COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
DREAMWEAVER<br />
1-PRESENTATION GENERALE <strong>DE</strong> DREAMWEAVER<br />
Dreamweaver est l'éditeur HTML par excellence. Non seulement il est WYSIWYG (What You See Is What<br />
You Get, utilisable comme un traitement <strong>de</strong> texte), mais en plus :<br />
• il rédige un co<strong>de</strong> HTML économique (pas <strong>de</strong> co<strong>de</strong> inutile pour alléger la page)<br />
• il utilise le HTML à 100% (ce qui n'est pas le cas <strong>de</strong> Front Page qui possè<strong>de</strong> ses composants<br />
propres)<br />
• l'affichage sous Netscape et Internet Explorer est plus fiable. (Front Page est essentiellement<br />
optimisé pour Internet Explorer)<br />
Vous pouvez télécharger une version d'évaluation sur le site <strong>de</strong> Macromedia<br />
Voici un aperçu <strong>de</strong>s différentes fonctionnalités <strong>de</strong> Dreamweaver :<br />
• les modèles : changez l'apparence <strong>de</strong> l'intégralité <strong>de</strong> votre site en quelques clics.<br />
• La bibliothèque : Certaines icônes (contact, forum ou autre) reviennent souvent, faites-en un<br />
élément <strong>de</strong> la bibliothèques, vous pourrez alors l'ajouter en 1 Clic à vos pages.<br />
• Vérification <strong>de</strong>s liens (indispensable pour éviter les erreurs <strong>de</strong> lien)<br />
• Vous voulez changer tous les liens qui pointent vers X vers Y. Pas <strong>de</strong> problème. Dreamweaver le fait<br />
automatiquement en 2 coups <strong>de</strong> clics.<br />
• Comme dans Front Page, Dreamweaver vous propose une arborescence <strong>de</strong> votre site.<br />
• Possibilité <strong>de</strong> vérifier la compatibilité <strong>de</strong> la page avec différents navigateurs<br />
• ...<br />
2- LA MISE EN PAGE AVEC DREAMWEAVER<br />
Pour que l'affichage soit compatible avec les 2 principaux navigateurs, un seul moyen : les tables. Il est vrai<br />
que Dreamweaver gère les calques admirablement mais l'affichage sous Netscape peut s'avérer<br />
extrêmement capricieux. Je ne vous le conseille donc pas.<br />
Comment faire votre première table ? Créez un nouveau document (Control - N ou menu Fichier >><br />
Nouveau fichier).<br />
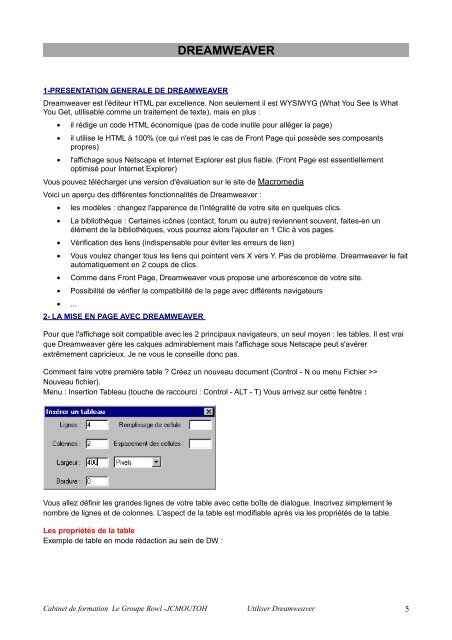
Menu : Insertion Tableau (touche <strong>de</strong> raccourci : Control - ALT - T) Vous arrivez sur cette fenêtre :<br />
Vous allez définir les gran<strong>de</strong>s lignes <strong>de</strong> votre table avec cette boîte <strong>de</strong> dialogue. Inscrivez simplement le<br />
nombre <strong>de</strong> lignes et <strong>de</strong> colonnes. L'aspect <strong>de</strong> la table est modifiable après via les propriétés <strong>de</strong> la table.<br />
<strong>Le</strong>s propriétés <strong>de</strong> la table<br />
Exemple <strong>de</strong> table en mo<strong>de</strong> rédaction au sein <strong>de</strong> DW :<br />
Cabinet <strong>de</strong> formation <strong>Le</strong> Groupe Bowl -JCMOUTOH Utiliser Dreamweaver 5