COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
CREER SON SITE <strong>DE</strong> A A Z AVEC DREAMWEAVER MX ( HTML )<br />
1 ) Creer le site<br />
Avant <strong>de</strong> lancer dreamweaver, creer un dossier ( appellez le comme le nom du site que<br />
vous voulez faire par exemple ) n'importe ou sur votre disque dur. On aura besoin <strong>de</strong> ce<br />
dossier pour y stocker les pages HTML que vous allez creer.<br />
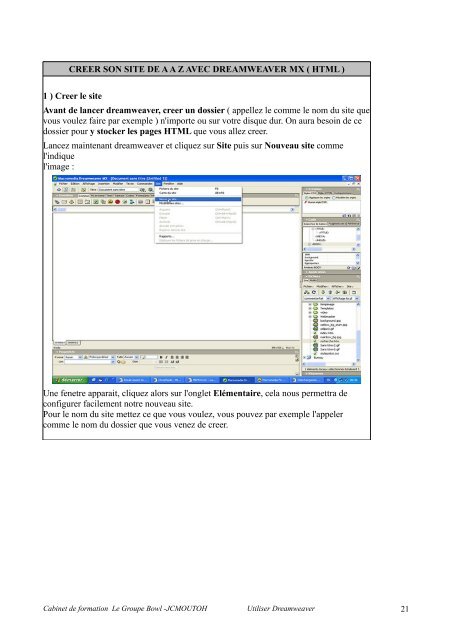
Lancez maintenant dreamweaver et cliquez sur Site puis sur Nouveau site comme<br />
l'indique<br />
l'image :<br />
Une fenetre apparait, cliquez alors sur l'onglet Elémentaire, cela nous permettra <strong>de</strong><br />
configurer facilement notre nouveau site.<br />
Pour le nom du site mettez ce que vous voulez, vous pouvez par exemple l'appeler<br />
comme le nom du dossier que vous venez <strong>de</strong> creer.<br />
Cabinet <strong>de</strong> formation <strong>Le</strong> Groupe Bowl -JCMOUTOH Utiliser Dreamweaver 21