Support de cours - Lita
Support de cours - Lita
Support de cours - Lita
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
5 Bonus<br />
Voici quelques cas pratiques simples inspirés <strong>de</strong> documents usuels. Ils font intervenir<br />
<strong>de</strong> façon simple et immédiate les notions abordées dans ce <strong>cours</strong>. Ces exemples peuvent<br />
servir <strong>de</strong> base à <strong>de</strong>s mises en page plus évoluées.<br />
1 Lettrine<br />
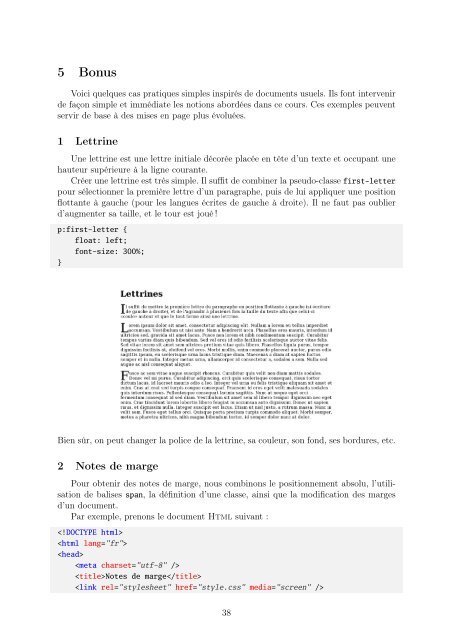
Une lettrine est une lettre initiale décorée placée en tête d’un texte et occupant une<br />
hauteur supérieure à la ligne courante.<br />
Créer une lettrine est très simple. Il suffit <strong>de</strong> combiner la pseudo-classe first-letter<br />
pour sélectionner la première lettre d’un paragraphe, puis <strong>de</strong> lui appliquer une position<br />
flottante à gauche (pour les langues écrites <strong>de</strong> gauche à droite). Il ne faut pas oublier<br />
d’augmenter sa taille, et le tour est joué !<br />
p:first-letter {<br />
}<br />
float: left;<br />
font-size: 300%;<br />
Bien sûr, on peut changer la police <strong>de</strong> la lettrine, sa couleur, son fond, ses bordures, etc.<br />
2 Notes <strong>de</strong> marge<br />
Pour obtenir <strong>de</strong>s notes <strong>de</strong> marge, nous combinons le positionnement absolu, l’utilisation<br />
<strong>de</strong> balises span, la définition d’une classe, ainsi que la modification <strong>de</strong>s marges<br />
d’un document.<br />
Par exemple, prenons le document Html suivant :<br />
<br />
<br />
<br />
<br />
Notes <strong>de</strong> marge<br />
<br />
38