Support de cours - Lita
Support de cours - Lita
Support de cours - Lita
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
toute la largeur <strong>de</strong> la ligne. De même lorsqu’il rencontre un paragraphe. On dit que ce<br />
sont <strong>de</strong>s éléments <strong>de</strong> type bloc (block).<br />
Mais à l’intérieur du premier paragraphe, l’élément strong se trouve lui, côte à côte<br />
avec le reste du texte. Il en est <strong>de</strong> même pour l’élément img 2 . On dit que ce sont <strong>de</strong>s<br />
éléments <strong>de</strong> type en-ligne (inline).<br />
Flux normal Le flux normal consiste à positionner les éléments dans leur ordre d’apparition<br />
dans le co<strong>de</strong> Html <strong>de</strong> la façon suivante :<br />
– si l’élément est <strong>de</strong> type bloc, alors on l’affiche sur une nouvelle ligne qu’il occupe<br />
seul ;<br />
– s’il est <strong>de</strong> type en-ligne, on l’affiche sur la ligne en <strong>cours</strong> s’il reste <strong>de</strong> la place, sinon<br />
on en commence une nouvelle sur laquelle on le place au début.<br />
Modification du type d’un élément Il est possible en Css <strong>de</strong> modifier la façon<br />
dont doit être traité un élément, c’est-à-dire d’indiquer qu’un élément est <strong>de</strong> type bloc<br />
alors qu’il est par défaut <strong>de</strong> type en-ligne et vice versa.<br />
Par exemple pour une image, il est fréquent <strong>de</strong> la redéfinir <strong>de</strong> type bloc :<br />
img {<br />
}<br />
display: block;<br />
2 Modèle <strong>de</strong> boîte (box mo<strong>de</strong>l)<br />
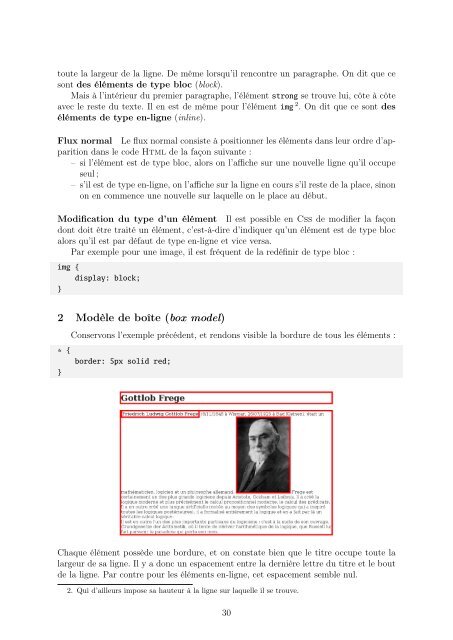
Conservons l’exemple précé<strong>de</strong>nt, et rendons visible la bordure <strong>de</strong> tous les éléments :<br />
* {<br />
bor<strong>de</strong>r: 5px solid red;<br />
}<br />
Chaque élément possè<strong>de</strong> une bordure, et on constate bien que le titre occupe toute la<br />
largeur <strong>de</strong> sa ligne. Il y a donc un espacement entre la <strong>de</strong>rnière lettre du titre et le bout<br />
<strong>de</strong> la ligne. Par contre pour les éléments en-ligne, cet espacement semble nul.<br />
2. Qui d’ailleurs impose sa hauteur à la ligne sur laquelle il se trouve.<br />
30