Walmart 3dCart Integration (Yearly)
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Home Login Documentation Support<br />
3dcart <strong>Walmart</strong> Marketplace <strong>Integration</strong> Documentation :: How to Sell<br />
on <strong>Walmart</strong> Marketplace<br />
Overview<br />
Installation<br />
Custom Settings<br />
- Adding Webhook<br />
- Payment Method ID<br />
<strong>Walmart</strong> Configuration<br />
Setup<br />
Overview<br />
<strong>Walmart</strong> <strong>Integration</strong>, by CedCommerce, establishes a complete synchronization of inventory, price, other details for product<br />
creation and its management between 3dcart store and <strong>Walmart</strong>.com. The <strong>Walmart</strong> API is used to send/receive response<br />
to/from <strong>Walmart</strong> to establish the integration process.<br />
Installation<br />
There are many 3dcart store merchants want to sell their products on <strong>Walmart</strong>.com. So we have brought an amazing walmart<br />
Marketplace <strong>Integration</strong> app for 3dcart users. Merchants can install this app in few easy steps of installation.<br />
Please follow few steps for adding <strong>Walmart</strong>-<strong>Integration</strong> app to your store.<br />
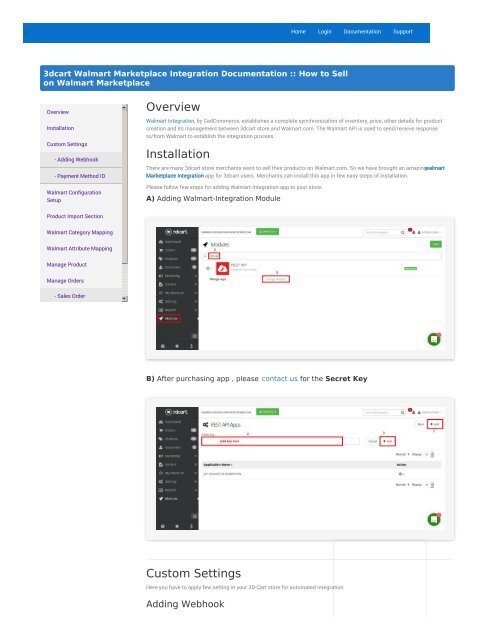
A) Adding <strong>Walmart</strong>-<strong>Integration</strong> Module<br />
Product Import Section<br />
<strong>Walmart</strong> Category Mapping<br />
<strong>Walmart</strong> Attribute Mapping<br />
Manage Product<br />
Manage Orders<br />
- Sales Order<br />
B) After purchasing app , please contact us for the Secret Key<br />
Custom Settings<br />
Here you have to apply few setting in your 3D-Cart store for automated integration<br />
Adding Webhook
Webhooks are a useful tool for apps that want to execute code after a specific event(Customer New or Order New or Order<br />
Status Change) happens on a shop.<br />
Here merchant have to add webhook for Order status change, means when the order will be shipped from 3dcart store , we will<br />
be able to get the tracking details (Shipping carrier and Tracking Number) to ship order on jet.<br />
Please follow the below steps for adding webhook to your 3D-Cart store<br />
1. Open 3dcart store and click on Module on left section<br />
2. Click Edit Webhook<br />
3. After that Enter the webhook name , URL and click on Test button<br />
4. Finally Click on Save button<br />
Payment Method ID
For creating orders on 3D-Cart store you must have the Payment Method ID. Please follow the below steps for getting payment<br />
method id from 3dcart store.<br />
1. Open 3D-Cart store and click on the module tab (left side section), then Click on Select Payment Methods<br />
2. Now, Click on Advanced settings in the OFFLINE PAYMENT METHODS<br />
3. Then, Click Select Edit Exclude List below the Country/State option (See in the image below)<br />
4. Now Copy the Payment Method id from url
5. Finally paste the Payment Method id inside BillingPaymentMethodID ( Admin Setting)<br />
<strong>Walmart</strong> Configuration Setup<br />
To successfully integrate your 3dcart Store with <strong>Walmart</strong> and start selling on it, few settings are required to be configured. After<br />
clicking on “Continue” button on the <strong>Walmart</strong> 3dcart integration app, a configuration pop-up gets displayed. Here, you are<br />
required to enter WALMART API DETAILS i.e. <strong>Walmart</strong> Consumer Id, API Secret Key and Channel Type Id. Thereafter, Click<br />
VALIDATE button. In order to obtain <strong>Walmart</strong> Consumer Id, API Secret Key and Channel Type Id the merchant needs to login to<br />
his <strong>Walmart</strong> Seller Panel. Click on the Settings icon > API option.<br />
Copy the “Consumer ID”, click on the “Regenerate Key” button to regenerate the secret key and copy the “Consumer Channel<br />
Type Id” from your <strong>Walmart</strong> seller panel one by one and paste these keys in the Configuration settings of the app.
