COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Personnaliser l'affichage<br />
vous pouvez personnaliser l'affiche <strong>de</strong> l'arborescence. Allez dans les options <strong>de</strong> votre site, cliquez sur<br />
, sélectionnez le nom <strong>de</strong> votre site puis cliquez sur Mise en forme <strong>de</strong> la carte du site<br />
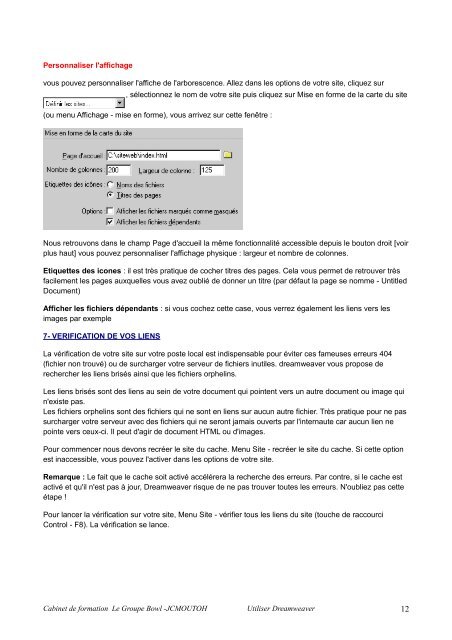
(ou menu Affichage - mise en forme), vous arrivez sur cette fenêtre :<br />
Nous retrouvons dans le champ Page d'accueil la même fonctionnalité accessible <strong>de</strong>puis le bouton droit [voir<br />
plus haut] vous pouvez personnaliser l'affichage physique : largeur et nombre <strong>de</strong> colonnes.<br />
Etiquettes <strong>de</strong>s icones : il est très pratique <strong>de</strong> cocher titres <strong>de</strong>s pages. Cela vous permet <strong>de</strong> retrouver très<br />
facilement les pages auxquelles vous avez oublié <strong>de</strong> donner un titre (par défaut la page se nomme - Untitled<br />
Document)<br />
Afficher les fichiers dépendants : si vous cochez cette case, vous verrez également les liens vers les<br />
images par exemple<br />
7- VERIFICATION <strong>DE</strong> VOS LIENS<br />
La vérification <strong>de</strong> votre site sur votre poste local est indispensable pour éviter ces fameuses erreurs 404<br />
(fichier non trouvé) ou <strong>de</strong> surcharger votre serveur <strong>de</strong> fichiers inutiles. dreamweaver vous propose <strong>de</strong><br />
rechercher les liens brisés ainsi que les fichiers orphelins.<br />
<strong>Le</strong>s liens brisés sont <strong>de</strong>s liens au sein <strong>de</strong> votre document qui pointent vers un autre document ou image qui<br />
n'existe pas.<br />
<strong>Le</strong>s fichiers orphelins sont <strong>de</strong>s fichiers qui ne sont en liens sur aucun autre fichier. Très pratique pour ne pas<br />
surcharger votre serveur avec <strong>de</strong>s fichiers qui ne seront jamais ouverts par l'internaute car aucun lien ne<br />
pointe vers ceux-ci. Il peut d'agir <strong>de</strong> document HTML ou d'images.<br />
Pour commencer nous <strong>de</strong>vons recréer le site du cache. Menu Site - recréer le site du cache. Si cette option<br />
est inaccessible, vous pouvez l'activer dans les options <strong>de</strong> votre site.<br />
Remarque : <strong>Le</strong> fait que le cache soit activé accélérera la recherche <strong>de</strong>s erreurs. Par contre, si le cache est<br />
activé et qu'il n'est pas à jour, Dreamweaver risque <strong>de</strong> ne pas trouver toutes les erreurs. N'oubliez pas cette<br />
étape !<br />
Pour lancer la vérification sur votre site, Menu Site - vérifier tous les liens du site (touche <strong>de</strong> raccourci<br />
Control - F8). La vérification se lance.<br />
Cabinet <strong>de</strong> formation <strong>Le</strong> Groupe Bowl -JCMOUTOH Utiliser Dreamweaver 12