Amiga Dunyasi - Sayi 06 (Kasim 1990).pdf - Retro Dergi
Amiga Dunyasi - Sayi 06 (Kasim 1990).pdf - Retro Dergi
Amiga Dunyasi - Sayi 06 (Kasim 1990).pdf - Retro Dergi
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
CLİPS<br />
Professional Draw'da ki fırça ucuna<br />
saklanmış objelerdir.<br />
İsterseniz bu menü ile birlikte araç<br />
lan da tanıyalım ve çizimler yaparak,<br />
onları dipler haline getirelim.<br />
ARAÇLAR<br />
POINTER - İŞLEM İKONU -<br />
Bir obje üzerinde değişiklik yaparken,<br />
bir objeyi taşırken, disket<br />
işlemleri yaparken kullandığımız<br />
ikondur.<br />
TAŞIMA İKONU - Sayfada çalışma<br />
alanımızı değiştirmek için<br />
I kullanırız. O an ekrandaki çalışma<br />
alanımızın üzerine getirir ve sanki<br />
kağıdı elle tutuyormuşuz gibi görmek<br />
istediğimiz yönün tersine çekeriz. Aynı<br />
işi araçların ortasında bulunan sayfa<br />
üzerinde yapmamız mümkün. Orada bu<br />
yön ikonuna da gerek kalmadan o an çalıştığımız<br />
ikon ile görünen beyazlığı<br />
kaydırarak istediğimiz bölgeye ulaşabiliriz.<br />
ZOOM İKON - Zoom ikonu işaretleriz.<br />
Büyültmek istediğimiz<br />
bölgenin tam ortasından başlayarak<br />
işaretleyip, ekranda görmek istediğimiz<br />
bölgeyi ikon ile dikdörtgen içine<br />
alırız. Daha geniş alanda, küçülterek<br />
görmek için yine zoom ikon ile ekran<br />
içine bir defa sadece klikleriz.<br />
GRUP İKONU - Birden çok objeyi<br />
aktif duruma geçirip çalışa-<br />
_ caksak, grup ikonunu işaretleriz.<br />
Daha sonra sadece grup içine alacağımız<br />
objelerin bulunduğu alanın bir köşesinden<br />
klikleyip, çapraz diğer köşesine<br />
kadar gider ve bir daha klikleriz. İşte<br />
şu anda grup içindeki objelerimiz aktif<br />
ve kullanıma hazır konuma geldiler.<br />
SAYFA HARİTASI -<br />
Sayfa içinde bulunduğumuz<br />
yeri gösteren harita.<br />
%50 sayfa çalışırken<br />
tamamen beyaz<br />
olarak<br />
görünür. Ekranda<br />
görünen bölge ne<br />
kadar büyükse haritada görünen<br />
beyaz leke de o kadar küçüktür.<br />
İçte bu beyaz leke bizim<br />
ekrandaki<br />
çalışma alanımızı gösterir. Bu<br />
lekeyi yer değiştirdiğimizde ekranda<br />
görünen alanı yer değiştirmiş<br />
oluruz.<br />
ÇİZİM UCU - En<br />
önemli ikonlardan birincisi.<br />
Çizim ucunu<br />
aldıktan sonra menüden bir çizgi<br />
kalınlığı ve çizgi şekli seçeriz.<br />
Şimdi ekran üzerinde çizim<br />
yapacağımız yerde,(Örnek olarak<br />
iki nokta arasında düz bir çizgi<br />
çekmek istiyorsak) çizimin<br />
başlangıç noktasını klikler ve<br />
butondan parmağımızı kaldırarak<br />
ikinci noktayı basacağımız yerde<br />
tekrar klikleriz. Mouse'u bırakır<br />
Esc tuşuna basarız. İşte<br />
istediğimiz gibi düz<br />
MASAÜSTÜ YAYINCILIK<br />
AMIGA DÜNYASI 18<br />
bir çizgi çizdik. Ama bütün marifet düz<br />
bir çizgi ile bitmiyor. Şimdi ok konumuna<br />
gelelim ve Shift tuşu ile birlikte noktalarımızdan<br />
birine basalım. Hemen o<br />
noktaya ait bir uzantı ile yeni bir noktanın<br />
ortaya çıktığı gözlenir. İşte bu yeni<br />
nokta, uzantısı olduğu noktadan itibaren,<br />
meydana gelmiş olan çizginin açılamasını<br />
yaparak, çizginin o noktadan<br />
başlayan bölümünü bir eğri haline getirir.<br />
Tabii burada yeni oluşan noktayı hareket<br />
ettirirken mouse butonunu bırakmıyacağız.<br />
Tuttuğumuz bu yeni noktayı<br />
da ne kadar asıl noktaya yaklaştırırsak<br />
açı okadar daralacağı için eğim de o kadar<br />