When you click on the “Regenerate Key” button then, a popup appears. Click “Yes, Regenerate Key” button, a new Secret Key is<br />
generated.<br />
After that copy “Consumer ID”, “Secret Key” and “Consumer Channel Type Id” one by one, then paste these in the respective<br />
fields of the <strong>Walmart</strong> 3dcart <strong>Integration</strong> app’s configuration settings.<br />
Now that 3dcart store is integrated with <strong>Walmart</strong>, importing products on <strong>Walmart</strong> from 3dcart is the second step to start selling
on <strong>Walmart</strong>.<br />
Product Import Section<br />
After successful <strong>Walmart</strong> Configuration settings, Product Import pop-up is displayed. Click 'IMPORT PRODUCTS' option to<br />
import all products from 3dcart store to <strong>Walmart</strong> <strong>Integration</strong> app. (See below).<br />
WALMART INTEGRATION DASHBOARD<br />
After proper installation of <strong>Walmart</strong> <strong>Integration</strong> App, dashboard of admin panel of 3dcart store (like below) is displayed. From<br />
here, you can easily manage the listing of products on <strong>Walmart</strong> by making use of <strong>Walmart</strong> 3dcart <strong>Integration</strong> App tools.
WALMART CATEGORY MAPPING<br />
To sell on <strong>Walmart</strong>, map your 3dcart Product Type with <strong>Walmart</strong> Category. Note: You are highly recommended to map all the<br />
Product Types with <strong>Walmart</strong> category at once. To map the categories:<br />
Go to top menu & click Manage Products > Map Category.<br />
Following screen appears.<br />
On the left side of the screen is Product type (3dcart) and on right side WALMART CATEGORY NAME.<br />
-Map appropriate 3dcart product type category with <strong>Walmart</strong> category.<br />
- Enter the Tax Code (provided by <strong>Walmart</strong>) corresponding to the Product Type.<br />
Note:<br />
If you want to sell products belonging to single product-category of <strong>Walmart</strong> (Although, you’ve divided the products into<br />
multiple categories but for <strong>Walmart</strong> they they all belong to same product type category.<br />
Then you can define a single Universal Tax code for your products.<br />
To do this:<br />
Click Settings on the Dashboard And, Enter Product Tax Code (in the Product Settings Section), Now, you’re no longer required<br />
to enter Tax Code for the products again.<br />
WALMART ATTRIBUTE MAPPING
Now that Category Mapping is done, Map Your products attribute on the 3dcart Store with the respective Product attributes by<br />
<strong>Walmart</strong>.<br />
Note: Doing this step saves you from individually mapping attributes for all the products.<br />
MANAGE PRODUCTS<br />
After mapping categories, you are now all set to upload products on <strong>Walmart</strong> by clicking on Manage Products > Upload<br />
Products from top menu and continue with further processes.<br />
To view the errors in products, click on the orange color exclamation(!) icon. A popup listing the error will appear.
To edit the product, click on the blue color plus (+) icon. A popup will appear from where the product can be edited.<br />
For further details and guidance, you can add us on skype: cedcommerce, and get in touch with our development team or raise<br />
a ticket on our support.<br />
MANAGE ORDER:<br />
Once the orders are placed for your products on <strong>Walmart</strong>, they are fetched to your stores with the help of CRON’s running at<br />
regular intervals.<br />
Sales Order:<br />
To see the no of orders received from <strong>Walmart</strong>:<br />
Click Manage Orders> Click Sales Order (See in the image below)
Also, From this panel, You can manually FETCH orders and SYNCHRONIZE them with your 3dcart stores<br />
Failed Orders:<br />
To see the number of failed orders from your store,<br />
Click Manage Orders>Click Sales Order (See in the image below)<br />
CARRIER MAPPING:<br />
Once all the products are uploaded at <strong>Walmart</strong>, it is time to Map your shipment carrier as well.<br />
Click Carrier Mapping> Click Add Mapping (under action bar)> Choose your Carrier (See in the image below)
© CedCommerce<br />
2017<br />
Powered by CedCommerce






![WALMART MAGENTO 2 INTEGRATION [M2]- CedCommerce](https://img.yumpu.com/58660291/1/184x260/walmart-magento-2-integration-m2-cedcommerce.jpg?quality=85)










