COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
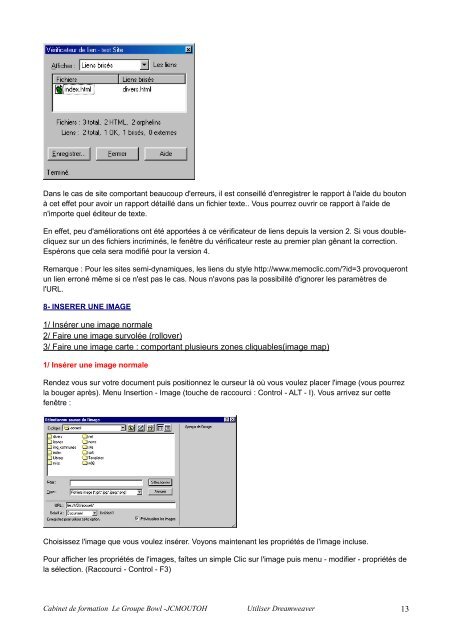
Dans le cas <strong>de</strong> site comportant beaucoup d'erreurs, il est conseillé d'enregistrer le rapport à l'ai<strong>de</strong> du bouton<br />
à cet effet pour avoir un rapport détaillé dans un fichier texte.. Vous pourrez ouvrir ce rapport à l'ai<strong>de</strong> <strong>de</strong><br />
n'importe quel éditeur <strong>de</strong> texte.<br />
En effet, peu d'améliorations ont été apportées à ce vérificateur <strong>de</strong> liens <strong>de</strong>puis la version 2. Si vous doublecliquez<br />
sur un <strong>de</strong>s fichiers incriminés, le fenêtre du vérificateur reste au premier plan gênant la correction.<br />
Espérons que cela sera modifié pour la version 4.<br />
Remarque : Pour les sites semi-dynamiques, les liens du style http://www.memoclic.com/?id=3 provoqueront<br />
un lien erroné même si ce n'est pas le cas. Nous n'avons pas la possibilité d'ignorer les paramètres <strong>de</strong><br />
l'URL.<br />
8- INSERER UNE IMAGE<br />
1/ Insérer une image normale<br />
2/ Faire une image survolée (rollover)<br />
3/ Faire une image carte : comportant plusieurs zones cliquables(image map)<br />
1/ Insérer une image normale<br />
Ren<strong>de</strong>z vous sur votre document puis positionnez le curseur là où vous voulez placer l'image (vous pourrez<br />
la bouger après). Menu Insertion - Image (touche <strong>de</strong> raccourci : Control - ALT - I). Vous arrivez sur cette<br />
fenêtre :<br />
Choisissez l'image que vous voulez insérer. Voyons maintenant les propriétés <strong>de</strong> l'image incluse.<br />
Pour afficher les propriétés <strong>de</strong> l'images, faîtes un simple Clic sur l'image puis menu - modifier - propriétés <strong>de</strong><br />
la sélection. (Raccourci - Control - F3)<br />
Cabinet <strong>de</strong> formation <strong>Le</strong> Groupe Bowl -JCMOUTOH Utiliser Dreamweaver 13