- Page 1 and 2:
ORACLE JHEADSTART 10g for ADF (RELE
- Page 3 and 4:
CONTENTS CHAPTER 1 GETTING STARTED
- Page 5 and 6:
4.7. Customizing Using Generator Te
- Page 7 and 8:
6.13.3. Generating the Button that
- Page 9 and 10:
CHAPTER 11 INTERNATIONALIZATION AND
- Page 11 and 12:
CHAPTER 1 Getting Started Developin
- Page 13 and 14:
1.1.3. What is Oracle JHeadstart? F
- Page 15 and 16:
1.2. Roadmap to Developing ADF Appl
- Page 17 and 18:
1.2.3. Design and Generate Web Page
- Page 19 and 20:
Web Reference: : Oracle Application
- Page 21 and 22:
CHAPTER 2 Set Up Project for Team-
- Page 23 and 24:
• The files that most often are m
- Page 25 and 26:
JHeadstart Developer's Guide Gettin
- Page 27 and 28:
• Create a New Application (choos
- Page 29 and 30:
2.2.4. Creating Database Connection
- Page 31 and 32:
2.3. Organizing JHeadstart Applicat
- Page 33 and 34:
2.4. Defining Java Package Structur
- Page 35 and 36:
CHAPTER 3 Creating ADF Business Com
- Page 37 and 38:
Reference: See the Oracle Applicati
- Page 39 and 40:
3.2. Creating the Entity Object Lay
- Page 41 and 42:
3.2.4. Generating Primary Key Value
- Page 43 and 44:
Weblog Steve Muench: “Why do I ge
- Page 45 and 46:
3.2.6. Implementing Business Rules
- Page 47 and 48:
2. Choose List Validator and enter
- Page 49 and 50:
3.3. Creating View Objects and Appl
- Page 51 and 52:
user action. The solution is shown
- Page 53 and 54:
It is also possible to let the user
- Page 55 and 56:
4. Make sure that the 'Mapped to Co
- Page 57 and 58:
Attention: You can have multiple le
- Page 59 and 60:
CHAPTER 4 Using JHeadstart T his ch
- Page 61 and 62:
4.1.1. Input Output • The type of
- Page 63 and 64:
4.2.2. Enabling JHeadstart on an ex
- Page 65 and 66:
4.3. Using the Create New Applicati
- Page 67 and 68:
4.4. Using the Application Definiti
- Page 69 and 70:
4.4.2. Service As you can see in th
- Page 71 and 72:
4.4.6. Regions An LOV is populated
- Page 73 and 74:
4.4.9. Manipulating Objects A dynam
- Page 75 and 76:
The new object is an exact copy of
- Page 77 and 78:
JHeadstart Developer’s Guide Usin
- Page 79 and 80:
You will see logging of what has be
- Page 81 and 82:
the radio button “Specify Host Na
- Page 83 and 84:
4.7. Customizing Using Generator Te
- Page 85 and 86:
• config/defaultTemplateBindings.
