- Page 1 and 2:
Ektron CMS400.NET Developer Referen
- Page 3 and 4:
EKTRON, INC. SOFTWARE LICENSE AGREE
- Page 5 and 6:
What’s New in the 5.1 Release Wha
- Page 7 and 8:
Summary Table of Contents What’s
- Page 9 and 10:
Detailed Table of Contents What’s
- Page 11 and 12:
Search Server Control .............
- Page 13 and 14:
Making a Content Block’s Title Ap
- Page 15 and 16:
List Summary Function .............
- Page 17 and 18:
Archive List Summary Function......
- Page 19 and 20:
DHTML Menus........................
- Page 21 and 22:
About This Manual About This Manual
- Page 23 and 24:
NOTE Creating a Web Site http://msd
- Page 25 and 26:
NOTE Creating a Web Site This allow
- Page 27 and 28:
Creating a Web Site • Allows thir
- Page 29 and 30:
Defining a Local Site NOTE Creating
- Page 31 and 32:
9. Click Next. 10. Add the URL to b
- Page 33 and 34:
Creating a Web Site image file of t
- Page 35 and 36:
Creating a Web Site 4. Right click
- Page 37 and 38:
8. The Map view appears. Creating a
- Page 39 and 40:
Creating a Web Site • The second
- Page 41 and 42:
Creating a Web Site Establishing Ed
- Page 43 and 44:
Applying the Template Steps to Appl
- Page 45 and 46:
Opening the Sample Project Introduc
- Page 47 and 48:
Introduction to Ektron CMS400.NET S
- Page 49 and 50:
Introduction to Ektron CMS400.NET S
- Page 51 and 52:
ServerControlWS.asmx Introduction t
- Page 53 and 54:
NOTE Build the Project Introduction
- Page 55 and 56:
Step 1: Declare the Namespace NOTE
- Page 57 and 58:
Step 4: Call the Fill Method Introd
- Page 59 and 60:
Introduction to Ektron CMS400.NET S
- Page 61 and 62:
Literal1.Text = ContentBlock1.IsLog
- Page 63 and 64:
NOTE Introduction to Ektron CMS400.
- Page 65 and 66:
Introduction to Ektron CMS400.NET S
- Page 67 and 68:
Accessing Items in an Array Introdu
- Page 69 and 70:
Introduction to Ektron CMS400.NET S
- Page 71 and 72:
Introduction to Ektron CMS400.NET S
- Page 73 and 74:
Dim myString As String Set the obje
- Page 75 and 76:
Introduction to Ektron CMS400.NET S
- Page 77 and 78:
Introduction to Ektron CMS400.NET S
- Page 79 and 80:
Introduction to Ektron CMS400.NET S
- Page 81 and 82:
List of Server Controls Server Cont
- Page 83 and 84:
Login Server Control The Login Serv
- Page 85 and 86:
Property Value Data Type SuppressHe
- Page 87 and 88:
information on LanguageAPI, see ”
- Page 89 and 90:
Property Value Data Type SiteLangua
- Page 91 and 92:
ContentBlock Server Control Static
- Page 93 and 94:
Property Value Data Type WrapTag Al
- Page 95 and 96:
Property Value Data Type Hide Used
- Page 97 and 98:
Property Value Data Type WrapTag Al
- Page 99 and 100:
To use this display XSLT Enter this
- Page 101 and 102:
FormBlock Server Control IMPORTANT!
