COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
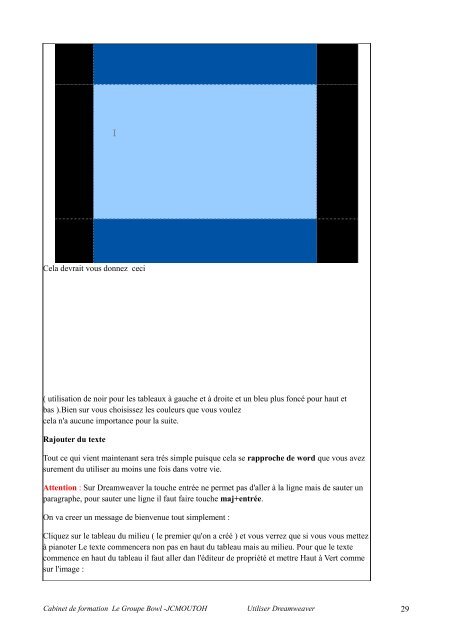
Cela <strong>de</strong>vrait vous donnez ceci<br />
( utilisation <strong>de</strong> noir pour les tableaux à gauche et à droite et un bleu plus foncé pour haut et<br />
bas ).Bien sur vous choisissez les couleurs que vous voulez<br />
cela n'a aucune importance pour la suite.<br />
Rajouter du texte<br />
Tout ce qui vient maintenant sera trés simple puisque cela se rapproche <strong>de</strong> word que vous avez<br />
surement du utiliser au moins une fois dans votre vie.<br />
Attention : Sur Dreamweaver la touche entrée ne permet pas d'aller à la ligne mais <strong>de</strong> sauter un<br />
paragraphe, pour sauter une ligne il faut faire touche maj+entrée.<br />
On va creer un message <strong>de</strong> bienvenue tout simplement :<br />
Cliquez sur le tableau du milieu ( le premier qu'on a créé ) et vous verrez que si vous vous mettez<br />
à pianoter <strong>Le</strong> texte commencera non pas en haut du tableau mais au milieu. Pour que le texte<br />
commence en haut du tableau il faut aller dan l'éditeur <strong>de</strong> propriété et mettre Haut à Vert comme<br />
sur l'image :<br />
Cabinet <strong>de</strong> formation <strong>Le</strong> Groupe Bowl -JCMOUTOH Utiliser Dreamweaver 29