Ilustração DIgItal e anImação - Portal do Professor
Ilustração DIgItal e anImação - Portal do Professor
Ilustração DIgItal e anImação - Portal do Professor
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
f) Animação vetorial de imagens bitmap<br />
Também podem-se animar imagens bitmap em softwares de animação vetorial. Basta transformar<br />
a imagem bitmap em um objeto da imagem vetorial e movimentá-las como deseja<strong>do</strong> por meio <strong>do</strong>s<br />
keyframes. Além disso, podem-se também editar animações bitmap em software vetorial, importan<strong>do</strong><br />
a sequência de imagens bitmap para dentro da timeline <strong>do</strong> software. Dependen<strong>do</strong> <strong>do</strong> software, ele<br />
identifica o número no final <strong>do</strong> arquivo e já chama todas as imagens subseqüentes, <strong>do</strong> contrário, devese<br />
inserir imagem por imagem, uma depois da outra, na timeline.<br />
g) Animação frame a frame de imagens vetoriais<br />
Programas vetoriais como o Inkscape (livre) e o CorelDraw (proprietário) podem produzir imagens<br />
em sequência para construir uma animação. Isso se torna possível por meio <strong>do</strong> recurso de exportação<br />
de imagem vetorial para bitmap que to<strong>do</strong>s os softwares vetoriais possuem. Por exemplo, desenha-se um<br />
círculo vermelho representan<strong>do</strong> uma bola e uma linha representan<strong>do</strong> o chão. Coloca-se o círculo bem<br />
acima da linha para fazer a primeira tela da sequência de uma bola cain<strong>do</strong>. Exporta-se essa imagem com<br />
um nome mais o número 001. Depois se desce um pouco a bola em direção à linha e exporta-se a imagem<br />
com um nome mais o número 002, e assim por diante.<br />
h) Animação frame a frame de imagens bitmap<br />
A animação frame a frame de imagens desenhadas em formato bitmap é a mais trabalhosa de<br />
todas. Como a imagem bitmap é composta por pontos, a modificação desses pontos para formar o<br />
quadro seguinte demanda tempo, pois exige uma certa precisão para que a animação tenha o efeito<br />
deseja<strong>do</strong>. Uma animação de apenas cinco segun<strong>do</strong>s, desse mo<strong>do</strong>, consideran<strong>do</strong> 15 frames por segun<strong>do</strong>,<br />
teria 75 imagens bitmap para serem modificadas. Imagine-se então a quantidade para apenas cinco<br />
minutos.<br />
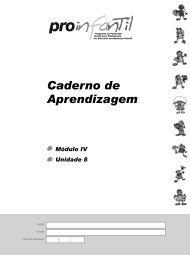
FIGURA 29 – ANIMAçãO FRAME A FRAME DE IMAGENS BITMAP.<br />
É por esse motivo que as imagens desenhadas e animadas em formato bitmap geralmente têm<br />
curtíssima duração, e um bom exemplo de produções desse tipo são os GIFs anima<strong>do</strong>s, que podem<br />
ser feitos em programas de manipulação de imagens rasterizadas como o GIMP (livre) e o PhotoShop<br />
(proprietário).<br />
2.7 PÓS-PRoDUção<br />
montagem e edição digital<br />
Quan<strong>do</strong> se fala sobre vídeo digital ou animação digital, precisa-se ter em mente que o princípio<br />
que produz movimento nas demais mídias, as analógicas, permanece vivo, ou seja, quan<strong>do</strong> o movimento<br />
é produzi<strong>do</strong> em computa<strong>do</strong>r ou qualquer equipamento que utilize informação digital, continuará<br />
sen<strong>do</strong> uma sequência de exibições de frames (quadros), ou seja, imagens paradas.<br />
ilustração digital e animação<br />
47