- Page 103 and 104:
NOTE The following table only lists
- Page 105 and 106:
Option Recommended if you are devel
- Page 107 and 108:
To search XML content, Use the Inde
- Page 109 and 110:
The following table shows which pro
- Page 111 and 112:
Property Description Data Type Empt
- Page 113 and 114:
Property Description Data Type Enab
- Page 115 and 116:
Property Description Data Type Enab
- Page 117 and 118:
Property Description Data Type Show
- Page 119 and 120:
Button Image Source Examples Value
- Page 121 and 122:
Display Examples Value Web Page Vie
- Page 123 and 124: The example below shows the Searcha
- Page 125 and 126: Using the Advanced Search Propertie
- Page 127 and 128: NOTE Standard Search The following
- Page 129 and 130: Using Standard and Advanced Searche
- Page 131 and 132: Description How the Search Appears
- Page 133 and 134: Retrieving the XML Structure of a S
- Page 135 and 136: 4. Drag and drop a Search Server Co
- Page 137 and 138: IndexSearch Server Control Use the
- Page 139 and 140: Property Description Data Type Cont
- Page 141 and 142: Property Description Data Type Labe
- Page 143 and 144: Property Description Data Type Weig
- Page 145 and 146: 3. Click the check boxes for the pa
- Page 147 and 148: NOTE In this example, the hide sett
- Page 149 and 150: Programmatically Predefined General
- Page 151 and 152: 8. The list of publishers appears.
- Page 153 and 154: 12. The XML Content Block for that
- Page 155 and 156: ListSummary Server Control The List
- Page 157 and 158: Property Description Data Type Valu
- Page 159 and 160: OrderKey Property The OrderKey prop
- Page 161 and 162: NOTE 3. Set the FolderPath property
- Page 163 and 164: Collection Server Control Propertie
- Page 165 and 166: ecmNavigation XSL code Below is the
- Page 167 and 168: NOTE 3. Set the DefaultCollectionID
- Page 169 and 170: Ektron CMS400.NET Developer Referen
- Page 171 and 172: Login Status Logged in Calendar dis
- Page 173: NOTE NOTE There are additional sett
- Page 177 and 178: Style Class Description Attributes
- Page 179 and 180: Style Class Description Attributes
- Page 181 and 182: Style Class Description Attributes
- Page 183 and 184: Style Class Description Attributes
- Page 185 and 186: Style Class Description Attributes
- Page 187 and 188: Style Class Description Attributes
- Page 189 and 190: Style Class Description Attributes
- Page 191 and 192: Style Class Description Attributes
- Page 193 and 194: Style Class Description Attributes
- Page 195 and 196: Style Class Description Attributes
- Page 197 and 198: Style Class Description Attributes
- Page 199 and 200: Style Class Description Attributes
- Page 201 and 202: Style Class Description Attributes
- Page 203 and 204: Style Class Description Attributes
- Page 205 and 206: WARNING! With the DhtmlMenu Server
- Page 207 and 208: Using DisplayXslt Samples SampleMen
- Page 209 and 210: Ektron CMS
- Page 211 and 212: When you are logged in to your Ektr
- Page 213 and 214: --> Menu1 handcur show
- Page 215 and 216: 0 0 Ektron
- Page 217 and 218: handcur 0 0
- Page 219 and 220: 0 0 Ektron
- Page 221 and 222: DhtmlMenu Server Control NOTE For o
- Page 223 and 224: Property Value Data Type Align Spec
- Page 225 and 226:
Property Value Data Type MenuHoverO
- Page 227 and 228:
Style Sheets let you choose differe
- Page 229 and 230:
MetaData Server Control The Metadat
- Page 231 and 232:
Using the Simple Dublin Core Metada
- Page 233 and 234:
The metadata information added is s
- Page 235 and 236:
MetaData Server Control vs. MetaDat
- Page 237 and 238:
Property Value Data Type KeyWordNam
- Page 239 and 240:
RssAggregator Server Control An RSS
- Page 241 and 242:
Property Value Data Type WrapTag Al
- Page 243 and 244:
BreadCrumb Server Control NOTE Brea
- Page 245 and 246:
• ”BreadCrumb Properties Apply
- Page 247 and 248:
Property Determines this aspect of
- Page 249 and 250:
Property Response Data Type LinkTar
- Page 251 and 252:
Using the BreadCrumb Server Control
- Page 253 and 254:
6. Build the project. 7. View the W
- Page 255 and 256:
When you create custom user propert
- Page 257 and 258:
Property Value Data Type RedirectSu
- Page 259 and 260:
DisplayMode Lets a developer decide
- Page 261 and 262:
Dreamweaver Extension Support Dream
- Page 263 and 264:
NOTE • Ektroncms400.mxp - Adds AS
- Page 265 and 266:
4. The Select Extension to Install
- Page 267 and 268:
Setup Dreamweaver Extension Support
- Page 269 and 270:
Field Description Dreamweaver Exten
- Page 271 and 272:
Field Description NOTE 4. Click Upd
- Page 273 and 274:
Custom Function Symbols Dreamweaver
- Page 275 and 276:
Dreamweaver Extension Support Symbo
- Page 277 and 278:
Dreamweaver Extension Support 4. Cl
- Page 279 and 280:
Command Description ASP.NET ASP - C
- Page 281 and 282:
Login Dreamweaver Extension Support
- Page 283 and 284:
Field Description ID Used in ASP.NE
- Page 285 and 286:
Dreamweaver Extension Support • C
- Page 287 and 288:
Field Description Wrap Tag Used in
- Page 289 and 290:
Field Description Dreamweaver Exten
- Page 291 and 292:
IMPORTANT! 3. The Insert Ektron Col
- Page 293 and 294:
Field Description Hide Used in ASP.
