Support de cours - Lita
Support de cours - Lita
Support de cours - Lita
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
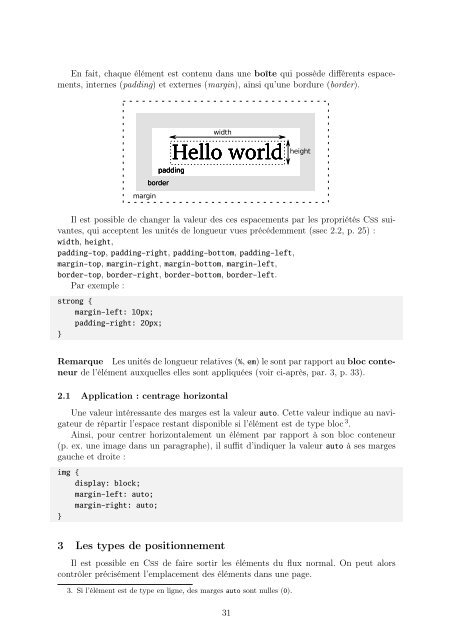
En fait, chaque élément est contenu dans une boîte qui possè<strong>de</strong> différents espacements,<br />
internes (padding) et externes (margin), ainsi qu’une bordure (bor<strong>de</strong>r).<br />
Il est possible <strong>de</strong> changer la valeur <strong>de</strong>s ces espacements par les propriétés Css suivantes,<br />
qui acceptent les unités <strong>de</strong> longueur vues précé<strong>de</strong>mment (ssec 2.2, p. 25) :<br />
width, height,<br />
padding-top, padding-right, padding-bottom, padding-left,<br />
margin-top, margin-right, margin-bottom, margin-left,<br />
bor<strong>de</strong>r-top, bor<strong>de</strong>r-right, bor<strong>de</strong>r-bottom, bor<strong>de</strong>r-left.<br />
Par exemple :<br />
strong {<br />
}<br />
margin-left: 10px;<br />
padding-right: 20px;<br />
Remarque Les unités <strong>de</strong> longueur relatives (%, em) le sont par rapport au bloc conteneur<br />
<strong>de</strong> l’élément auxquelles elles sont appliquées (voir ci-après, par. 3, p. 33).<br />
2.1 Application : centrage horizontal<br />
Une valeur intéressante <strong>de</strong>s marges est la valeur auto. Cette valeur indique au navigateur<br />
<strong>de</strong> répartir l’espace restant disponible si l’élément est <strong>de</strong> type bloc 3 .<br />
Ainsi, pour centrer horizontalement un élément par rapport à son bloc conteneur<br />
(p. ex. une image dans un paragraphe), il suffit d’indiquer la valeur auto à ses marges<br />
gauche et droite :<br />
img {<br />
}<br />
display: block;<br />
margin-left: auto;<br />
margin-right: auto;<br />
3 Les types <strong>de</strong> positionnement<br />
Il est possible en Css <strong>de</strong> faire sortir les éléments du flux normal. On peut alors<br />
contrôler précisément l’emplacement <strong>de</strong>s éléments dans une page.<br />
3. Si l’élément est <strong>de</strong> type en ligne, <strong>de</strong>s marges auto sont nulles (0).<br />
31