- Page 2 and 3:
HTML5 About the Tutorial HTML5 is t
- Page 4 and 5:
HTML5 Table of Contents About the T
- Page 6 and 7:
HTML5 7. HTML5 − MATHML .........
- Page 8 and 9:
HTML5 Embedding Audio .............
- Page 10 and 11:
1. HTML5 − Overview HTML5 HTML5 i
- Page 12 and 13:
2. HTML5 − Syntax HTML5 The HTML
- Page 14 and 15:
HTML5 HTML5 Document The following
- Page 16 and 17:
HTML5 This is aside part of the
- Page 18 and 19:
HTML5 height hidden id Numeric Valu
- Page 20 and 21:
HTML5 ondragstart script Triggers a
- Page 22 and 23:
5. HTML5 − Web Forms 2.0 HTML5 We
- Page 24 and 25:
HTML5 only URL address either in ht
- Page 26 and 27:
HTML5 Date : Output HTML5 - mo
- Page 28 and 29:
HTML5 HTML5 - time A time (hour, mi
- Page 30 and 31:
HTML5 Output HTML5 - email It accep
- Page 32 and 33:
HTML5 function showResult() { x =
- Page 34 and 35:
HTML5 Enter email : Try to sub
- Page 36 and 37:
6. HTML5 − SVG HTML5 SVG stands f
- Page 38 and 39:
HTML5 HTML5 SVG Rectangle T
- Page 40 and 41: HTML5 This would produce the follow
- Page 42 and 43: HTML5 SVG HTML5 SVG Gradient
- Page 44 and 45: HTML5 43
- Page 46 and 47: HTML5 This will produce the followi
- Page 48 and 49: HTML5 Matrix Presentation Examples
- Page 50 and 51: 8. HTML5 − Web Storage HTML5 HTML
- Page 52 and 53: HTML5 Following is the code which w
- Page 54 and 55: HTML5 53
- Page 56 and 57: HTML5 Executing queries To execute
- Page 58 and 59: HTML5 db.transaction(function (tx)
- Page 60 and 61: HTML5 Server Side Script for SS
- Page 62 and 63: 11. HTML5 − WebSockets HTML5 WebS
- Page 64 and 65: HTML5 if ("WebSocket" in window) {
- Page 66 and 67: 12. HTML5 − Canvas HTML5 HTML5 el
- Page 68 and 69: HTML5 Drawing Quadratic Using Image
- Page 70 and 71: HTML5 } } The above code woul
- Page 72 and 73: HTML5 ctx.arc(75,75,35,0,Math.PI,fa
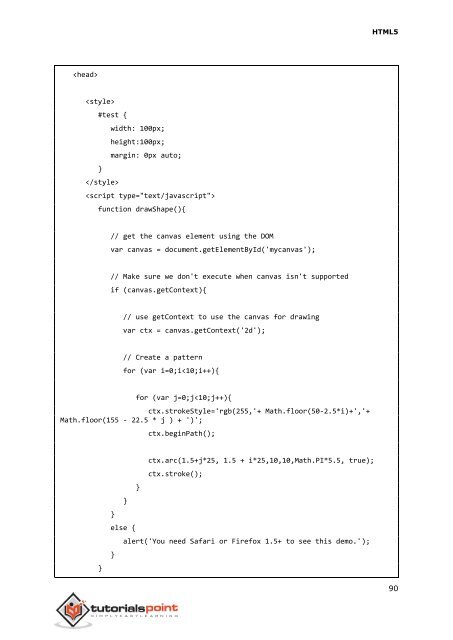
- Page 74 and 75: HTML5 if (canvas.getContext){ // us
- Page 76 and 77: HTML5 } margin: 0px auto; functio
- Page 78 and 79: HTML5 #test { width: 100px; heigh
- Page 80 and 81: HTML5 This method adds the given po
- Page 82 and 83: HTML5 HTML5 Canvas - Using Images T
- Page 84 and 85: HTML5 HTML5 Canvas - Create Gradien
- Page 86 and 87: HTML5 } else { alert('You need Safa
- Page 88 and 89: HTML5 ctx.fillStyle = radgrad3; ctx
- Page 92 and 93: HTML5 The above example would
- Page 94 and 95: HTML5 ctx.textBaseline = 'Top'; ctx
- Page 96 and 97: HTML5 img.src = 'images/pattern.jpg
- Page 98 and 99: HTML5 // use getContext to use the
- Page 100 and 101: HTML5 if (canvas.getContext){ // us
- Page 102 and 103: HTML5 height:100px; margin:0px auto
- Page 104 and 105: HTML5 The above example would produ
- Page 106 and 107: HTML5 The above example would p
- Page 108 and 109: HTML5 drawSpirograph(ctx,22,6,5); c
- Page 110 and 111: HTML5 The transform(m11, m12, m21,
- Page 112 and 113: HTML5 HTML5 Canvas - Composition HT
- Page 114 and 115: HTML5
- Page 116 and 117: HTML5 HTML5 Canvas - Animations HTM
- Page 118 and 119: HTML5 } ctx.restore(); else { alert
- Page 120 and 121: HTML5 This will produce the followi
- Page 122 and 123: HTML5 Audio Attribute Specification
- Page 124 and 125: HTML5 This will produce the followi
- Page 126 and 127: HTML5 Geolocation getCurrentPositio
- Page 128 and 129: HTML5 Geolocation watchPosition() A
- Page 130 and 131: HTML5 This will produce the follo
- Page 132 and 133: HTML5 This will produce the
- Page 134 and 135: HTML5 The following table describes
- Page 136 and 137: 15. HTML5 − Microdata HTML5 Micro
- Page 138 and 139: HTML5 It will produce the following
- Page 140 and 141:
16. HTML5 − Drag & drop HTML5 Dra
- Page 142 and 143:
HTML5 Uses the given element to upd
- Page 144 and 145:
HTML5 #boxA, #boxB { float:left
- Page 146 and 147:
17. HTML5 − Web Workers HTML5 Jav
- Page 148 and 149:
HTML5 How Web Workers Work? Web Wor
- Page 150 and 151:
HTML5 worker.onmessage = function (
- Page 152 and 153:
18. HTML5 - IndexedDB HTML5 The ind
- Page 154 and 155:
HTML5 } }; else { } alert("Kenny co
- Page 156 and 157:
HTML5 window.alert("Your browser do
- Page 158 and 159:
HTML5 .add({ id: "00-03", name: "Ke
- Page 160 and 161:
19. HTML5 − Web Messaging HTML5 W
- Page 162 and 163:
HTML5 mc.port1.start(); } window.ad
- Page 164 and 165:
HTML5 Event handles in CORS Event H
- Page 166 and 167:
HTML5 }; } xhr.onerror = function()
- Page 168 and 169:
HTML5 Session Control, Network & Me