- Page 295 and 296:
Dreamweaver Extension Support 3. Th
- Page 297 and 298:
Field Description Dreamweaver Exten
- Page 299 and 300:
Platform Code View Dreamweaver Exte
- Page 301 and 302:
Field Description Dynamic Content P
- Page 303 and 304:
NOTE Field Description Dreamweaver
- Page 305 and 306:
Platform Code View The metadata inf
- Page 307 and 308:
IMPORTANT! Field Description Contro
- Page 309 and 310:
Field Description EmptyResultMsg Us
- Page 311 and 312:
Field Description EnableDMSAssetsBt
- Page 313 and 314:
Platform Code View Dreamweaver Exte
- Page 315 and 316:
Field Description Dreamweaver Exten
- Page 317 and 318:
Field Description Dreamweaver Exten
- Page 319 and 320:
Inserting a Random Content Function
- Page 321 and 322:
Inserting a Random Summary Function
- Page 323 and 324:
Inserting an Event Calendar Functio
- Page 325 and 326:
Field Description ShowXML Used in A
- Page 327 and 328:
IMPORTANT! Dreamweaver Extension Su
- Page 329 and 330:
Field Description Style (Positionin
- Page 331 and 332:
Platform Code View Dreamweaver Exte
- Page 333 and 334:
Inserting an XML Index Search Dream
- Page 335 and 336:
Field Description Select XML Config
- Page 337 and 338:
Field Description Visible Used to s
- Page 339 and 340:
Inserting Display By Meta Value Dre
- Page 341 and 342:
Field Description Dreamweaver Exten
- Page 343 and 344:
Field Description Visible Used to s
- Page 345 and 346:
Field Description The Standard Menu
- Page 347 and 348:
Platform Code View Inserting a DHTM
- Page 349 and 350:
Field Description Dreamweaver Exten
- Page 351 and 352:
Field Description Font-Bold Checkin
- Page 353 and 354:
Inserting a Language Select Box Fie
- Page 355 and 356:
Platform Code View Inserting a Lang
- Page 357 and 358:
Field Description Style (Positionin
- Page 359 and 360:
Field Description Dreamweaver Exten
- Page 361 and 362:
Field Description This tag appears
- Page 363 and 364:
Field Description Dreamweaver Exten
- Page 365 and 366:
This tag appears on the following m
- Page 367 and 368:
Field Description Dreamweaver Exten
- Page 369 and 370:
XML Functions... Dreamweaver Extens
- Page 371 and 372:
Platform Code View Dreamweaver Exte
- Page 373 and 374:
Drag and Drop Login Server Control
- Page 375 and 376:
4. Click Web Form. Standard ASP.NET
- Page 377 and 378:
Addcontent Standard ASP.NET Methods
- Page 379 and 380:
Custom ASP Functions IMPORTANT! Cus
- Page 381 and 382:
Custom ASP Functions Function Descr
- Page 383 and 384:
Login Tag Example Placing Your Logi
- Page 385 and 386:
Custom ASP Functions The table belo
- Page 387 and 388:
Content Block Examples Custom ASP F
- Page 389 and 390:
Dynamic Content Block Custom AS
- Page 391 and 392:
The Function’s Arguments Custom A
- Page 393 and 394:
