Farben in HTML - Kennen, können, beherrschen
Farben in HTML - Kennen, können, beherrschen
Farben in HTML - Kennen, können, beherrschen
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
<strong>Kennen</strong>, <strong>können</strong>, <strong>beherrschen</strong> – lernen was gebraucht wird<br />
www.doelle-web.de<br />
Inhaltsverzeichnis<br />
Inhaltsverzeichnis ............................................................................................................................................... 1<br />
Grundlegendes zu Bitmaps und Vektorgrafiken ..................................................................................................... 1<br />
Zusammenfassung der Unterschiede zwischen Vektorgrafiken und Bitmaps .................................................... 1<br />
Farbmodelle ............................................................................................................................................................ 1<br />
RGB – Farbmodell ............................................................................................................................................... 1<br />
CMYK – Farbmodell ............................................................................................................................................ 2<br />
HSB – Farbmodell ............................................................................................................................................... 2<br />
L*a*b – Farbmodell ............................................................................................................................................ 2<br />
Die Farbtiefe ............................................................................................................................................................ 3<br />
Die gängigsten Farbmodi .................................................................................................................................... 3<br />
Abbildungsverzeichnis ........................................................................................................................................ 4<br />
Index (Stichwortverzeichnis) .............................................................................................................................. 4<br />
Grundlegendes zu Bitmaps und Vektorgrafiken<br />
Zusammenfassung der Unterschiede zwischen Vektorgrafiken und Bitmaps<br />
Bitmaps<br />
Es <strong>können</strong> e<strong>in</strong>zelne Pixel bearbeitet werden<br />
Größe und Position der Pixel <strong>können</strong> nicht<br />
verändert werden<br />
Bitmapgrafiken ersche<strong>in</strong>en leicht stufig<br />
Können sich nur unter Verwendung von Ebenen<br />
überschneiden und/oder überlappen<br />
Haben e<strong>in</strong>en hohen Speicherbedarf<br />
Vektorgrafiken<br />
Es kann nur das gesamte Objekt bearbeitet<br />
werden<br />
Größe und Position der Pixel <strong>können</strong> nicht<br />
jederzeit ohne Qualitätsverlust verändert werden<br />
Dieser Effekt tritt bei Vektorgrafiken nicht auf<br />
Können sich überschneiden und/oder<br />
überlappen<br />
Haben e<strong>in</strong>en niedrigen Speicherbedarf<br />
Farbmodelle<br />
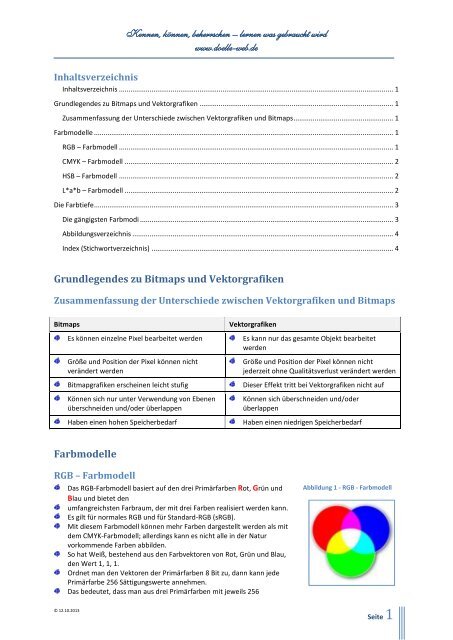
RGB – Farbmodell<br />
Das RGB-Farbmodell basiert auf den drei Primärfarben Rot, Grün und<br />
Blau und bietet den<br />
umfangreichsten Farbraum, der mit drei <strong>Farben</strong> realisiert werden kann.<br />
Es gilt für normales RGB und für Standard-RGB (sRGB).<br />
