Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Gruppe 4 Palle F. Hansen<br />
Daniel T. Larsen<br />
Mads S. Nielsen<br />
Casper Mortensen<br />
Alexander M. Nielsen<br />
Repetition drejer sig om at skabe en helhed. Med helhed dannes også orden. Gentagelse af design, som<br />
f.eks. ens overskrifter, og gennemgående menulinje giver brugeren overblik over hjemmesiden og kan være<br />
med til at gøre oplevelsen mere brugervenlig. F.eks. kan ens knapper blinke på samme måde, når brugeren<br />
trykker på dem. Det giver brugeren en hurtig forståelse af hjemmesiden.<br />
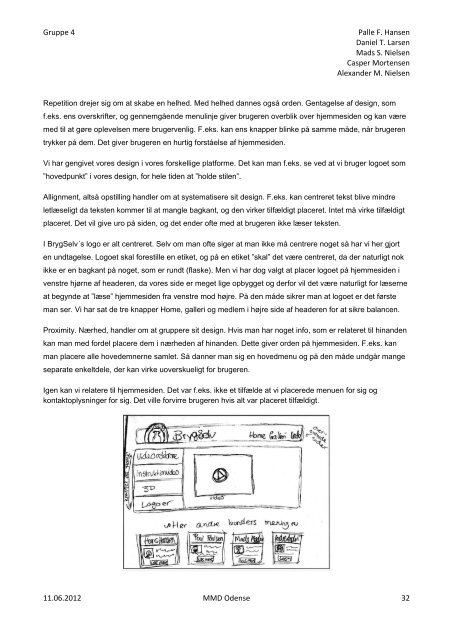
Vi har gengivet vores design i vores forskellige platforme. Det kan man f.eks. se ved at vi bruger logoet som<br />
”hovedpunkt” i vores design, for hele tiden at ”holde stilen”.<br />
Allignment, altså opstilling handler om at systematisere sit design. F.eks. kan centreret tekst blive mindre<br />
letlæseligt da teksten kommer til at mangle bagkant, og den virker tilfældigt placeret. Intet må virke tilfældigt<br />
placeret. Det vil give uro på siden, og det ender ofte med at brugeren ikke læser teksten.<br />
I BrygSelv´s logo er alt centreret. Selv om man ofte siger at man ikke må centrere noget så har vi her gjort<br />
en undtagelse. Logoet skal forestille en etiket, og på en etiket ”skal” det være centreret, da der naturligt nok<br />
ikke er en bagkant på noget, som er rundt (flaske). Men vi har dog valgt at placer logoet på hjemmesiden i<br />
venstre hjørne af headeren, da vores side er meget lige opbygget og derfor vil det være naturligt for læserne<br />
at begynde at ”læse” hjemmesiden fra venstre mod højre. På den måde sikrer man at logoet er det første<br />
man ser. Vi har sat de tre knapper Home, galleri og medlem i højre side af headeren for at sikre balancen.<br />
Proximity. Nærhed, handler om at gruppere sit design. Hvis man har noget info, som er relateret til hinanden<br />
kan man med fordel placere dem i nærheden af hinanden. Dette giver orden på hjemmesiden. F.eks. kan<br />
man placere alle hovedemnerne samlet. Så danner man sig en hovedmenu og på den måde undgår mange<br />
separate enkeltdele, der kan virke uoverskueligt for brugeren.<br />
Igen kan vi relatere til hjemmesiden. Det var f.eks. ikke et tilfælde at vi placerede menuen for sig og<br />
kontaktoplysninger for sig. Det ville forvirre brugeren hvis alt var placeret tilfældigt.<br />
11.06.2012 MMD Odense 32