• QuickTime • Flash Player Addi
- Page 229 and 230:
Adding Dynamic Bits (including deal
- Page 231 and 232:
KEEP IT COMING! Tools and resources
- Page 233 and 234:
HTML5 and CSS3 new elements not fou
- Page 235 and 236:
HTML5 and CSS3 Defines embedded con
- Page 237 and 238:
Home About Contact HTML5 and CSS
- Page 239 and 240:
What’s Working? HTML5 and CSS3 Op
- Page 241 and 242:
h1 { font-family: Frutiger; font-si
- Page 243 and 244:
HTML5 and CSS3 • Simplifying your
- Page 245 and 246:
JavaScript Add A Protected Email Ad
- Page 247 and 248:
Print This Page Click to Print Thi
- Page 249 and 250:
25 Building Web Authoring Skills Bu
- Page 251 and 252:
Building Web Authoring Skills Expan
- Page 253 and 254:
Glossary Comps: In design, a compre
- Page 255 and 256:
Glossary HTML Tags: Most elements i
- Page 257 and 258:
Glossary Navigation, footer: Footer
- Page 259 and 260:
Glossary Style sheet: CSS rules are
- Page 261 and 262:
appendix 2 Problem-Solving Tips Pro
- Page 263 and 264:
Problem-Solving Links • Be sure t
- Page 265 and 266:
appendix 3 How Do I Do That? How Do
- Page 267 and 268:
How Do I Do That? Change the color,
- Page 269 and 270:
Step 4 • Add content to the Head
- Page 271 and 272:
appendix 5 Example Disclaimer Examp
- Page 273 and 274:
Acknowledgements Wikipedia® is a r
- Page 275 and 276:
Author Bio bio Author Bio L.J. Both
- Page 277 and 278:
Head Section CS ......164 Head Sect