- Page 1 and 2:
NetObjects Fusion 10 User Guide
- Page 3 and 4:
Contents Build Your Site’s Succes
- Page 5 and 6:
Setting Site Management Properties
- Page 7 and 8:
Page View Toolbars . . . . . . . .
- Page 9 and 10:
Creating a New Embedded Object . .
- Page 11 and 12:
Applying a Text Style to a Paragrap
- Page 13 and 14:
Working with Photos. . . . . . . .
- Page 15 and 16:
Exporting Table Data . . . . . . .
- Page 17 and 18:
Styling Forms in the Selectors View
- Page 19 and 20:
Arranging Products . . . . . . . .
- Page 21 and 22:
Tailoring Actions with Custom Messa
- Page 23 and 24:
Adding the Full Article Component .
- Page 25 and 26:
Working in the HTML Source Editor .
- Page 27 and 28:
34Publishing Your Site The Publishi
- Page 29 and 30:
38Working with Character Sets Avail
- Page 31 and 32:
Welcome to NetObjects Fusion NetObj
- Page 33 and 34:
Create archived versions of your si
- Page 35 and 36:
Click to return to the last topic y
- Page 37 and 38:
Chapter 1 NetObjects Fusion Basics
- Page 39 and 40:
Publish view Title bar Menu bar Vie
- Page 41 and 42:
Zoom tools Chapter 1 NetObjects Fus
- Page 43 and 44:
Chapter 1 NetObjects Fusion Basics
- Page 45 and 46:
Chapter 1 NetObjects Fusion Basics
- Page 47 and 48:
Chapter 1 NetObjects Fusion Basics
- Page 49 and 50:
Chapter 1 NetObjects Fusion Basics
- Page 51 and 52:
Chapter 2 Setting Application Optio
- Page 53 and 54:
Chapter 2 Setting Application Optio
- Page 55 and 56:
Chapter 2 Setting Application Optio
- Page 57 and 58:
Setting International Options Chapt
- Page 59 and 60:
Setting Preferences From the Tools
- Page 61 and 62:
Chapter 3 Creating and Managing Sit
- Page 63 and 64:
Chapter 3 Creating and Managing Sit
- Page 65 and 66:
Starting with the Site Wizard You c
- Page 67 and 68:
Hide Completed Tasks button Drop-do
- Page 69 and 70:
Chapter 3 Creating and Managing Sit
- Page 71 and 72:
Chapter 3 Creating and Managing Sit
- Page 73 and 74:
Assigning Checklists to Page Object
- Page 75 and 76:
Working with the SiteStructure Chap
- Page 77 and 78:
To select a section: 1. Click the p
- Page 79 and 80:
Setting Site Management Properties
- Page 81 and 82:
Chapter 3 Creating and Managing Sit
- Page 83 and 84:
Chapter 3 Creating and Managing Sit
- Page 85 and 86:
Chapter 3 Creating and Managing Sit
- Page 87 and 88:
Deleting a Page Chapter 3 Creating
- Page 89 and 90:
Chapter 3 Creating and Managing Sit
- Page 91 and 92:
To specify custom page names in Sit
- Page 93 and 94:
Click the minus sign to collapse th
- Page 95 and 96:
Backing Up Your Site You can back u
- Page 97 and 98:
3. Click OK. Chapter 3 Creating and
- Page 99 and 100:
Chapter 3 Creating and Managing Sit
- Page 101 and 102:
Chapter 3 Creating and Managing Sit
- Page 103 and 104:
Chapter 4 Working with Templates Wo
- Page 105 and 106:
Chapter 4 Working with Templates Ne
- Page 107 and 108:
1. In Site view, from the File menu
- Page 109 and 110:
Chapter 4 Working with Templates 2.