Dynamic and Static Combination
- Page 395 and 396:
Custom ASP Functions Explained in t
- Page 397 and 398:
Custom ASP Functions When this func
- Page 399 and 400:
Custom ASP Functions When using the
- Page 401 and 402:
Search Tag Example Custom ASP F
- Page 403 and 404:
Target Page Text Box NOTE Text Box
- Page 405 and 406:
Button Text Button Image Source Web
- Page 407 and 408:
Font Color Font Size Custom ASP Fun
- Page 409 and 410:
Search Display Function Custom ASP
- Page 411 and 412:
Search Display Attributes Custom A
- Page 413 and 414:
Style Info Show Date Custom ASP Fun
- Page 415 and 416:
List Summary Function Custom ASP Fu
- Page 417 and 418:
List Summary Example Custom ASP
- Page 419 and 420:
Show Summary Attribute Web Page Vie
- Page 421 and 422:
Show Info To do this, add the follo
- Page 423 and 424:
XML List Summary Function Custom AS
- Page 425 and 426:
XML Tags Description Custom ASP Fun
- Page 427 and 428:
Custom ASP Functions 24 ASP.NET Un
- Page 429 and 430:
Single Summary Function Custom ASP
- Page 431 and 432:
Show Summary Value Web Page View 0
- Page 433 and 434:
RSS Summary Function Custom ASP Fun
- Page 435 and 436:
Custom ASP Functions Here is how an
- Page 437 and 438:
RSS Summary Attributes Starting Fol
- Page 439 and 440:
Collection Function Attribute Descr
- Page 441 and 442:
Function ecmNavigation(cInfo) dim h
- Page 443 and 444:
Function ecmTeaser(cInfo) dim html,
- Page 445 and 446:
RSS Collection Function Attribute D
- Page 447 and 448:
XML Collection Function Attribute D
- Page 449 and 450:
XML Tags Description The last date
- Page 451 and 452:
Custom ASP Functions 24 ASP.NET Un
- Page 453 and 454:
Random Summary Custom ASP Functions
- Page 455 and 456:
Event Calendar Sample Here is an ex
- Page 457 and 458:
Calendar Function NOTE Attribute De
- Page 459 and 460:
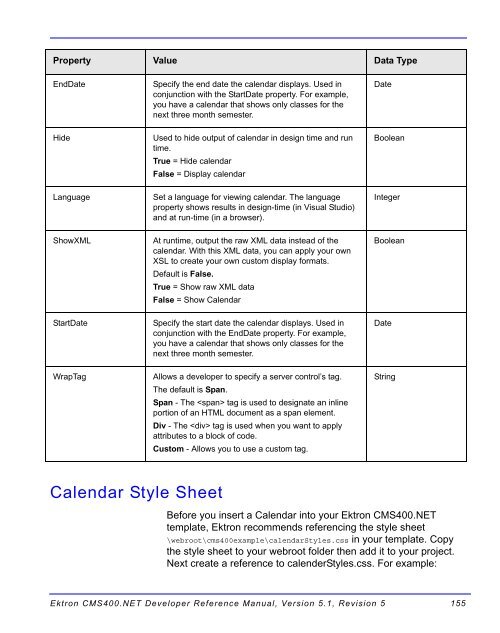
Calendar Style Sheet Event Calendar
- Page 461 and 462:
Form Function IMPORTANT! NOTE Custo
- Page 463 and 464:
Custom ASP Functions When this code
- Page 465 and 466:
Metadata Function Creating an Item
- Page 467 and 468:
Content Block 2: Title - “Ann
- Page 469 and 470:
The previous example has the follo
- Page 471 and 472:
Custom ASP Functions In this exampl
- Page 473 and 474:
Custom ASP Functions Show Site Lang
- Page 475 and 476:
Custom ASP Functions 1. Place the f
- Page 477 and 478:
Custom ASP Functions Attribute name
- Page 479 and 480:
XML Menu Custom ASP Functions The e
- Page 481 and 482:
Custom ColdFusion Functions Custom
- Page 483 and 484:
Custom ColdFusion Functions Functio
- Page 485 and 486:
Static Content Block Custom Cold
- Page 487 and 488:
Random Content Function Custom Cold
- Page 489 and 490:
Search Display Function Custom C
- Page 491 and 492:
