Dokumentation zum Massive Multiplayer Online Game - Universität ...
Dokumentation zum Massive Multiplayer Online Game - Universität ...
Dokumentation zum Massive Multiplayer Online Game - Universität ...
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
4. Schiffe und Missionen<br />
41<br />
Sollte nun irgendeine Eingabe geändert werden, muss ihre vorherige gelöscht werden, sofern sie vorhanden<br />
ist. Dies wiederum gestaltete sich noch ein wenig komplizierter, da z.B. Änderungen des Missionstyps dafür<br />
sorgen, dass bestimmte Eingaben nicht mehr möglich sein sollen. Zusätzlich sollten bestimmte Teile der Eingabe<br />
erst erscheinen, sobald die vorherige Eingabe getätigt war. Hier ergibt sich dieselbe Problematik: Sollten<br />
Änderungen vorgenommen werden müssen eventuell einige Teile der Eingabe wieder verschwinden (Beispiel:<br />
Bei Angriff dürfen keine Ressourcen mitgenommen werden, bei Transport hingegen schon.)<br />
Durchgeführt wurden die Effekte mittels jQuery Methoden, welche intern CSS-Effekte ausführen:<br />
$("#ress-choice").slideUp("fast");<br />
Um die Zugriffe mittels jQuery möglichst einfach zu gestalten, wurden betreffende HTML-Elemente mit Klassen,<br />
bzw. IDs ausgestattet. Hier jetzt alle Dinge die zu beachten waren aufzuzählen würde den Rahmen sprengen,<br />
daher exemplarisch folgendes Szenario:<br />
User wählt Missionstyp "Transport", sucht sein Flotte aus, gibt einen Zielplaneten ein und wählt Schiffe und<br />
Ressourcen aus. Die einzelnen Menüs haben sich alle per jQuery slide-Effekten geöffnet, welche an einem<br />
umgebenden div-Element jeweils aufgerufen wird. Daraufhin möchte der Nutzer doch lieber Missionstyp "Angriff"<br />
wählen und eine neue Eingabe machen (ohne die Seite neu zu laden). Also klickt er erneut auf "Transport" um<br />
den Button für "Angriff" freizuschalten. Hier passiert bereits folgendes: Alle unterhalb dieses Buttons liegenden<br />
Teilbereiche verschwinden, sämtliche Eingaben in Textfelder werden gelöscht und alle versteckten input-felder<br />
in der Form werden entfernt. Nun ist die Seite wieder wie zu Beginn und der User kann seine neue Eingabe<br />
durchführen.<br />
Deine Flotten<br />
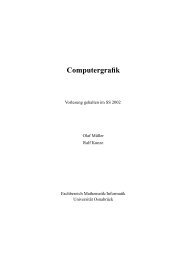
| Seite: Deine Flotten<br />
Vorüberlegungen<br />
Auf dieser Seite soll der User eine Übersicht seiner Flotten bekommen. Dazu soll ersichtlich sein, welche eigene<br />
Flotten auf Mission sind und welche fremden Flotten auf dem Weg zu einem seiner Planeten sind. Außerdem<br />
soll hier die Möglichkeit bestehen Fracht zu entladen und Missionen abzubrechen. Die Zeitangaben sollen<br />
relativ sein am besten auch live runterzählen (letzeres leider nicht mehr umgesetzt).