- Page 111 and 112:
Chapter 5 Importing Sites and Docum
- Page 113 and 114:
Chapter 5 Importing Sites and Docum
- Page 115 and 116:
Chapter 5 Importing Sites and Docum
- Page 117 and 118:
Chapter 5 Importing Sites and Docum
- Page 119 and 120:
Chapter 6 Page View Basics Page Vie
- Page 121 and 122:
MasterBorder and Layout Area Chapte
- Page 123 and 124:
Page view • Click the page icon,
- Page 125 and 126:
MasterBorder handles Layout Width a
- Page 127 and 128:
Standard Toolbar Selection tool See
- Page 129 and 130:
Online Services Tools Counter Pro S
- Page 131 and 132:
Plug-In’s Toolbar Working with To
- Page 133 and 134:
Chapter 6 Page View Basics 1. Drag
- Page 135 and 136:
Create backup of Picture check box
- Page 137 and 138:
Selection tool Object Tree panel Se
- Page 139 and 140:
Chapter 6 Page View Basics when you
- Page 141 and 142:
Chapter 6 Page View Basics centerin
- Page 143 and 144:
• To use smart guides, select and
- Page 145 and 146:
Chapter 7 Controlling Published Out
- Page 147 and 148:
Chapter 7 Controlling Published Out
- Page 149 and 150:
Chapter 7 Controlling Published Out
- Page 151 and 152:
Chapter 7 Controlling Published Out
- Page 153 and 154:
Chapter 7 Controlling Published Out
- Page 155 and 156:
Chapter 7 Controlling Published Out
- Page 157 and 158:
Chapter 7 Controlling Published Out
- Page 159 and 160:
Chapter 7 Controlling Published Out
- Page 161 and 162:
Chapter 8 Working with Layouts and
- Page 163 and 164:
Selecting a Layout To display a dif
- Page 165 and 166:
Layout Region tool Chapter 8 Workin
- Page 167 and 168:
Chapter 8 Working with Layouts and
- Page 169 and 170:
2. Select the Background tab. 3. In
- Page 171 and 172:
Chapter 9 Working with Text Boxes W
- Page 173 and 174:
Insertion marker To add and format
- Page 175 and 176:
Chapter 9 Working with Text Boxes 4
- Page 177 and 178:
Chapter 9 Working with Text Boxes I
- Page 179 and 180:
Chapter 9 Working with Text Boxes 4
- Page 181 and 182:
Chapter 10 Managing MasterBorders M
- Page 183 and 184:
Selecting a MasterBorder Chapter 10
- Page 185 and 186:
Creating a MasterBorder 1. In Page
- Page 187 and 188:
Chapter 10 Managing MasterBorders A
- Page 189 and 190:
Chapter 11 Working with AutoFrames
- Page 191 and 192:
Chapter 11 Working with AutoFrames
- Page 193 and 194:
Chapter 11 Working with AutoFrames
- Page 195 and 196:
Chapter 11 Working with AutoFrames
- Page 197 and 198:
Chapter 11 Working with AutoFrames
- Page 199 and 200:
Chapter 11 Working with AutoFrames
- Page 201 and 202:
Chapter 12 Working with Inline Fram
- Page 203 and 204:
Inline Frame tool . Adding an Inlin
- Page 205 and 206:
Chapter 12 Working with Inline Fram
- Page 207 and 208:
Chapter 12 Working with Inline Fram
- Page 209 and 210:
Chapter 13 Designing with Text Desi
- Page 211 and 212:
Dragging and Dropping a Text File C
- Page 213 and 214:
Chapter 13 Designing with Text crea
- Page 215 and 216:
Formatting Selected Text Chapter 13
- Page 217 and 218:
Chapter 13 Designing with Text Page
- Page 219 and 220:
Chapter 13 Designing with Text Sett
- Page 221 and 222:
3. In the Object Format dialog, cli
- Page 223 and 224:
Chapter 13 Designing with Text The
- Page 225 and 226:
Using the Text Format Toolbar Chapt
- Page 227 and 228:
Chapter 13 Designing with Text •
- Page 229 and 230:
Text attribute Affects contained ob
- Page 231 and 232:
The New Span dialog appears. Chapte
- Page 233 and 234:
Creating a Text Style 1. In Page vi
- Page 235 and 236:
Chapter 13 Designing with Text Crea
- Page 237 and 238:
List type buttons Chapter 13 Design
- Page 239 and 240:
Chapter 13 Designing with Text 4. S
- Page 241 and 242:
3. From the Text menu, select Inser
- Page 243 and 244:
Chapter 13 Designing with Text Type
- Page 245 and 246:
Chapter 13 Designing with Text 1. I
- Page 247 and 248:
Chapter 13 Designing with Text You
