Support de cours - Lita
Support de cours - Lita
Support de cours - Lita
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
}<br />
Puisque la valeur <strong>de</strong> top pour les notes n’est pas modifiée, elle vaut alors auto. Ainsi<br />
la position <strong>de</strong>s notes <strong>de</strong> marge par rapport au haut <strong>de</strong> la page est la même que celle<br />
qu’aurait eu la note dans le flux normal.<br />
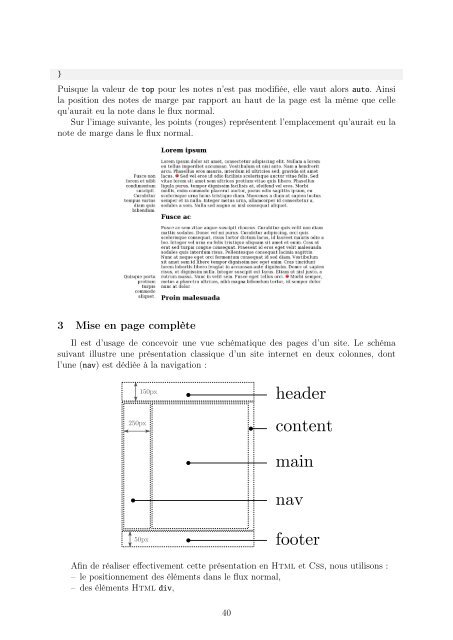
Sur l’image suivante, les points (rouges) représentent l’emplacement qu’aurait eu la<br />
note <strong>de</strong> marge dans le flux normal.<br />
3 Mise en page complète<br />
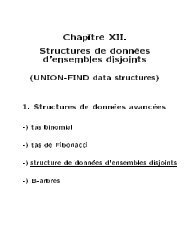
Il est d’usage <strong>de</strong> concevoir une vue schématique <strong>de</strong>s pages d’un site. Le schéma<br />
suivant illustre une présentation classique d’un site internet en <strong>de</strong>ux colonnes, dont<br />
l’une (nav) est dédiée à la navigation :<br />
hea<strong>de</strong>r<br />
content<br />
main<br />
nav<br />
footer<br />
Afin <strong>de</strong> réaliser effectivement cette présentation en Html et Css, nous utilisons :<br />
– le positionnement <strong>de</strong>s éléments dans le flux normal,<br />
– <strong>de</strong>s éléments Html div,<br />
40