Mit diesem Farbmodell <strong>können</strong> mehr <strong>Farben</strong> dargestellt werden als mit<br />
dem CMYK-Farbmodell; allerd<strong>in</strong>gs kann es nicht alle <strong>in</strong> der Natur<br />
vorkommende <strong>Farben</strong> abbilden.<br />
So hat Weiß, bestehend aus den Farbvektoren von Rot, Grün und Blau,<br />
den Wert 1, 1, 1.<br />
Ordnet man den Vektoren der Primärfarben 8 Bit zu, dann kann jede<br />
Primärfarbe 256 Sättigungswerte annehmen.<br />
Das bedeutet, dass man aus drei Primärfarben mit jeweils 256<br />
© 12.10.2013<br />
Abbildung 1 - RGB - Farbmodell<br />
Seite 1
<strong>Kennen</strong>, <strong>können</strong>, <strong>beherrschen</strong> – lernen was gebraucht wird<br />
www.doelle-web.de<br />
Sättigungsgraden <strong>in</strong>sgesamt 16,7 Millionen unterschiedliche <strong>Farben</strong> def<strong>in</strong>ieren kann.<br />
CMYK – Farbmodell<br />
CMYK steht für C yan M agenta Y ellow (Gelb) und K ey (Schlüsselfarbe) ist e<strong>in</strong> subtraktives Farbmodell<br />
welches bei Druckverfahren e<strong>in</strong>e Rolle spielt.<br />
Damit unterscheidet es sich vom RGB -Farbmodell.<br />
Abbildung 2 - CMYK - Farbmodell<br />
Der Wertebereich jeder e<strong>in</strong>zelnen Farbe geht von 0% bis 100% wobei<br />
0% e<strong>in</strong>er unbedruckten und 100% e<strong>in</strong>er Volltonfläche entspricht.<br />
Durch Mischen der drei Grundfarben entsteht der Farbraum.<br />
Die Schlüsselfarbe K zu sämtlichen Helligkeitsstufen Schwarz dient<br />
nicht der Farbgebung sondern lediglich zum Abdunkeln von <strong>Farben</strong>;<br />
der Begriff "Key" anstelle von "Black" wurde e<strong>in</strong>geführt um<br />
Missverständnissen vorzubeugen da das "B" im Englischen für "Blue"<br />
steht) bzw. Black oder aber auch Kontrast (Schwarz) und die<br />
Druckfarbe Schwarz ist unter anderem nötig weil der Zusammendruck<br />
der drei anderen <strong>Farben</strong> zwar theoretisch aber nicht praktisch<br />
Schwarz ergibt.<br />
E<strong>in</strong> anderer Grund für das zusätzliche Drucken mit Schwarz ist der Unbuntaufbau e<strong>in</strong>es Bildes.<br />
Er wird bei der Separation des Bildes bestimmt und vermeidet dass zu viele <strong>Farben</strong> übere<strong>in</strong>ander gedruckt<br />
werden.<br />
Industrieller Farbdruck mit CMYK-<strong>Farben</strong> wird dort auch als Druck nach Euroskala bezeichnet was sich<br />
farblich an der ehemaligen Europaskala orientiert.<br />
Diese Bezeichnung ist im weiteren S<strong>in</strong>ne umgangssprachlich (vor allem <strong>in</strong> den USA als Euroscale ) für den<br />
europäischen Offsetdruck gebraucht.<br />
E<strong>in</strong>er echten Norm entspricht die Euroskala aber nicht.<br />
HSB – Farbmodell<br />
Das HSB-Modell (Hue=Farbe, Saturation=Sättigung,<br />
Brightness=Helligkeit) basiert auf unserer<br />
Farbwahrnehmung. Es beschreibt drei Grundmerkmale von Farbe:<br />
Farbton (Hue) ist die Farbe, die von e<strong>in</strong>em Objekt reflektiert oder<br />
absorbiert wird. Die Farbtöne s<strong>in</strong>d auf dem Standard-Farbkreis<br />
angeordnet. Sie werden <strong>in</strong> Werten zwischen 0° und 360°<br />
ausgedrückt. Der Farbton wird hier auch oft mit dem Namen der<br />
Farbe (z. B. Rot, Orange oder Grün) bezeichnet<br />
Sättigung (Saturation) , auch Chroma genannt, gibt die Stärke oder<br />
Re<strong>in</strong>heit der Farbe an. Sie beschreibt den Grauanteil im Verhältnis<br />