- Page 249 and 250:
• Subscript. Sets subscript posit
- Page 251 and 252:
Chapter 13 Designing with Text The
- Page 253 and 254:
• Style. Sets the style for the s
- Page 255 and 256:
Chapter 13 Designing with Text The
- Page 257 and 258:
Only Defined CSS Property Sheet Cha
- Page 259 and 260:
Chapter 13 Designing with Text To d
- Page 261 and 262:
• Ignore to skip this instance of
- Page 263 and 264:
Chapter 13 Designing with Text Coun
- Page 265 and 266:
Chapter 14 Placing Pictures Placing
- Page 267 and 268:
• All Images, to view all files t
- Page 269 and 270:
7. Type a description of the pictur
- Page 271 and 272:
1. In Page view, click on the image
- Page 273 and 274:
Chapter 14 Placing Pictures As you
- Page 275 and 276:
3. Click Edit to open the Optimize
- Page 277 and 278:
3. Select Tile. Chapter 14 Placing
- Page 279 and 280:
• Vertical to flip the image vert
- Page 281 and 282:
The Picture Properties panel appear
- Page 283 and 284:
Chapter 14 Placing Pictures origina
- Page 285 and 286:
Chapter 15 Creating Photo Galleries
- Page 287 and 288:
Chapter 15 Creating Photo Galleries
- Page 289 and 290:
Photo Gallery tool Chapter 15 Creat
- Page 291 and 292:
The Open dialog appears. Chapter 15
- Page 293 and 294:
A red indicator shows where the ima
- Page 295 and 296:
Chapter 15 Creating Photo Galleries
- Page 297 and 298:
Chapter 15 Creating Photo Galleries
- Page 299 and 300:
Chapter 15 Creating Photo Galleries
- Page 301 and 302:
Chapter 15 Creating Photo Galleries
- Page 303 and 304:
Next Chapter 15 Creating Photo Gall
- Page 305 and 306:
3. Display the Images tab. Chapter
- Page 307 and 308:
Saving Output Settings To save your
- Page 309 and 310:
4. In the Format section of the tab
- Page 311 and 312:
Formatting the Photo Pages Chapter
- Page 313 and 314:
Previous and Next Chapter 15 Creati
- Page 315 and 316:
4. Type a name for the new profile.
- Page 317 and 318:
Chapter 16 Using Flash Photo Galler
- Page 319 and 320:
Chapter 16 Using Flash Photo Galler
- Page 321 and 322:
• Press Ctrl+A to select all phot
- Page 323 and 324:
Try to make your title descriptive.
- Page 325 and 326:
Chapter 16 Using Flash Photo Galler
- Page 327 and 328:
Chapter 16 Using Flash Photo Galler
- Page 329 and 330:
3. Click on “+title” option fro
- Page 331 and 332:
Chapter 16 Using Flash Photo Galler
- Page 333 and 334:
Chapter 16 Using Flash Photo Galler
- Page 335 and 336:
Chapter 16 Using Flash Photo Galler
- Page 337 and 338:
Chapter 16 Using Flash Photo Galler
- Page 339 and 340:
Chapter 16 Using Flash Photo Galler
- Page 341 and 342:
Chapter 16 Using Flash Photo Galler
- Page 343 and 344:
Chapter 16 Using Flash Photo Galler
- Page 345 and 346:
Chapter 16 Using Flash Photo Galler
- Page 347 and 348:
When setting effect for the Album,
- Page 349 and 350:
2. Enter a name for the new style i
- Page 351 and 352:
Chapter 17 Adding Tables Adding Tab
- Page 353 and 354:
Chapter 17 Adding Tables properties
- Page 355 and 356:
Chapter 17 Adding Tables 2. Click t
- Page 357 and 358:
Chapter 17 Adding Tables Additional
- Page 359 and 360:
Setting Row and Column Properties C
- Page 361 and 362:
Chapter 17 Adding Tables • Horizo
- Page 363 and 364:
Sorting Table Data Chapter 17 Addin
- Page 365 and 366:
Exporting Table Data Chapter 17 Add
- Page 367 and 368:
Top Left Corner Region Left Side Re
- Page 369 and 370:
1. In Page view, select the Table y
- Page 371 and 372:
To apply text styles, see Chapter 1
- Page 373 and 374:
Select from the list of active site
- Page 375 and 376:
Chapter 18 Drawing Shapes and Lines
- Page 377 and 378:
HR Rule tool Chapter 18 Drawing Sha
- Page 379 and 380:
Line Draw tool The SiteStyle Line P
- Page 381 and 382:
Editing Lines and Arrows Chapter 18
- Page 383 and 384:
Chapter 19 Using SiteStyles Using S
- Page 385 and 386:
Chapter 19 Using SiteStyles • Onl
- Page 387 and 388:
