Chapter 9 - Goodheart-Willcox
Chapter 9 - Goodheart-Willcox
Chapter 9 - Goodheart-Willcox
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
epresents one character according to the ASCII<br />
code. The ASCII code represents English characters<br />
as numbers, with each assigned a number from zero<br />
to 127.<br />
Although formatting is lost when a file is saved<br />
as an ASCII file, the text can still be repurposed.<br />
Repurposing is reusing content intended for one<br />
medium by reformatting it for another. Most computers<br />
use ASCII codes to represent text so it is possible<br />
to transfer data from one computer to another.<br />
It is important to maintain your original text<br />
and image files. You should make copies and work<br />
from the copies. If data is lost or destroyed during<br />
prepress production and you need to recreate your<br />
work, or if you need to drastically resize or modify<br />
graphics, you will be able to do so.<br />
Creating computer images<br />
Graphic images can be created and saved in a<br />
variety of ways. Digital images can be created<br />
through paint programs, draw programs, digital<br />
photography, and electronic scanning, Figure 9-3.<br />
The electronic images created are saved as one of<br />
many formats. File formats of the graphics are very<br />
important because they determine how much<br />
manipulation can be done to the image and how<br />
well it will be reproduced. (Paint and draw<br />
programs are discussed in the following sections.<br />
Digital camera and electronic scanner operation are<br />
covered in detail in <strong>Chapter</strong> 10.)<br />
Figure 9-3. Flatbed scanners can be used to capture<br />
images from many different types of originals. Scanners<br />
vary in size, capabilities, and method of operation.<br />
(FUJI Photo Film U.S.A., Inc.)<br />
<strong>Chapter</strong> 9 Electronic Prepress and Digital Printing 175<br />
Paint programs<br />
Paint programs allow the user to create freehand<br />
drawings. The images are stored as bitmaps,<br />
or raster graphics, and can be edited easily. Bitmap<br />
images use a grid of small squares (pixels) to<br />
represent graphics. The bitmap image is represented<br />
as rows and columns of dots on this grid.<br />
The value of each dot is stored in one or more bits<br />
of data. Each pixel is encoded as a single binary<br />
digit. For simple black and white images, one bit is<br />
sufficient to represent each dot. However, for colors<br />
and shades of gray, each dot may require anywhere<br />
from 8 to 32 bits of information. The more bits that<br />
are used to represent a dot, the more colors and<br />
shades of gray can be represented.<br />
When using a paint program, the user can see<br />
the rows and columns of dots that compose the<br />
image by zooming in on any given area, Figure 9-4.<br />
The user is able to add or delete color by filling in or<br />
“emptying” each square on the grid. In other words,<br />
when you work with bitmap images, you edit<br />
pixels rather than objects or shapes. Through<br />
these actions, the user is able to modify the image<br />
size, shape, or colors. When bitmaps are enlarged<br />
or reduced, the edges become ragged because they<br />
are composed of “squares” that do not create a<br />
smooth line. This process is referred to as aliasing,<br />
Figure 9-5.<br />
Aliasing is the process by which smooth curves<br />
and other lines become jagged (jaggies) because<br />
the resolution of the graphics device or file is<br />
reduced. Antialiasing is a software technique for<br />
diminishing jaggies. Jaggies are stairstep-like lines<br />
that occur because the output device doesn’t have<br />
high enough resolution to represent a smooth line.<br />
Antialiasing reduces the prominence of jaggies<br />
by surrounding them with intermediate shades of<br />
gray or color. The gray, of course, would be for<br />
gray-scaling devices and the color for color devices.<br />
Although this reduces the jagged appearance of the<br />
lines, it also makes them fuzzier. Many programs<br />
provide an antialiasing option that is extremely<br />
useful when placing text in an image.<br />
Another method for reducing jaggies is called<br />
smoothing. Refer to Figure 9-5. Some printers<br />
change the size and horizontal alignment of dots to<br />
make curves smoother. Other printers reduce dot<br />
size of those dots that make up a curved line.<br />
Simple paint programs are usually included on<br />
most personal computers and are adequate for<br />
home use or simple office functions. More advanced<br />
176 Graphic Communications<br />
Marquee……<br />
Lasso……<br />
Airbrush……<br />
Eraser……<br />
Rubber stamp……<br />
Blur……<br />
Pen……<br />
Line……<br />
Paint bucket……<br />
Hand……<br />
Foreground color……<br />
Default colors……<br />
Standard mode……<br />
Standard screen……<br />
mode<br />
……<br />
……Move<br />
……Magic wand<br />
……Paintbrush<br />
……Pencil<br />
……Smudge<br />
……Dodge<br />
……Type<br />
……Gradient<br />
……Eyedropper<br />
……Zoom<br />
……Switch colors<br />
……Background color<br />
……Quick mask mode<br />
……Full screen mode<br />
Full screen mode with menu bar<br />
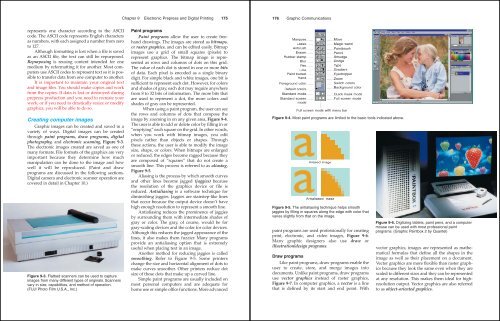
Figure 9-4. Most paint programs are limited to the basic tools indicated above.<br />
Aliased image<br />
Antialiased image<br />
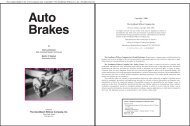
Figure 9-5. The antialiasing technique helps smooth<br />
jaggies by filling in squares along the edge with color that<br />
varies slightly from that on the image.<br />
paint programs are used professionally for creating<br />
print, electronic, and video images, Figure 9-6.<br />
Many graphic designers also use draw or<br />
illustration/design programs.<br />
Draw programs<br />
Like paint programs, draw programs enable the<br />
user to create, store, and merge images into<br />
documents. Unlike paint programs, draw programs<br />
use vector graphics instead of raster graphics,<br />
Figure 9-7. In computer graphics, a vector is a line<br />
that is defined by its start and end point. With<br />
Figure 9-6. Digitizing tablets, paint pens, and a computer<br />
mouse can be used with most professional paint<br />
programs. (Graphic Paintbox 2 by Quantel)<br />
vector graphics, images are represented as mathematical<br />
formulas that define all the shapes in the<br />
image as well as their placement on a document.<br />
Vector graphics are more flexible than raster graphics<br />
because they look the same even when they are<br />
scaled to different sizes and they can be represented<br />
at any resolution. This makes them ideal for highresolution<br />
output. Vector graphics are also referred<br />
to as object-oriented graphics.