zum Farbton und wird als Prozentwert zwischen 0 % (Grau) und 100<br />
% (voll gesättigt) gemessen. Auf dem Standard-Farbkreis nimmt die<br />
Sättigung von der Mitte zum Rand h<strong>in</strong> zu.<br />
Helligkeit (Brightness) ist der relative Hell- oder Dunkelgrad der Farbe<br />
und wird als Prozentwert zwischen 0 % (Schwarz) und 100 % (Weiß)<br />
gemessen.<br />
Abbildung 3 - HSB - Farbmodell<br />
L*a*b – Farbmodell<br />
Das L*a*b*-Farbsystem wurde 1976 von der CIE aus dem CIE-XYZ-Modell entwickelt, um die<br />
empf<strong>in</strong>dungsgemäße Farbcharakterisierung besser darstellen zu <strong>können</strong> als im Tristimulusmodell der CIE<br />
von 1931.<br />
In diesem Farbmodell sollen gleiche euklidischen Abstände empf<strong>in</strong>dungsgemäß gleichen Farbabständen<br />
entsprechen, was näherungsweise auch gel<strong>in</strong>gt. Dies wurde durch e<strong>in</strong>e logarithmische Umformung der xy-<br />
Farbart-Ebene des CIE-XYZ-Modells erreicht.<br />
Der so standardisierte Farbraum ist gleichabständig und geräteunabhängig. Jede wahrnehmbare Farbe im<br />
Farbraum ist durch den Farbort mit den Koord<strong>in</strong>aten {L*, a*, b*} def<strong>in</strong>iert. In Anwendung der<br />
Gegenfarbentheorie liegen sich hier Grün und Rot auf der a*-Achse gegenüber. Die b*-Achse entspricht<br />
den Gegenfarben Blau und Gelb.<br />
© 12.10.2013<br />
Seite 2
<strong>Kennen</strong>, <strong>können</strong>, <strong>beherrschen</strong> – lernen was gebraucht wird<br />
www.doelle-web.de<br />
Die L*-Achse steht auf dieser Ebene senkrecht und gibt die Helligkeit wieder. Die L*-Achse kann auch als<br />
Neutralgrauachse bezeichnet werden, da sie die Endpunkte Schwarz (L=0) und Weiß (L=100) besitzt und<br />
die Zwischenwerte auf dieser Achse die unbunten Grautöne s<strong>in</strong>d.<br />
Für diese Parameter wurden die Lab-Farbwerte des Hunter-Lab-Systems weiterentwickelt. In Analogie zur<br />
xy-Farbart-Ebene lässt sich e<strong>in</strong> a*/b*-Diagramm errechnen. Am Koord<strong>in</strong>atenursprung beg<strong>in</strong>nend, verlaufen<br />
die Kurven mit zunehmender Wellenlänge bei Schwarz beg<strong>in</strong>nend durch den Blau-Grün-Quadranten, um<br />
dann schließlich wieder bei Schwarz zu enden.<br />
Auf Basis dieses Farbraumes hat die CIE die Farbabstandsformel 1994 und 2000 entsprechend<br />
Erfordernissen der Praxis angepasst, wobei auch Materialfaktoren zugefügt wurden. Auch die<br />
Abstandsformeln der CMC (Color Measurement Committee) benutzen die Lab-Koord<strong>in</strong>aten.<br />
E<strong>in</strong>e Forderung zur Weiterentwicklung des CIE-Farbmodells von 1931 bestand dar<strong>in</strong>, dass bei Toleranzen<br />
die vere<strong>in</strong>barten Differenzen nicht vom Messwert, hier dem Farbort, abhängen sollen.<br />
Die Farbtiefe<br />
Die gängigsten Farbmodi<br />
Farbmodus Farbtiefe Beschreibung<br />
BITMAP 1 Bit Schwarz-Weiß-Bilder haben e<strong>in</strong>e Farbtiefe von 1 Bit<br />
E<strong>in</strong> Pixel kann also entweder Schwarz oder Weiß se<strong>in</strong><br />
Bei der Umwandlung e<strong>in</strong>es Graustufenbildes <strong>in</strong> e<strong>in</strong><br />
Schwarz-Weiß-Bild <strong>können</strong> Sie festlegen, wie die<br />
Graustufen dargestellt werden sollen<br />
GRAUSTUFEN 8 Bit Graustufenbilder verfügen über e<strong>in</strong>e Farbtiefe von 8 Bit<br />
Jedes Pixel kann 256 Helligkeitsstufen darstellen<br />
Die Palette reicht also von<br />
0 = Weiß bis<br />
255 = Schwarz<br />
