ODL-Sprachkonstrukte und interaktive Benutzerschnittstelle - TUM
ODL-Sprachkonstrukte und interaktive Benutzerschnittstelle - TUM
ODL-Sprachkonstrukte und interaktive Benutzerschnittstelle - TUM
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
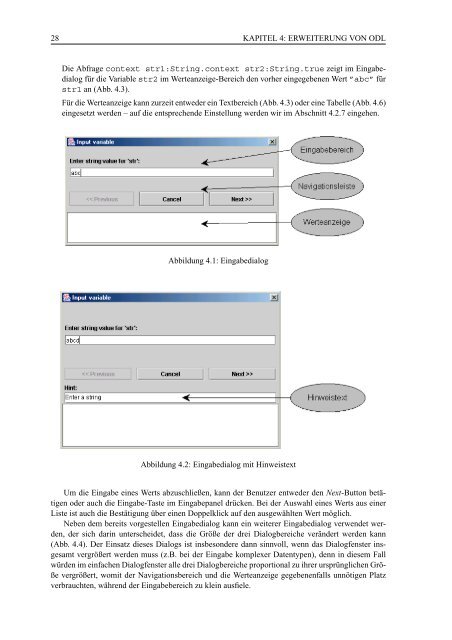
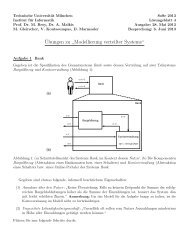
28 KAPITEL 4: ERWEITERUNG VON <strong>ODL</strong>Die Abfrage context str1:String.context str2:String.true zeigt im Eingabedialogfür die Variable str2 im Werteanzeige-Bereich den vorher eingegebenen Wert ”abc” fürstr1 an (Abb. 4.3).Für die Werteanzeige kann zurzeit entweder ein Textbereich (Abb. 4.3) oder eine Tabelle (Abb. 4.6)eingesetzt werden – auf die entsprechende Einstellung werden wir im Abschnitt 4.2.7 eingehen.Abbildung 4.1: EingabedialogAbbildung 4.2: Eingabedialog mit HinweistextUm die Eingabe eines Werts abzuschließen, kann der Benutzer entweder den Next-Button betätigenoder auch die Eingabe-Taste im Eingabepanel drücken. Bei der Auswahl eines Werts aus einerListe ist auch die Bestätigung über einen Doppelklick auf den ausgewählten Wert möglich.Neben dem bereits vorgestellen Eingabedialog kann ein weiterer Eingabedialog verwendet werden,der sich darin unterscheidet, dass die Größe der drei Dialogbereiche verändert werden kann(Abb. 4.4). Der Einsatz dieses Dialogs ist insbesondere dann sinnvoll, wenn das Dialogfenster insgesamtvergrößert werden muss (z.B. bei der Eingabe komplexer Datentypen), denn in diesem Fallwürden im einfachen Dialogfenster alle drei Dialogbereiche proportional zu ihrer ursprünglichen Größevergrößert, womit der Navigationsbereich <strong>und</strong> die Werteanzeige gegebenenfalls unnötigen Platzverbrauchten, während der Eingabebereich zu klein ausfiele.