Support de cours - Lita
Support de cours - Lita
Support de cours - Lita
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
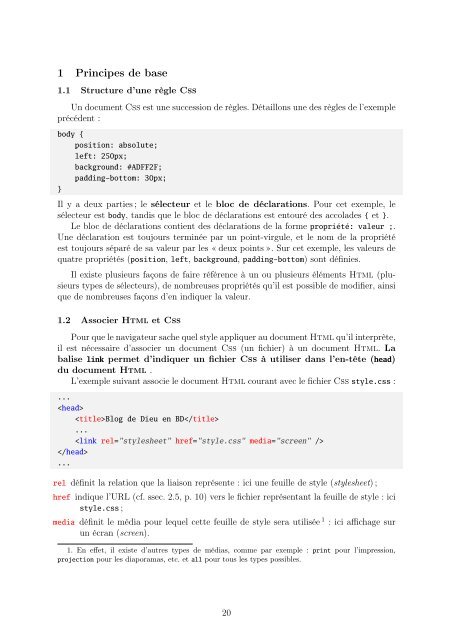
1 Principes <strong>de</strong> base<br />
1.1 Structure d’une règle Css<br />
Un document Css est une succession <strong>de</strong> règles. Détaillons une <strong>de</strong>s règles <strong>de</strong> l’exemple<br />
précé<strong>de</strong>nt :<br />
body {<br />
}<br />
position: absolute;<br />
left: 250px;<br />
background: #ADFF2F;<br />
padding-bottom: 30px;<br />
Il y a <strong>de</strong>ux parties ; le sélecteur et le bloc <strong>de</strong> déclarations. Pour cet exemple, le<br />
sélecteur est body, tandis que le bloc <strong>de</strong> déclarations est entouré <strong>de</strong>s accola<strong>de</strong>s { et }.<br />
Le bloc <strong>de</strong> déclarations contient <strong>de</strong>s déclarations <strong>de</strong> la forme propriété: valeur ;.<br />
Une déclaration est toujours terminée par un point-virgule, et le nom <strong>de</strong> la propriété<br />
est toujours séparé <strong>de</strong> sa valeur par les « <strong>de</strong>ux points ». Sur cet exemple, les valeurs <strong>de</strong><br />
quatre propriétés (position, left, background, padding-bottom) sont définies.<br />
Il existe plusieurs façons <strong>de</strong> faire référence à un ou plusieurs éléments Html (plusieurs<br />
types <strong>de</strong> sélecteurs), <strong>de</strong> nombreuses propriétés qu’il est possible <strong>de</strong> modifier, ainsi<br />
que <strong>de</strong> nombreuses façons d’en indiquer la valeur.<br />
1.2 Associer Html et Css<br />
Pour que le navigateur sache quel style appliquer au document Html qu’il interprète,<br />
il est nécessaire d’associer un document Css (un fichier) à un document Html. La<br />
balise link permet d’indiquer un fichier Css à utiliser dans l’en-tête (head)<br />
du document Html .<br />
L’exemple suivant associe le document Html courant avec le fichier Css style.css :<br />
...<br />
<br />
Blog <strong>de</strong> Dieu en BD<br />
...<br />
<br />
...<br />
<br />
rel définit la relation que la liaison représente : ici une feuille <strong>de</strong> style (stylesheet) ;<br />
href indique l’URL (cf. ssec. 2.5, p. 10) vers le fichier représentant la feuille <strong>de</strong> style : ici<br />
style.css ;<br />
media définit le média pour lequel cette feuille <strong>de</strong> style sera utilisée 1 : ici affichage sur<br />
un écran (screen).<br />
1. En effet, il existe d’autres types <strong>de</strong> médias, comme par exemple : print pour l’impression,<br />
projection pour les diaporamas, etc. et all pour tous les types possibles.<br />
20