Dieser Modus eignet sich <strong>in</strong>sbesondere zum scannen<br />
von Fotos, die nicht farbig dargestellt werden sollen<br />
DUOTONE 8 Bit Wie im Graustufenmodus beschrieben<br />
Den Bildern <strong>können</strong> aber zusätzlich bis vier <strong>Farben</strong> h<strong>in</strong>zugefügt werden<br />
PALETTE 8 Bit Die <strong>Farben</strong> des Bildes werden durch die <strong>Farben</strong> e<strong>in</strong>er Palette (max. 256) ersetzt<br />
Es handelt sich entweder<br />
um Paletten mit festgelegten <strong>Farben</strong><br />
oder<br />
um Paletten, die anhand der Häufigkeit der <strong>Farben</strong> im Bild ermittelt<br />
werden (bildspezifische Paletten)<br />
Es entsteht e<strong>in</strong> Qualitätsverlust, da die Anzahl der Bildfarben reduziert wird<br />
Eignet sich vorwiegend nur für Bilder die im Internet oder bei Multimedia<br />
Präsentationen verwendet werden<br />
RGB –<br />
FARBE<br />
CMYK –<br />
FARBE<br />
24 Bit Eignet sich zur Wiedergabe von Farbbildern am Bildschirm<br />
<strong>Farben</strong> werden ohne Qualitätsverlust dargestellt<br />
Jeder der drei Primärfarben (rot – grün – blau) wird e<strong>in</strong>e Intensität von 0 – 255<br />
zugeordnet<br />
Es wird e<strong>in</strong>e Palette von 16, 87 Millionen <strong>Farben</strong> erzeugt<br />
32 Bit Eignet sich zur Reproduktion von Farbfotos<br />
Die vier Grundfarben (Cyan – Magenta – Yellow – Black) enthalten jeweils 256<br />
mögliche Abstufungen<br />
Das entspricht viermal dem 8 Bit-Modus (<br />
32 Bit Bilder <strong>können</strong> direkt farbsepariert werden<br />
LAB – 24 Bit Basiert auf dem gleichnamigen dreidimensionalen Farbmodell<br />
© 12.10.2013<br />
Seite 3
<strong>Kennen</strong>, <strong>können</strong>, <strong>beherrschen</strong> – lernen was gebraucht wird<br />
www.doelle-web.de<br />
Farbmodus Farbtiefe Beschreibung<br />
FARBE<br />
Neben der Helligkeitskomponente Lum<strong>in</strong>anz werden zwei chromatische<br />
Komponenten<br />
A (Grün bis Rot)<br />
B (Blau bis Gelb)<br />
verwendet<br />
Der Vorteil liegt <strong>in</strong> dem deutlich größeren Farbraum, der sich aus den<br />
chromatischen Komponenten ergibt<br />
MEHRKANAL 8 Bit Jedes Bild, das aus mehr als e<strong>in</strong>em Kanal besteht, kann <strong>in</strong> den Mehrkanalmodus<br />
umgewandelt werden<br />
Bei der Konvertierung werden die Kanäle nummeriert und als Graustufenkanäle<br />
angezeigt<br />
Wird e<strong>in</strong> Kanal aus e<strong>in</strong>em RGB-, CMYK- oder L*a*b-Bild gelöscht, wird das Bild<br />
automatisch <strong>in</strong> den Mehrkanalmodus umgewandelt<br />
Abbildungsverzeichnis<br />
Abbildung 1 - RGB - Farbmodell .............................................................................................................................. 1<br />
Abbildung 2 - CMYK - Farbmodell ........................................................................................................................... 2<br />
Abbildung 3 - HSB - Farbmodell .............................................................................................................................. 2<br />
Index (Stichwortverzeichnis)<br />
Bezeichnung 2<br />
Bitmap 3<br />
Bitmaps 1<br />
Color 2<br />
Ebene 2<br />
Ebenen 1<br />
Farbmodell 1, 2, 3, 4<br />
Farbmodelle 1<br />
Farbton 2<br />
Helligkeit 2<br />
Intensität 3<br />
Internet 3<br />
Kontrast 2<br />
Objekt 1, 2<br />
Primärfarben 1, 3<br />
Sättigung 2<br />
scannen 3<br />
Vektorgrafiken 1<br />
© 12.10.2013<br />
Seite 4