COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
2/ Faire une image survolée (rollover)<br />
Qu'est-ce qu'une image survolée (rollover) ? Placer votre souris au <strong>de</strong>ssus <strong>de</strong> cette image :<br />
Comment faire ? Confectionnez déjà vos <strong>de</strong>ux images : celle qui apparaîtra normalement et celle qui<br />
s'affichera lors du passage <strong>de</strong> la souris.<br />
Remarque : La secon<strong>de</strong> image ne nécessite pas un effet trop marqué, c'est souvent les effets les plus<br />
discrets qui sont les plus esthétiques.<br />
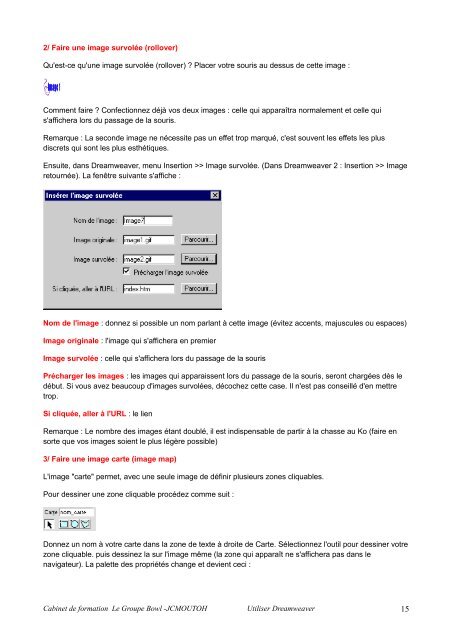
Ensuite, dans Dreamweaver, menu Insertion >> Image survolée. (Dans Dreamweaver 2 : Insertion >> Image<br />
retournée). La fenêtre suivante s'affiche :<br />
Nom <strong>de</strong> l'image : donnez si possible un nom parlant à cette image (évitez accents, majuscules ou espaces)<br />
Image originale : l'image qui s'affichera en premier<br />
Image survolée : celle qui s'affichera lors du passage <strong>de</strong> la souris<br />
Précharger les images : les images qui apparaissent lors du passage <strong>de</strong> la souris, seront chargées dès le<br />
début. Si vous avez beaucoup d'images survolées, décochez cette case. Il n'est pas conseillé d'en mettre<br />
trop.<br />
Si cliquée, aller à l'URL : le lien<br />
Remarque : <strong>Le</strong> nombre <strong>de</strong>s images étant doublé, il est indispensable <strong>de</strong> partir à la chasse au Ko (faire en<br />
sorte que vos images soient le plus légère possible)<br />
3/ Faire une image carte (image map)<br />
L'image "carte" permet, avec une seule image <strong>de</strong> définir plusieurs zones cliquables.<br />
Pour <strong>de</strong>ssiner une zone cliquable procé<strong>de</strong>z comme suit :<br />
Donnez un nom à votre carte dans la zone <strong>de</strong> texte à droite <strong>de</strong> Carte. Sélectionnez l'outil pour <strong>de</strong>ssiner votre<br />
zone cliquable. puis <strong>de</strong>ssinez la sur l'image même (la zone qui apparaît ne s'affichera pas dans le<br />
navigateur). La palette <strong>de</strong>s propriétés change et <strong>de</strong>vient ceci :<br />
Cabinet <strong>de</strong> formation <strong>Le</strong> Groupe Bowl -JCMOUTOH Utiliser Dreamweaver 15