Chapter 19 Using SiteStyles The Sty
- Page 389 and 390:
Set Style Chapter 19 Using SiteStyl
- Page 391 and 392:
Chapter 19 Using SiteStyles If you
- Page 393 and 394:
4. Click Color and select a color f
- Page 395 and 396:
To duplicate existing banners and b
- Page 397 and 398:
4. Click an end cap button in the N
- Page 399 and 400:
2. Click on the SiteStyle banner. T
- Page 401 and 402:
Chapter 19 Using SiteStyles 1. In S
- Page 403 and 404:
Chapter 19 Using SiteStyles 4. Clic
- Page 405 and 406:
Editing a Style Background Chapter
- Page 407 and 408:
4. Click a text element to select i
- Page 409 and 410:
To create a new SiteStyle: Chapter
- Page 411 and 412:
To add an online styles source: Cha
- Page 413 and 414:
To add a CD style source: Chapter 1
- Page 415 and 416:
SiteStyles from Imported Sites Chap
- Page 417 and 418:
Chapter 20 Working with CSS and Sit
- Page 419 and 420:
Chapter 20 Working with CSS and Sit
- Page 421 and 422:
Inserting a Style Sheet Chapter 20
- Page 423 and 424:
font-size: 20pt } Chapter 20 Workin
- Page 425 and 426:
3. Click OK. The CSS file will be a
- Page 427 and 428:
Chapter 20 Working with CSS and Sit
- Page 429 and 430:
Chapter 20 Working with CSS and Sit
- Page 431 and 432:
Chapter 20 Working with CSS and Sit
- Page 433 and 434:
3. Click Delete. Chapter 20 Working
- Page 435 and 436:
Chapter 20 Working with CSS and Sit
- Page 437 and 438:
Chapter 20 Working with CSS and Sit
- Page 439 and 440:
Styling Forms in the Selectors View
- Page 441 and 442:
Chapter 20 Working with CSS and Sit
- Page 443 and 444:
Using the CSS Code Context Menu Cha
- Page 445 and 446:
Chapter 20 Working with CSS and Sit
- Page 447 and 448:
Chapter 20 Working with CSS and Sit
- Page 449 and 450:
Chapter 20 Working with CSS and Sit
- Page 451 and 452:
Chapter 21 Creating Navigation Bars
- Page 453 and 454:
Button Navigation Bar tool Text Nav
- Page 455 and 456:
Setting Navigation Structure Chapte
- Page 457 and 458:
Chapter 21 Creating Navigation Bars
- Page 459 and 460:
4. From the Target drop-down list,
- Page 461 and 462:
Chapter 21 Creating Navigation Bars
- Page 463 and 464:
The Custom Style dialog appears. Ch
- Page 465 and 466:
Change a Button’s Image Chapter 2
- Page 467 and 468:
Chapter 21 Creating Navigation Bars
- Page 469 and 470:
Set the banner name in Site view or
- Page 471 and 472:
Changing the Banner Text Chapter 21
- Page 473 and 474:
Chapter 21 Creating Navigation Bars
- Page 475 and 476:
Chapter 22 Creating Links and Ancho
- Page 477 and 478:
Link tool List of all pages in the
- Page 479 and 480:
Chapter 22 Creating Links and Ancho
- Page 481 and 482:
See “Setting Link Targets” on p
- Page 483 and 484:
Chapter 22 Creating Links and Ancho
- Page 485 and 486:
Chapter 22 Creating Links and Ancho
- Page 487 and 488:
Setting Link Targets Chapter 22 Cre
- Page 489 and 490:
Chapter 22 Creating Links and Ancho
- Page 491 and 492:
Link icon 6. Modify the script and
- Page 493 and 494:
Chapter 22 Creating Links and Ancho
- Page 495 and 496:
Chapter 22 Creating Links and Ancho
- Page 497 and 498:
Chapter 23 Creating E-Commerce Cata
- Page 499 and 500:
Chapter 23 Creating E-Commerce Cata
- Page 501 and 502:
E-Commerce tool Chapter 23 Creating
- Page 503 and 504:
Chapter 23 Creating E-Commerce Cata
- Page 505 and 506:
Chapter 23 Creating E-Commerce Cata
- Page 507 and 508:
Resizing Product Images Chapter 23
- Page 509 and 510:
Removing Products Chapter 23 Creati
- Page 511 and 512:
Chapter 23 Creating E-Commerce Cata
- Page 513 and 514:
Chapter 23 Creating E-Commerce Cata
- Page 515 and 516:
Displaying Products Chapter 23 Crea
- Page 517 and 518:
Formatting the Detail Page Chapter
- Page 519 and 520:
Chapter 23 Creating E-Commerce Cata
- Page 521 and 522:
Chapter 23 Creating E-Commerce Cata
- Page 523 and 524:
Chapter 23 Creating E-Commerce Cata
- Page 525 and 526:
