Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
4.2 Programmeren met flowcharts<br />
Nu zou je kunnen starten met het programmeren van de Marvin, maar..... wacht nog even.....<br />
Bij programmeren levert haastwerk vaak foutjes op.<br />
We beginnen daarom met het opschrijven van onze programmeerdoelen in een flowchart.<br />
Een flowchart wordt ook wel een stroomdiagram genoemd.<br />
Programmeren en stroomschema<br />
Als programmeurs een programma schrijven, beginnen ze meestal met een flowchart, het Engelse woord<br />
voor stroomschema.<br />
Waarom gebruiken we flowcharts?<br />
Het kost veel tijd en je kunt ook zonder flowchart programmeren. Dat klopt, we zijn sneller als we direct<br />
beginnen met het invoeren van de programmeercommando's.<br />
Een flowchart is zoiets als een Tomtom, die je bij het programmeren de weg wijst. Zie het als een schema<br />
met de stappen die het programma moet volgen. Met behulp van dit schema kunnen we eventuele fouten<br />
opsporen.<br />
In de flowchart noteren we wat we willen bereiken. We bedenken de tussenstappen en de deelopdrachten<br />
om daar te komen.<br />
We gebruiken daarbij de onderstaande symbolen, die we verderop in dit <strong>boek</strong> ook weer terug vinden.<br />
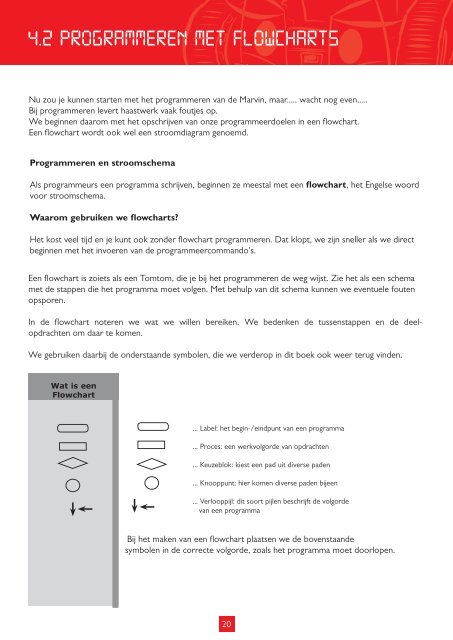
Wat is een<br />
Flowchart<br />
... Label: het begin-/eindpunt van een programma<br />
... Proces: een werkvolgorde van opdrachten<br />
... Keuzeblok: kiest een pad uit diverse paden<br />
... Knooppunt: hier komen diverse paden bijeen<br />
... Verlooppijl: dit soort pijlen beschrijft de volgorde<br />
van een programma<br />
Bij het maken van een flowchart plaatsen we de bovenstaande<br />
symbolen in de correcte volgorde, zoals het programma moet doorlopen.<br />
20