Support de cours - Lita
Support de cours - Lita
Support de cours - Lita
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
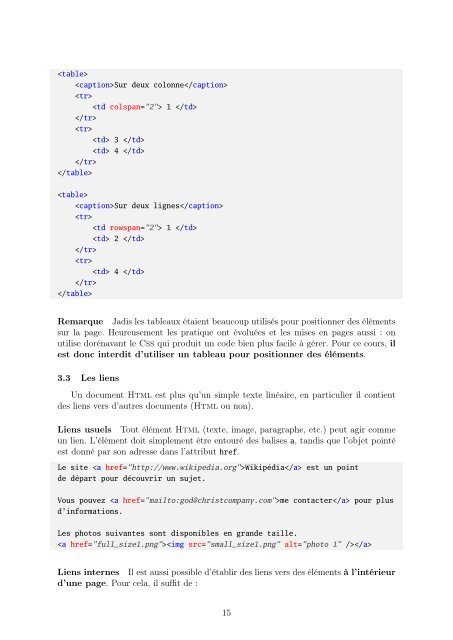
Sur <strong>de</strong>ux colonne<br />
<br />
1 <br />
<br />
<br />
3 <br />
4 <br />
<br />
<br />
<br />
Sur <strong>de</strong>ux lignes<br />
<br />
1 <br />
2 <br />
<br />
<br />
4 <br />
<br />
<br />
Remarque Jadis les tableaux étaient beaucoup utilisés pour positionner <strong>de</strong>s éléments<br />
sur la page. Heureusement les pratique ont évoluées et les mises en pages aussi : on<br />
utilise dorénavant le Css qui produit un co<strong>de</strong> bien plus facile à gérer. Pour ce <strong>cours</strong>, il<br />
est donc interdit d’utiliser un tableau pour positionner <strong>de</strong>s éléments.<br />
3.3 Les liens<br />
Un document Html est plus qu’un simple texte linéaire, en particulier il contient<br />
<strong>de</strong>s liens vers d’autres documents (Html ou non).<br />
Liens usuels Tout élément Html (texte, image, paragraphe, etc.) peut agir comme<br />
un lien. L’élément doit simplement être entouré <strong>de</strong>s balises a, tandis que l’objet pointé<br />
est donné par son adresse dans l’attribut href.<br />
Le site Wikipédia est un point<br />
<strong>de</strong> départ pour découvrir un sujet.<br />
Vous pouvez me contacter pour plus<br />
d’informations.<br />
Les photos suivantes sont disponibles en gran<strong>de</strong> taille.<br />
<br />
Liens internes Il est aussi possible d’établir <strong>de</strong>s liens vers <strong>de</strong>s éléments à l’intérieur<br />
d’une page. Pour cela, il suffit <strong>de</strong> :<br />
15