3. Type a name for the new profile.
- Page 527 and 528:
Chapter 24 Placing Media Placing Me
- Page 529 and 530:
Chapter 24 Placing Media 8. Click t
- Page 531 and 532:
Chapter 24 Placing Media 3. Select
- Page 533 and 534:
Chapter 24 Placing Media 3. Select
- Page 535 and 536:
Windows Media Player tool Chapter 2
- Page 537 and 538:
Sound tool Chapter 24 Placing Media
- Page 539 and 540:
Chapter 24 Placing Media The Real P
- Page 541 and 542:
Chapter 24 Placing Media The plug-i
- Page 543 and 544:
Chapter 25 Adding Java and ActiveX
- Page 545 and 546:
Chapter 25 Adding Java and ActiveX
- Page 547 and 548:
Java Bean tool Chapter 25 Adding Ja
- Page 549 and 550:
ActiveX Control tool Inserting an A
- Page 551 and 552:
Chapter 26 Referencing and Editing
- Page 553 and 554:
Chapter 26 Referencing and Editing
- Page 555 and 556:
Chapter 26 Referencing and Editing
- Page 557 and 558:
External HTML tool Chapter 26 Refer
- Page 559 and 560:
Chapter 26 Referencing and Editing
- Page 561 and 562:
Chapter 26 Referencing and Editing
- Page 563 and 564:
Chapter 27 Building Dynamic Pages B
- Page 565 and 566: Add action button Chapter 27 Buildi
- Page 567 and 568: Target menu button Chapter 27 Build
- Page 569 and 570: Parameter menu button Chapter 27 Bu
- Page 571 and 572: Link Tool Chapter 27 Building Dynam
- Page 573 and 574: The Custom Messages dialog appears.
- Page 575 and 576: Target a container The action appli
- Page 577 and 578: Scripting Your Own Actions Chapter
- Page 579 and 580: Chapter 27 Building Dynamic Pages F
- Page 581 and 582: Chapter 27 Building Dynamic Pages 5
- Page 583 and 584: Chapter 27 Building Dynamic Pages o
- Page 585 and 586: Chapter 27 Building Dynamic Pages W
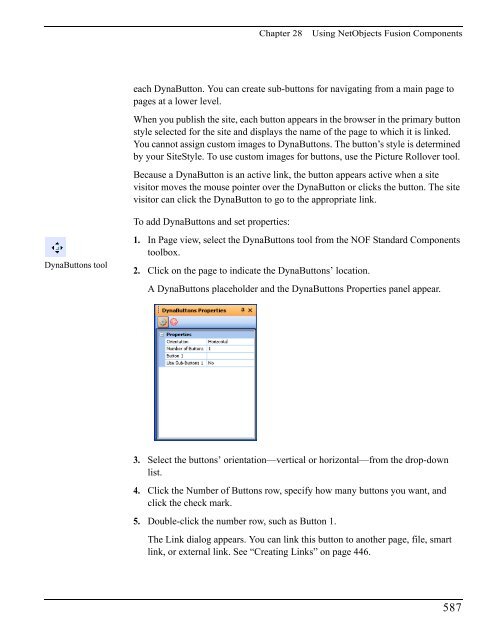
- Page 587 and 588: Chapter 27 Building Dynamic Pages T
- Page 589 and 590: Chapter 27 Building Dynamic Pages 9
- Page 591 and 592: CHAPTER 28 Using NetObjects Fusion
- Page 593 and 594: Chapter 28 Using NetObjects Fusion
- Page 595 and 596: Chapter 28 Using NetObjects Fusion
- Page 597 and 598: Chapter 28 Using NetObjects Fusion
- Page 599 and 600: Chapter 28 Using NetObjects Fusion
- Page 601 and 602: Chapter 28 Using NetObjects Fusion
- Page 603 and 604: Chapter 28 Using NetObjects Fusion
- Page 605 and 606: Chapter 28 Using NetObjects Fusion
- Page 607 and 608: Chapter 28 Using NetObjects Fusion
- Page 609 and 610: Chapter 28 Using NetObjects Fusion
- Page 611 and 612: Chapter 28 Using NetObjects Fusion
- Page 613 and 614: Chapter 28 Using NetObjects Fusion
- Page 615: Ad Banner tool Chapter 28 Using Net
- Page 619 and 620: Chapter 28 Using NetObjects Fusion
- Page 621 and 622: 5. Click the Button Format tab. Cha
- Page 623 and 624: To configure the Free Google Web Se
- Page 625 and 626: Chapter 28 Using NetObjects Fusion
- Page 627 and 628: Chapter 28 Using NetObjects Fusion
- Page 629 and 630: Chapter 28 Using NetObjects Fusion
- Page 631 and 632: Chapter 28 Using NetObjects Fusion
- Page 633 and 634: Rollover Picture tool Chapter 28 Us
- Page 635 and 636: The Rotating Picture dialog appears
- Page 637 and 638: The RSS Feed dialog box appears. Ch
- Page 639 and 640: Chapter 28 Using NetObjects Fusion
- Page 641 and 642: Site Mapper tool Adding a Site Map
- Page 643 and 644: Chapter 28 Using NetObjects Fusion
- Page 645 and 646: The NOF E-mail Page dialog appears.
