Support de cours - Lita
Support de cours - Lita
Support de cours - Lita
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
– du positionnement flottant,<br />
– et <strong>de</strong>s marges.<br />
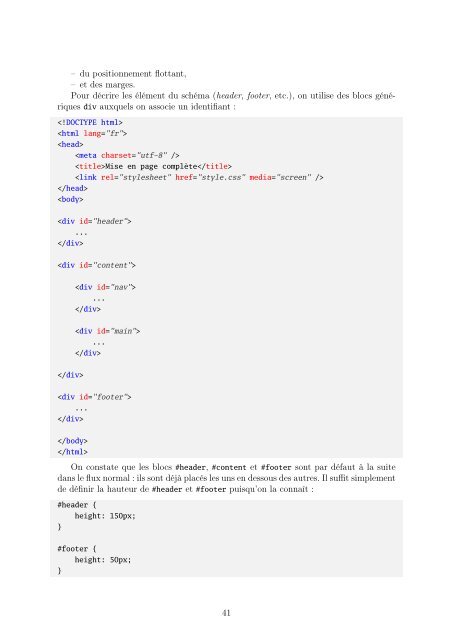
Pour décrire les élément du schéma (hea<strong>de</strong>r, footer, etc.), on utilise <strong>de</strong>s blocs génériques<br />
div auxquels on associe un i<strong>de</strong>ntifiant :<br />
<br />
<br />
<br />
<br />
<br />
<br />
Mise en page complète<br />
<br />
<br />
...<br />
<br />
<br />
<br />
...<br />
<br />
<br />
...<br />
<br />
<br />
<br />
...<br />
<br />
<br />
<br />
On constate que les blocs #hea<strong>de</strong>r, #content et #footer sont par défaut à la suite<br />
dans le flux normal : ils sont déjà placés les uns en <strong>de</strong>ssous <strong>de</strong>s autres. Il suffit simplement<br />
<strong>de</strong> définir la hauteur <strong>de</strong> #hea<strong>de</strong>r et #footer puisqu’on la connaît :<br />
#hea<strong>de</strong>r {<br />
}<br />
height: 150px;<br />
#footer {<br />
}<br />
height: 50px;<br />
41