dar bir alan içerisinde gelişecektir.<br />
Uzak tuttuğumuzda ise tam tersine geniş<br />
açılı eğim meydana gelir. Bu bölümle ilgili<br />
ayrıca ileride geniş kullanım tatbikatları<br />
yapacağız. Şimdilik bilgi sahibi<br />
olabilmeniz için sanırım bu kadarı yeterli.<br />
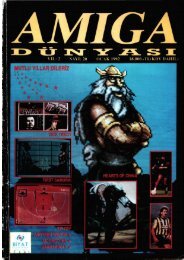
YAZI İKONU - Hemen çizim<br />
ucunun yanındaki bu ikona klikledikten<br />
sonra mouse ucuna yerleşen<br />
yazı kursorunu, sayfanın yazımızı<br />
yazacağımız kısmına klikleriz. İşte burada<br />
karşımıza yazı seçimleri ile ilgili<br />
bir pencere açılır. Hemen sol üst köşede<br />
şu an için bulunan iki karekter görünür.<br />
Times ve Univers. Times şu an<br />
okuduğunuz yazı karekteridir. Serifli yazı<br />
türüne en güzel örnek olan Times okunaklı<br />
oluşu sebebi ile çok kullanılır. Univers<br />
ise kenar ve köşe dönüşleri eşit kalınlıkta<br />
düz bir yazıdır. Gold Disk firmasının<br />
yakın zamanda elimize ulaşacağını<br />
sandığım Compugraphic Outline<br />
tekniği ile geliştirdiği yeni fontları da<br />
burada kullanılabilecektir. Başka herhangi<br />
bir programda kullanılan fontların<br />
burada kullanılması söz konusu olamaz.<br />
İşte açılan yazı penceresinde karşımıza<br />
çıkan diğer seçenekler: Direkt olarak<br />
yükleyebileceğimiz hazır puntolar: 24,<br />
36, 48, 60, 72, 80, 96 ve 144 punto (Bir<br />
punto yaklaşık 0.353 mm yüksekliktedir.)<br />
Hemen sol altta slant seçimi ve yanında<br />
angle (açı) bulunuyor. Eğer yazımızı<br />
italik yazmak istiyorsak slant'ı işaretlememiz<br />
ve gerektiği kadar angle'da<br />
açı değeri vermemiz gerekiyor. Angle<br />
verilecek pozitif değerlerle sağa italik,<br />
negatif değerlerle ise sola italik yazmamız<br />
mümkün. Haman slant'ın altında<br />
kerning ve yanında da tracking bulunur<br />
ki bu yazımızda harf aralarını ayarlama<br />
işlemidir. Kerning işaretlenmeden önce<br />
yazılan A ile V'nin arası oldukça açıktır.<br />
Çünkü harflerin bitiş ve başlangıç uç<br />
noktaları esas alınmaktadır. Oysa kerning<br />
işaretlendiği zaman diğer harfler<br />
arasındaki boşluk ne ise hepsinde eşit<br />
bir görünüm sağlanmıştır. Tracking'de<br />
ise yanında da belirtildiği gibi EM space<br />
%si (yani M harfi ölçü alınarak, Harf<br />
genişliğinin %si kadar daraltma) birim<br />
olarak verilir. Text altındaki bant içine<br />
yazımız girilir ve bittiğinde return tuşu<br />
ile pencere kapatılarak yazının sayfaya<br />
aktarılması sağlanır.<br />
ELİPS İKONU - Elips ve daire<br />
çizimlerinde kullanırız. Tabii<br />
çizgi kalınlığı, çizgi şekli,rengi<br />
ve dolum rengini önceden belirtmemizde<br />
fayda var. Çizim diğer programlardaki<br />
merkezden başlamıyor. Köşelerden<br />
birinden başlatıyor<br />
ve çapraz<br />
mouse'u çekip<br />
tekrar klikliyoruz.<br />
Mouse'un<br />
oynatılması ile<br />
çizilen şekilde<br />
zaten oluşum<br />
halinde kendini<br />
gösteriyor. Çizilen<br />
elipsin dört<br />
köşe tutma ucu<br />
belirir. Bu uçlardan<br />
mouse ile<br />
ok konumundayken<br />
tutarak yerlerini<br />
değiştirirsek<br />
şeklimizin elips halinde ebatlarının<br />
değiştiğini görürüz. Orta nokta ise taşıma<br />
için tutma ucudur. Ancak elipsi deforme<br />
etmek istersek Spacial menüsünde<br />
Ellipse Bezier seçimini yaparak, istediğimiz<br />
ucundan tutarak istediğimiz gibi<br />
şekillendirebiliriz.<br />
DİKDÖRTGEN İKONU - Çalışma<br />
sistemi elips gibidir. Seçimlerimizi<br />
yaptıktan sonra ilk köşe-