- Page 647 and 648: Chapter 28 Using NetObjects Fusion
- Page 649 and 650: Chapter 28 Using NetObjects Fusion
- Page 651 and 652: Customizing Form Objects Chapter 28
- Page 653 and 654: Chapter 28 Using NetObjects Fusion
- Page 655 and 656: Chapter 28 Using NetObjects Fusion
- Page 657 and 658: Chapter 28 Using NetObjects Fusion
- Page 659 and 660: Chapter 28 Using NetObjects Fusion
- Page 661 and 662: Chapter 28 Using NetObjects Fusion
- Page 663 and 664: The Forms Handler dialog appears .
- Page 665 and 666: Chapter 28 Using NetObjects Fusion
- Page 667 and 668:
3. Set the following text field Pro
- Page 669 and 670:
Chapter 28 Using NetObjects Fusion
- Page 671 and 672:
Chapter 28 Using NetObjects Fusion
- Page 673 and 674:
Chapter 28 Using NetObjects Fusion
- Page 675 and 676:
Chapter 28 Using NetObjects Fusion
- Page 677 and 678:
Chapter 28 Using NetObjects Fusion
- Page 679 and 680:
Forms Handler Manager tool Chapter
- Page 681 and 682:
Chapter 28 Using NetObjects Fusion
- Page 683 and 684:
Chapter 28 Using NetObjects Fusion
- Page 685 and 686:
FAQ Details tool Adding the FAQ Det
- Page 687 and 688:
Chapter 28 Using NetObjects Fusion
- Page 689 and 690:
3. In the window that appears, clic
- Page 691 and 692:
Chapter 28 Using NetObjects Fusion
- Page 693 and 694:
Chapter 28 Using NetObjects Fusion
- Page 695 and 696:
Chapter 28 Using NetObjects Fusion
- Page 697 and 698:
Chapter 28 Using NetObjects Fusion
- Page 699 and 700:
Chapter 28 Using NetObjects Fusion
- Page 701 and 702:
Chapter 28 Using NetObjects Fusion
- Page 703 and 704:
Chapter 28 Using NetObjects Fusion
- Page 705 and 706:
Chapter 28 Using NetObjects Fusion
- Page 707 and 708:
Chapter 28 Using NetObjects Fusion
- Page 709 and 710:
Chapter 28 Using NetObjects Fusion
- Page 711 and 712:
Chapter 28 Using NetObjects Fusion
- Page 713 and 714:
Chapter 28 Using NetObjects Fusion
- Page 715 and 716:
Chapter 28 Using NetObjects Fusion
- Page 717 and 718:
Chapter 28 Using NetObjects Fusion
- Page 719 and 720:
Customizing the Article List Compon
- Page 721 and 722:
Chapter 28 Using NetObjects Fusion
- Page 723 and 724:
Chapter 28 Using NetObjects Fusion
- Page 725 and 726:
Chapter 28 Using NetObjects Fusion
- Page 727 and 728:
Chapter 28 Using NetObjects Fusion
- Page 729 and 730:
Secure Site Signup tool Chapter 28
- Page 731 and 732:
Chapter 28 Using NetObjects Fusion
- Page 733 and 734:
Chapter 28 Using NetObjects Fusion
- Page 735 and 736:
Chapter 28 Using NetObjects Fusion
- Page 737 and 738:
Chapter 28 Using NetObjects Fusion
- Page 739 and 740:
Secure Site Login tool Chapter 28 U
- Page 741 and 742:
Chapter 28 Using NetObjects Fusion
- Page 743 and 744:
5. The Logout dialog appears. Chapt
- Page 745 and 746:
Secure Site Admin tool Chapter 28 U
- Page 747 and 748:
Chapter 28 Using NetObjects Fusion
- Page 749 and 750:
