COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
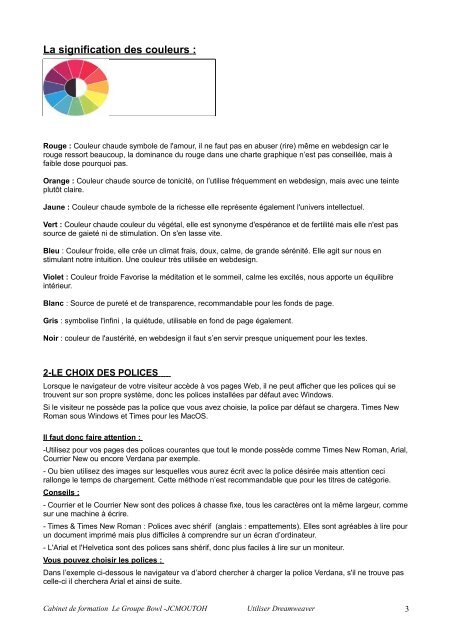
La signification <strong>de</strong>s couleurs :<br />
Rouge : Couleur chau<strong>de</strong> symbole <strong>de</strong> l'amour, il ne faut pas en abuser (rire) même en web<strong>de</strong>sign car le<br />
rouge ressort beaucoup, la dominance du rouge dans une charte graphique n’est pas conseillée, mais à<br />
faible dose pourquoi pas.<br />
Orange : Couleur chau<strong>de</strong> source <strong>de</strong> tonicité, on l’utilise fréquemment en web<strong>de</strong>sign, mais avec une teinte<br />
plutôt claire.<br />
Jaune : Couleur chau<strong>de</strong> symbole <strong>de</strong> la richesse elle représente également l'univers intellectuel.<br />
Vert : Couleur chau<strong>de</strong> couleur du végétal, elle est synonyme d'espérance et <strong>de</strong> fertilité mais elle n'est pas<br />
source <strong>de</strong> gaieté ni <strong>de</strong> stimulation. On s'en lasse vite.<br />
Bleu : Couleur froi<strong>de</strong>, elle crée un climat frais, doux, calme, <strong>de</strong> gran<strong>de</strong> sérénité. Elle agit sur nous en<br />
stimulant notre intuition. Une couleur très utilisée en web<strong>de</strong>sign.<br />
Violet : Couleur froi<strong>de</strong> Favorise la méditation et le sommeil, calme les excités, nous apporte un équilibre<br />
intérieur.<br />
Blanc : Source <strong>de</strong> pureté et <strong>de</strong> transparence, recommandable pour les fonds <strong>de</strong> page.<br />
Gris : symbolise l'infini , la quiétu<strong>de</strong>, utilisable en fond <strong>de</strong> page également.<br />
Noir : couleur <strong>de</strong> l'austérité, en web<strong>de</strong>sign il faut s’en servir presque uniquement pour les textes.<br />
2-LE CHOIX <strong>DE</strong>S POLICES<br />
Lorsque le navigateur <strong>de</strong> votre visiteur accè<strong>de</strong> à vos pages Web, il ne peut afficher que les polices qui se<br />
trouvent sur son propre système, donc les polices installées par défaut avec Windows.<br />
Si le visiteur ne possè<strong>de</strong> pas la police que vous avez choisie, la police par défaut se chargera. Times New<br />
Roman sous Windows et Times pour les MacOS.<br />
Il faut donc faire attention :<br />
-Utilisez pour vos pages <strong>de</strong>s polices courantes que tout le mon<strong>de</strong> possè<strong>de</strong> comme Times New Roman, Arial,<br />
Courrier New ou encore Verdana par exemple.<br />
- Ou bien utilisez <strong>de</strong>s images sur lesquelles vous aurez écrit avec la police désirée mais attention ceci<br />
rallonge le temps <strong>de</strong> chargement. Cette métho<strong>de</strong> n’est recommandable que pour les titres <strong>de</strong> catégorie.<br />
Conseils :<br />
- Courrier et le Courrier New sont <strong>de</strong>s polices à chasse fixe, tous les caractères ont la même largeur, comme<br />
sur une machine à écrire.<br />
- Times & Times New Roman : Polices avec shérif (anglais : empattements). Elles sont agréables à lire pour<br />
un document imprimé mais plus difficiles à comprendre sur un écran d’ordinateur.<br />
- L'Arial et l'Helvetica sont <strong>de</strong>s polices sans shérif, donc plus faciles à lire sur un moniteur.<br />
Vous pouvez choisir les polices :<br />
Dans l’exemple ci-<strong>de</strong>ssous le navigateur va d’abord chercher à charger la police Verdana, s'il ne trouve pas<br />
celle-ci il cherchera Arial et ainsi <strong>de</strong> suite.<br />
Cabinet <strong>de</strong> formation <strong>Le</strong> Groupe Bowl -JCMOUTOH Utiliser Dreamweaver 3