MaxNumber="" ObjType="" SummaryTyp
- Page 493 and 494:
ShowSummary="1" StyleInfo="" ShowIn
- Page 495 and 496:
Custom ColdF
- Page 497 and 498:
Custom ColdFusion Functions
- Page 499 and 500:
Custom ColdFusion Functions This fu
- Page 501 and 502:
Attribute Description DisplayType S
- Page 503 and 504:
MultiPurpose Function Custom ColdF
- Page 505 and 506:
ItemList="[1;title][2;keywords]>
- Page 507 and 508:
Custom ColdFusion Functions 2. If t
- Page 509 and 510:
Custom PHP Functions IMPORTANT! IMP
- Page 511 and 512:
Archive ListSummary Custom PHP Func
- Page 513 and 514:
Login Function Example Content
- Page 515 and 516:
Custom PHP Functions The only diffe
- Page 517 and 518:
Here is the format of the ecmSearch
- Page 519 and 520:
?> “Spare1”); Single Summary Ex
- Page 521 and 522:
Collection Examples Example Using t
- Page 523 and 524:
Function ecmTeaser($cInfo){ global
- Page 525 and 526:
Custom PHP Functions This function
- Page 527 and 528:
Attribute Description Custom PHP Fu
- Page 529 and 530:
Event Calendar Sample Form Func
- Page 531 and 532:
NOTE Metadata Function Custom PHP
- Page 533 and 534:
DHTML Menus Custom PHP Functions
- Page 535 and 536:
Custom PHP Functions If the user cl
- Page 537 and 538:
Custom API Custom PHP Functions As
- Page 539 and 540:
Custom JSP Functions To customize y
- Page 541 and 542:
Custom JSP Functions Function Descr
- Page 543 and 544:
Collection Sample XML Collectio
- Page 545 and 546:
RSS Collection Function Add Content
- Page 547 and 548:
Dynamic Content Block XML Cont
- Page 549 and 550:
Language Select Function Login Fu
- Page 551 and 552:
Custom JSP Functions you display me
- Page 553 and 554:
Metadata Function Custom JSP Fun
- Page 555 and 556:
Search Function Custom JSP Functi
- Page 557 and 558:
Search Display Function Custom JSP
- Page 559 and 560:
RSS List Summary Function Custom JS
- Page 561 and 562:
Web Services • http://aspalliance
- Page 563 and 564:
Web Services 4. Make sure you are o
- Page 565 and 566:
Method Exposes this applicationApi
- Page 567 and 568:
GetFormBlock ecmFormBlock Form info
- Page 569 and 570:
Web Services Click each method on t
- Page 571 and 572:
The Search Display Method Parameter
- Page 573 and 574:
Parameter Where Defined in Applicat
- Page 575 and 576:
Setting Up an Instance of Web Servi
- Page 577 and 578:
The News.aspx Sample (XML) Web Serv
- Page 579 and 580:
The result looks like this. Web Ser
- Page 581 and 582:
Web Services Next, the page uses th
- Page 583 and 584:
Web Services 3. Create a new folder
- Page 585 and 586:
RSS Syndication in Ektron CMS400.NE
- Page 587 and 588:
Syndicating Web Content as RSS titl
- Page 589 and 590:
Learning About Visual Studio .NET L
- Page 591 and 592:
Additional Information Supporting D