5. The Get Password dialog appears.
- Page 751 and 752:
Secure Site Get Password tool Chapt
- Page 753 and 754:
Chapter 28 Using NetObjects Fusion
- Page 755 and 756:
Chapter 28 Using NetObjects Fusion
- Page 757 and 758:
Chapter 28 Using NetObjects Fusion
- Page 759 and 760:
Chapter 28 Using NetObjects Fusion
- Page 761 and 762:
The Manage Styles dialog box appear
- Page 763 and 764:
Resolution. Republish your site. Er
- Page 765 and 766:
Chapter 28 Using NetObjects Fusion
- Page 767 and 768:
Chapter 29 Designing and Implementi
- Page 769 and 770:
Chapter 29 Designing and Implementi
- Page 771 and 772:
Edit Field tool Chapter 29 Designin
- Page 773 and 774:
Chapter 29 Designing and Implementi
- Page 775 and 776:
Checkbox tool Chapter 29 Designing
- Page 777 and 778:
Forms File Selector tool Chapter 29
- Page 779 and 780:
Forms Button tool Chapter 29 Design
- Page 781 and 782:
Chapter 29 Designing and Implementi
- Page 783 and 784:
Chapter 29 Designing and Implementi
- Page 785 and 786:
Processing Data Chapter 29 Designin
- Page 787 and 788:
Adding Hidden Fields Chapter 29 Des
- Page 789 and 790:
Chapter 30 Publishing Dynamically f
- Page 791 and 792:
Gives a recordset like this: NetObj
- Page 793 and 794:
Chapter 30 Publishing Dynamically f
- Page 795 and 796:
Chapter 30 Publishing Dynamically f
- Page 797 and 798:
Chapter 30 Publishing Dynamically f
- Page 799 and 800:
Establishing a DSN Connection Chapt
- Page 801 and 802:
Chapter 30 Publishing Dynamically f
- Page 803 and 804:
Chapter 30 Publishing Dynamically f
- Page 805 and 806:
Chapter 30 Publishing Dynamically f
- Page 807 and 808:
Filtering Recordset Results Chapter
- Page 809 and 810:
Chapter 30 Publishing Dynamically f
- Page 811 and 812:
The Variables dialog will appear. 7
- Page 813 and 814:
Chapter 30 Publishing Dynamically f
- Page 815 and 816:
Chapter 30 Publishing Dynamically f
- Page 817 and 818:
• FontSize determines the text si
- Page 819 and 820:
To display link data fields: Chapte
- Page 821 and 822:
Chapter 30 Publishing Dynamically f
- Page 823 and 824:
The Text Area Properties panel appe
- Page 825 and 826:
Chapter 30 Publishing Dynamically f
- Page 827 and 828:
Chapter 30 Publishing Dynamically f
- Page 829 and 830:
To build simple conditional stateme
- Page 831 and 832:
Chapter 30 Publishing Dynamically f
- Page 833 and 834:
3. Double-click in the SQL Wizard f
- Page 835 and 836:
Chapter 30 Publishing Dynamically f
- Page 837 and 838:
Chapter 31 Working with HTML Direct
- Page 839 and 840:
Chapter 31 Working with HTML Direct
- Page 841 and 842:
• Language elements are different
- Page 843 and 844:
Moving Text Using Drag and Drop Cha
- Page 845 and 846:
To add HTML or script between the
- Page 847 and 848:
Working in the Page HTML Dialog In
- Page 849 and 850:
Chapter 31 Working with HTML Direct
- Page 851 and 852:
Chapter 31 Working with HTML Direct
- Page 853 and 854:
To add HTML or script between the
- Page 855 and 856:
Inserting HTML in a Text Box Chapte
- Page 857 and 858:
Coding Your Own Frames Chapter 31 W
- Page 859 and 860:
Chapter 31 Working with HTML Direct
- Page 861 and 862:
Chapter 32 Data Publishing Data Pub
- Page 863 and 864:
Chapter 32 Data Publishing internal
- Page 865 and 866:
Chapter 32 Data Publishing When you
- Page 867 and 868:
Chapter 32 Data Publishing 2. Selec
- Page 869 and 870:
New External Data Source tool New A
- Page 871 and 872:
The fields in the selected data obj
- Page 873 and 874:
Chapter 32 Data Publishing Note: Th
- Page 875 and 876:
Chapter 32 Data Publishing The Data
- Page 877 and 878:
Add Delete 3. Click Link on the obj
- Page 879 and 880:
Chapter 33 Managing Assets Managing
- Page 881 and 882:
Managing File Assets Chapter 33 Man
- Page 883 and 884:
Editing Asset Names and Locations G
- Page 885 and 886:
Deleting All Unused File Assets Cha
- Page 887 and 888:
Managing Links and Link Targets Cha
- Page 889 and 890:
Displaying the Page Containing a Li
- Page 891 and 892:
New Asset Chapter 33 Managing Asset
- Page 893 and 894:
Chapter 34 Publishing Your Site Pub
- Page 895 and 896:
Chapter 34 Publishing Your Site The
- Page 897 and 898:
Chapter 34 Publishing Your Site col
- Page 899 and 900:
Chapter 34 Publishing Your Site To
- Page 901 and 902:
Chapter 34 Publishing Your Site •
- Page 903 and 904:
Chapter 34 Publishing Your Site •
- Page 905 and 906:
Chapter 34 Publishing Your Site 1.