- Page 87 and 88:
VTL uses references to embed dynami
- Page 89 and 90:
In addition to the XSD attributes,
- Page 91 and 92:
Note that it only makes sense to cr
- Page 93 and 94: 4.8. Generating Mobile Applications
- Page 95 and 96: 4.8.5. Adding a View Type The jag-c
- Page 97 and 98: CHAPTER 5 Generating Page Layouts T
- Page 99 and 100: 5.1.1. Hide Items on the Form Page
- Page 101 and 102: Region layout style ‘horizontal
- Page 103 and 104: managed bean Hashmap called createM
- Page 105 and 106: Example In this example the Countri
- Page 107 and 108: 5.3.1. Hide Items in a Table The ge
- Page 109 and 110: The example screenshot below shows
- Page 111 and 112: 5.3.6. Using Table Overflow Referen
- Page 113 and 114: The above example shows the Employe
- Page 115 and 116: When you choose a button for naviga
- Page 117 and 118: 5.5.1. Master-Detail on Separate Pa
- Page 119 and 120: Note that the nested table could it
- Page 121 and 122: So this is our database diagram: We
- Page 123 and 124: Definition’ wizard. Anyway, you s
- Page 125 and 126: 8. By default, the tree is rendered
- Page 127 and 128: Generating a tree for such a situat
- Page 129 and 130: • Add a Query Where Clause to the
- Page 131 and 132: • Regenerate. You should get this
- Page 133 and 134: Warning: This issue (selecting a tr
- Page 135 and 136: 2. Create a new Dynamic Domain in t
- Page 137 and 138: • An m:n relation exists between
- Page 139 and 140: 5.7.3. Understanding How JHeadstart
- Page 141 and 142: 5.8. Creating Wizard Layouts A wiza
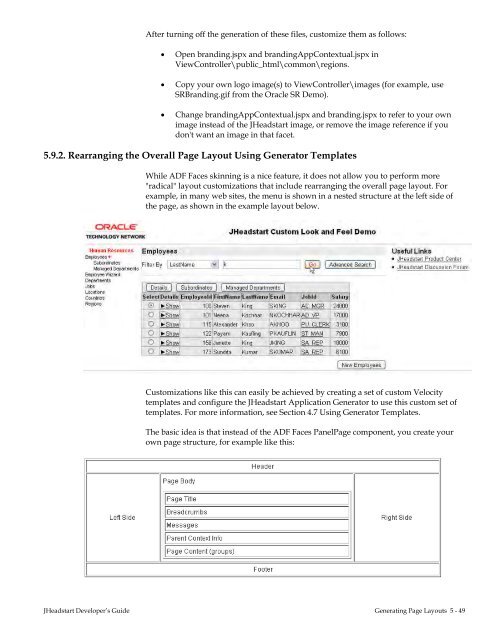
- Page 143: 5.9. Changing the Overall Page Look
- Page 147 and 148: 5.9.3.2. Declaring the New Region T
- Page 149 and 150: CHAPTER 6 Generating User Interface
- Page 151 and 152: 6.2. Default Display Value 6.2.1. U
- Page 153 and 154: adio-vertical radio-horizontal edit
- Page 155 and 156: 6.4.2. Setting Maximum Length The n
- Page 157 and 158: 6.5.3. Dynamic dropdown list based
- Page 159 and 160: 6.7. Generating a List of Values (L
- Page 161 and 162: In that case you must include all t
- Page 163 and 164: 3. Got to the newly created Locatio
- Page 165 and 166: 6.7.4. Use LOV for Validation 10. G
- Page 167 and 168: the LINE_ITEM_ID of the ORDER_ITEMS
- Page 169 and 170: When you have selected a row in the
- Page 171 and 172: 6.9. Generating a Checkbox You can
- Page 173 and 174: 6.10.1. Combining File Display Opti
- Page 175 and 176: throw new JboException(e); } } retu
- Page 177 and 178: 6.11. Generating a Graph The values
- Page 179 and 180: appearance of the graph changed to
- Page 181 and 182: • Choose a value for the Clear/Re
- Page 183 and 184: • In case of a table layout the d
- Page 185 and 186: } } double convertedPercentage = ne
- Page 187 and 188: As you can see, the buttons are inc
- Page 189 and 190: 6.13.4. Creating a Button that Call
- Page 191 and 192: As you can see, the inputText and c
- Page 193 and 194: 6.14. Hyperlink to Navigate Context
- Page 195 and 196:
5. Insert inside the commandLink co
- Page 197 and 198:
6.15. Embedding Oracle Forms in JSF
- Page 199 and 200:
CHAPTER 7 Generating Query Behavior
- Page 201 and 202:
In the dropdown list, all the emplo
- Page 203 and 204:
6. Set the property Domain (on the
- Page 205 and 206:
Note that because of the value of t
- Page 207 and 208:
