COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
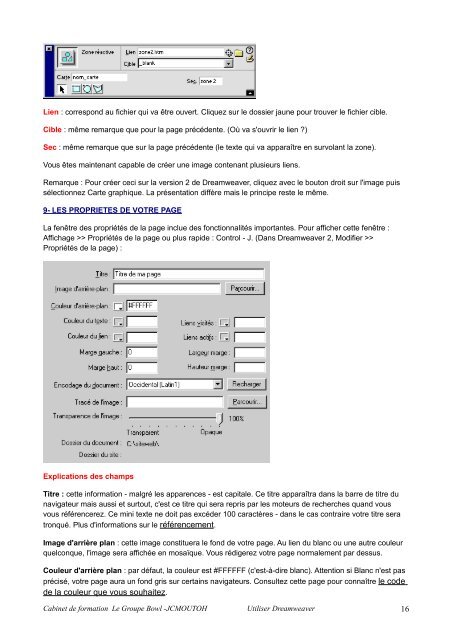
Lien : correspond au fichier qui va être ouvert. Cliquez sur le dossier jaune pour trouver le fichier cible.<br />
Cible : même remarque que pour la page précé<strong>de</strong>nte. (Où va s'ouvrir le lien ?)<br />
Sec : même remarque que sur la page précé<strong>de</strong>nte (le texte qui va apparaître en survolant la zone).<br />
Vous êtes maintenant capable <strong>de</strong> créer une image contenant plusieurs liens.<br />
Remarque : Pour créer ceci sur la version 2 <strong>de</strong> Dreamweaver, cliquez avec le bouton droit sur l'image puis<br />
sélectionnez Carte graphique. La présentation diffère mais le principe reste le même.<br />
9- LES PROPRIETES <strong>DE</strong> VOTRE PAGE<br />
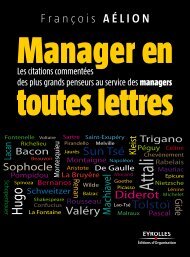
La fenêtre <strong>de</strong>s propriétés <strong>de</strong> la page inclue <strong>de</strong>s fonctionnalités importantes. Pour afficher cette fenêtre :<br />
Affichage >> Propriétés <strong>de</strong> la page ou plus rapi<strong>de</strong> : Control - J. (Dans Dreamweaver 2, Modifier >><br />
Propriétés <strong>de</strong> la page) :<br />
Explications <strong>de</strong>s champs<br />
Titre : cette information - malgré les apparences - est capitale. Ce titre apparaîtra dans la barre <strong>de</strong> titre du<br />
navigateur mais aussi et surtout, c'est ce titre qui sera repris par les moteurs <strong>de</strong> recherches quand vous<br />
vous référencerez. Ce mini texte ne doit pas excé<strong>de</strong>r 100 caractères - dans le cas contraire votre titre sera<br />
tronqué. Plus d'informations sur le référencement.<br />
Image d'arrière plan : cette image constituera le fond <strong>de</strong> votre page. Au lien du blanc ou une autre couleur<br />
quelconque, l'image sera affichée en mosaïque. Vous rédigerez votre page normalement par <strong>de</strong>ssus.<br />
Couleur d'arrière plan : par défaut, la couleur est #FFFFFF (c'est-à-dire blanc). Attention si Blanc n'est pas<br />
précisé, votre page aura un fond gris sur certains navigateurs. Consultez cette page pour connaître le co<strong>de</strong><br />
<strong>de</strong> la couleur que vous souhaitez.<br />
Cabinet <strong>de</strong> formation <strong>Le</strong> Groupe Bowl -JCMOUTOH Utiliser Dreamweaver 16