Web_Designer_UK__May_2018
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
GET PRO DESIGN SKILLS<br />
flow of the content and the user’s<br />
journey through the website or app<br />
that you’re developing.<br />
From all of the designs you’ve<br />
drawn you can then select a few that<br />
you think will work best and then<br />
refine them further. At this point you<br />
could use any number of tools at your<br />
disposal — you could draw them again<br />
using a finer-point pen while taking the<br />
time to flesh out some of the details,<br />
or you could use apps such as Sketch,<br />
Photoshop or Illustrator to create<br />
these higher-detail wireframes.<br />
Alternatively you could use software<br />
specifically built for wireframes and<br />
prototypes such as Balsamiq Mockups,<br />
Axure or Adobe XD.<br />
PROTOTYPES<br />
A prototype is a design (high- or<br />
low-fidelity) that has some<br />
interactive elements to it. A<br />
prototype is used to show what<br />
happens when buttons are clicked,<br />
how the interactions will work and<br />
will simulate some aspects of how<br />
the project is going to function.<br />
Prototypes can be used to show<br />
how a full application will work or<br />
just how one small interaction will<br />
work. They’re much cheaper and<br />
quicker to create than building the<br />
product and can give you valuable<br />
feedback before building the<br />
project. There are a number of<br />
applications we can use to create<br />
these prototypes.<br />
WHAT TO USE:<br />
Adobe XD<br />
Short for Experience Design, this<br />
is a fairly new application from<br />
Adobe. You can do pretty much<br />
every part of the design process<br />
here, but the ability to create<br />
interactive prototypes is what<br />
makes it different from the other<br />
Creative Cloud applications. The<br />
interface is simple and intuitive,<br />
enabling you to link artboards<br />
together by simply dragging<br />
lines. Adobe has taken user<br />
feedback (including from the<br />
author of this article) and<br />
implemented requested<br />
features. The ability to connect a<br />
mobile device for testing designs<br />
in real-time is another feature<br />
that stands out. Adobe XD is an<br />
all-in-one UI/UX design tool that<br />
you’ll definitely want to try if you<br />
haven’t yet.<br />
InVision<br />
This is a web application used to<br />
link together static designs. The<br />
interface is intuitive and the<br />
tools are simple but powerful.<br />
The collaboration tools enable<br />
multiple designers to update the<br />
designs and make changes. With<br />
powerful integration with Sketch<br />
updating prototypes is quick and<br />
easy. The presentation and<br />
communication tools offered by<br />
InVision enable clients and<br />
stakeholders to add comments<br />
and feedback directly onto the<br />
designs, while the development<br />
workflow — called Inspect —<br />
enables developers to get the<br />
information they need (fonts,<br />
colours, images, and so on)<br />
without ever having to open a<br />
design application.<br />
InVision Studio<br />
The soon-to-be-released InVision<br />
Studio looks like it might actually<br />
be able to live up to its tagline<br />
— “The world’s most powerful<br />
screen design tool”. Much like<br />
Adobe XD, it’s a tool that can<br />
facilitate the entire design<br />
process. The interface looks<br />
clean and in the demos and<br />
videos that InVision has been<br />
showing on its website, Studio<br />
looks fairly similar to Adobe XD<br />
too — albeit with the addition of<br />
animation and collaboration<br />
tools. If you’re interested, you<br />
can request early access from<br />
invisionapp.com/studio. The<br />
first wave of invites have already<br />
been sent out.<br />
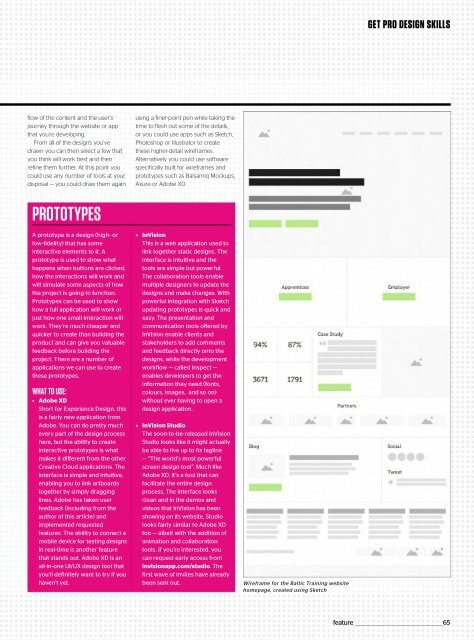
Wireframe for the Baltic Training website<br />
homepage, created using Sketch<br />
feature _________________________________________________65