7.2.3. Using Advanced Search 7.2.4.
- Page 209 and 210:
• In the Departments View Object,
- Page 211 and 212:
Note the searchBinding managed prop
- Page 213 and 214:
7.3. Forcing a Requery 7.3.1. Imple
- Page 215 and 216:
CHAPTER 8 Generating Transactional
- Page 217 and 218:
8.1.3. Allowing the User to Insert
- Page 219 and 220:
8.3. Enabling Delete Example ‘Del
- Page 221 and 222:
8.5. Runtime Implementation of Tran
- Page 223 and 224:
8.5.4. Commit Handling The ‘Commi
- Page 225 and 226:
CHAPTER 9 Creating Menu Structures
- Page 227 and 228:
9.1.2. Preventing Generation of a M
- Page 229 and 230:
Another common scenario is to have
- Page 231 and 232:
9.2.2. Enabling Dynamic Menus You c
- Page 233 and 234:
• A SQL Script named DynamicMenuD
- Page 235 and 236:
For example, within the HRModule, l
- Page 237 and 238:
If you now restart the application,
- Page 239 and 240:
CHAPTER 10 Application Security A p
- Page 241 and 242:
10.1.2. JAAS Custom Login Module A
- Page 243 and 244:
10.1.4. Custom Security 10.1.5. ADF
- Page 245 and 246:
10.1.6. ADF BC Security • Regener
- Page 247 and 248:
You can right-mouse-click on the Jh
- Page 249 and 250:
10.3. Using JAAS-JAZN for Authentic
- Page 251 and 252:
Note that if you use the JDeveloper
- Page 253 and 254:
10.4.3. System-jazn-data.xml Note t
- Page 255 and 256:
10.4.5. Debugging the Custom Login
- Page 257 and 258:
10.5.3. Login Page and Login Bean 1
- Page 259 and 260:
10.6.2. When Access Denied Go To Ne
- Page 261 and 262:
Reference: See the Javadoc of the m
- Page 263 and 264:
10.7.2. Restricting Item Operations
- Page 265 and 266:
10.8.4. Changes to SQL Script Templ
- Page 267 and 268:
11.1. National Language Support in
- Page 269 and 270:
11.1.3. Adding a non-supported Loca
- Page 271 and 272:
11.2.2. Running the JHeadstart Appl
- Page 273 and 274:
11.2.3. Running the Application If
- Page 275 and 276:
11.3. Runtime Implementation of Nat
- Page 277 and 278:
11.4. Error Reporting The ADF SR De
- Page 279 and 280:
11.5. Outstanding Changes Warning W
- Page 281 and 282:
12.1. Creating the Database Tables
- Page 283 and 284:
12.2. Enabling Runtime Usage of Fle
- Page 285 and 286:
12.2.3. Generating the Flex Region
- Page 287 and 288:
12.3. Defining Flex Items At Runtim
- Page 289 and 290:
Setting up another Item Region and
- Page 291 and 292:
12.5. Internationalization and Flex
- Page 293 and 294:
After you saved your changes and cl
- Page 295 and 296:
13.1. Introduction into JHeadstart
- Page 297 and 298:
13.2. Roadmap When you plan to use
- Page 299 and 300:
You can use the Browse button to op
- Page 301 and 302:
form-specific. Therefore, the entit
- Page 303 and 304:
13.3.5. Processing the Selected For
- Page 305 and 306:
The last printed line in this windo
- Page 307 and 308:
13.4. Understanding the Outputs of
- Page 309 and 310:
To make sure the ADF Business Compo
- Page 311 and 312:
13.5. Handling Forms PL/SQL Logic 1
- Page 313 and 314:
This page is intentionally left bla
- Page 315 and 316:
14.1. JSF Lifecycle Phases 14.1.1.
- Page 317 and 318:
lifecycle sequence. When you set th
- Page 319 and 320:
Reference: For more information abo
- Page 321 and 322:
14.3. JHeadstart Page Lifecycle The