Support de cours - Lita
Support de cours - Lita
Support de cours - Lita
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
h1, .important, #menu {<br />
}<br />
bor<strong>de</strong>r-color: teal;<br />
Définies par le concepteur Il est possible <strong>de</strong> définir une couleur comme un mélange<br />
<strong>de</strong> rouge, <strong>de</strong> vert et <strong>de</strong> bleu (red, green, blue) dans cet ordre. Pour cela on<br />
utilise <strong>de</strong>s nombres entiers compris entre 0 et 255 : 0 correspond à l’absence <strong>de</strong> couleur,<br />
et 255 au maximum. Par exemple rgb(255,0,0) correspond au rouge, tandis que<br />
rgb(255,100,100) donne un rouge pâle.<br />
De même, on peut à la place d’entiers entre 0 et 255, utiliser <strong>de</strong>s pourcentages : par<br />
exemple rgb(100%,40%,40%) pour le rouge pâle précé<strong>de</strong>nt.<br />
Il existe encore une autre notation : la notation hexadécimale. Cette fois-ci, on écrit<br />
simplement #FF6464.<br />
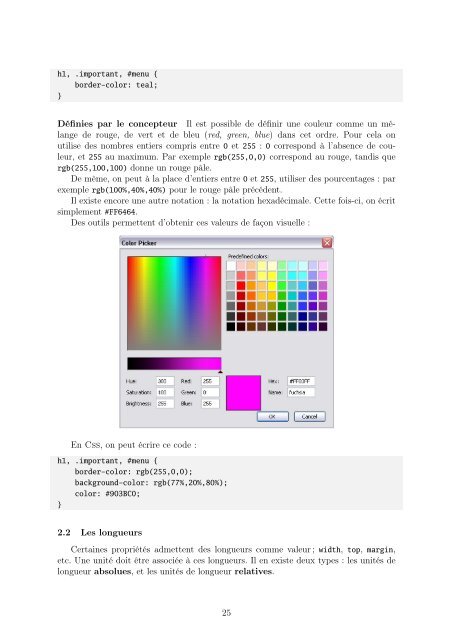
Des outils permettent d’obtenir ces valeurs <strong>de</strong> façon visuelle :<br />
En Css, on peut écrire ce co<strong>de</strong> :<br />
h1, .important, #menu {<br />
bor<strong>de</strong>r-color: rgb(255,0,0);<br />
background-color: rgb(77%,20%,80%);<br />
color: #903BC0;<br />
}<br />
2.2 Les longueurs<br />
Certaines propriétés admettent <strong>de</strong>s longueurs comme valeur ; width, top, margin,<br />
etc. Une unité doit être associée à ces longueurs. Il en existe <strong>de</strong>ux types : les unités <strong>de</strong><br />
longueur absolues, et les unités <strong>de</strong> longueur relatives.<br />
25