Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
172<br />
<strong>SWT</strong>.SINGLE<br />
<strong>SWT</strong>.MULTI<br />
<strong>SWT</strong>.FULL_SELECTION<br />
<strong>SWT</strong>.CHECK<br />
<strong>SWT</strong>.VIRTUAL<br />
8 <strong>Das</strong> <strong>SWT</strong><br />
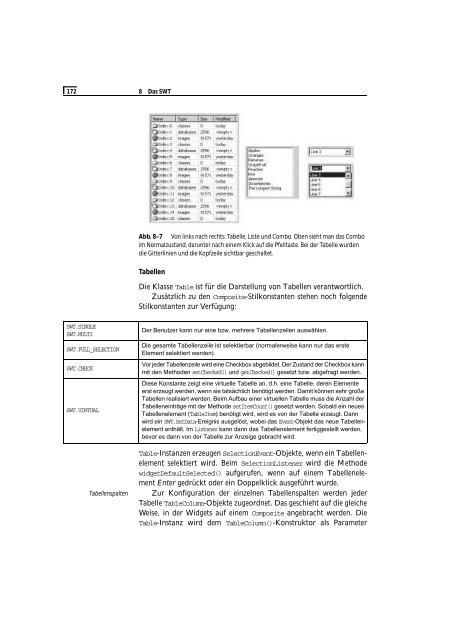
Abb. 8–7 Von links nach rechts: Tabelle, Liste und Combo. Oben sieht man das Combo<br />
im Normalzustand, darunter nach einem Klick auf die Pfeiltaste. Bei der Tabelle wurden<br />
die Gitterlinien und die Kopfzeile sichtbar geschaltet.<br />
Tabellen<br />
Die Klasse Table ist für die Darstellung von Tabellen verantwortlich.<br />
Zusätzlich zu den Composite-Stilkonstanten stehen noch folgende<br />
Stilkonstanten zur Verfügung:<br />
Der Benutzer kann nur eine bzw. mehrere Tabellenzeilen auswählen.<br />
Die gesamte Tabellenzeile ist selektierbar (normalerweise kann nur das erste<br />
Element selektiert werden).<br />
Vor jeder Tabellenzeile wird eine Checkbox abgebildet. Der Zustand der Checkbox kann<br />
mit den Methoden setChecked() und getChecked() gesetzt bzw. abgefragt werden.<br />
Diese Konstante zeigt eine virtuelle Tabelle an, d.h. eine Tabelle, deren Elemente<br />
erst erzeugt werden, wenn sie tatsächlich benötigt werden. Damit können sehr große<br />
Tabellen realisiert werden. Beim Aufbau einer virtuellen Tabelle muss die Anzahl der<br />
Tabelleneinträge mit der Methode setItemCount() gesetzt werden. Sobald ein neues<br />
Tabellenelement (TableItem) benötigt wird, wird es von der Tabelle erzeugt. Dann<br />
wird ein <strong>SWT</strong>.SetData-Ereignis ausgelöst, wobei das Event-Objekt das neue Tabellenelement<br />
enthält. Im Listener kann dann das Tabellenelement fertiggestellt werden,<br />
bevor es dann von der Tabelle zur Anzeige gebracht wird.<br />
Table-Instanzen erzeugen SelectionEvent-Objekte, wenn ein Tabellenelement<br />
selektiert wird. Beim SelectionListener wird die Methode<br />
widgetDefaultSelected() aufgerufen, wenn auf einem Tabellenelement<br />
Enter gedrückt oder ein Doppelklick ausgeführt wurde.<br />
Tabellenspalten Zur Konfiguration der einzelnen Tabellenspalten werden jeder<br />
Tabelle TableColumn-Objekte zugeordnet. <strong>Das</strong> geschieht auf die gleiche<br />
Weise, in der Widgets auf einem Composite angebracht werden. Die<br />
Table-Instanz wird dem TableColumn()-Konstruktor als Parameter