- Page 907 and 908:
Select the Directory Structure Chap
- Page 909 and 910:
Chapter 34 Publishing Your Site If
- Page 911 and 912:
Chapter 34 Publishing Your Site •
- Page 913 and 914:
6. Click Advanced to specify publis
- Page 915 and 916:
Chapter 34 Publishing Your Site 2.
- Page 917 and 918:
Chapter 35 Advanced Publishing Adva
- Page 919 and 920:
Renaming Folders and Files Chapter
- Page 921 and 922:
Chapter 35 Advanced Publishing •
- Page 923 and 924:
Publish Settings Chapter 35 Advance
- Page 925 and 926:
Chapter 35 Advanced Publishing 8. C
- Page 927 and 928:
Publish Settings Chapter 35 Advance
- Page 929 and 930:
Chapter 35 Advanced Publishing When
- Page 931 and 932:
Chapter 36 Using the Content Manage
- Page 933 and 934:
Chapter 36 Using the Content Manage
- Page 935 and 936:
Protecting a Page Chapter 36 Using
- Page 937 and 938:
Chapter 36 Using the Content Manage
- Page 939 and 940:
Chapter 37 Using the Site Versions
- Page 941 and 942:
Chapter 37 Using the Site Versions
- Page 943 and 944:
Chapter 37 Using the Site Versions
- Page 945 and 946:
Chapter 37 Using the Site Versions
- Page 947 and 948:
Chapter 37 Using the Site Versions
- Page 949 and 950:
Chapter 38 Working with Character S
- Page 951 and 952:
• Western European (CP-437) • W
- Page 953 and 954:
Chapter 38 Working with Character S
- Page 955 and 956:
Chapter 39 Optimizing Your Workspac
- Page 957 and 958:
Components Manager Basic Workspace
- Page 959 and 960:
Chapter 39 Optimizing Your Workspac
- Page 961 and 962:
Chapter 39 Optimizing Your Workspac
- Page 963 and 964:
Outline of the panel as it will app
- Page 965 and 966:
Chapter 39 Optimizing Your Workspac
- Page 967 and 968:
Using Auto-Hide Chapter 39 Optimizi
- Page 969 and 970:
Working with Toolbars Chapter 39 Op
- Page 971 and 972:
Chapter 39 Optimizing Your Workspac
- Page 973 and 974:
Managing Toolbars Chapter 39 Optimi
- Page 975 and 976:
Chapter 39 Optimizing Your Workspac
- Page 977 and 978:
Chapter 39 Optimizing Your Workspac
- Page 979 and 980:
Chapter 39 Optimizing Your Workspac
- Page 981 and 982:
Chapter 39 Optimizing Your Workspac
- Page 983 and 984:
Chapter 39 Optimizing Your Workspac
- Page 985 and 986:
Chapter 40 About the Output Panel A
- Page 987 and 988:
Chapter 40 About the Output Panel
- Page 989 and 990:
Symbols .nfc file exporting 897 Num
- Page 991 and 992:
Article list component Design, cust
- Page 993 and 994:
Flash 354 importing 354 orientation
- Page 995 and 996:
Browser Safe palette 17 changing 16
- Page 997 and 998:
selector 375 CSS rules in CSS Code
- Page 999 and 1000:
deleting anchors 436 data objects 8
- Page 1001 and 1002:
creating 142 moving 142 End Caps 35
- Page 1003 and 1004:
file selector box 557 files .nfc 89
- Page 1005 and 1006:
set the description field 282 setti
- Page 1007 and 1008:
frameless browsers, alternate conte
- Page 1009 and 1010:
displaying 772 home page file name
- Page 1011 and 1012:
formats 226 SiteStyle formats 365 s
- Page 1013 and 1014:
defined 8, 130 deleting 131 externa
- Page 1015 and 1016:
Manage Styles dialog 193 margins 15
- Page 1017 and 1018:
navigation controls, see banners, b
- Page 1019 and 1020:
Opening Site 936 options HTML 851 p
- Page 1021 and 1022:
setting properties 48, 54 setting s
- Page 1023 and 1024:
preferences international 27 Prefer
- Page 1025 and 1026:
Q qt files 489 QuickTime movies dis
- Page 1027 and 1028:
secondary navigation bars 343, 415
- Page 1029 and 1030:
sites backing up 65 converting 79 c
- Page 1031 and 1032:
spelling dictionary 27 spl files 48
- Page 1033 and 1034:
appending 73 Blank Site 33 creating
- Page 1035 and 1036:
applying 190 applying custom style
- Page 1037 and 1038:
storing 892 used with Publish Profi