Download full issue (PDF 2.1MB) - Council of European ...
Download full issue (PDF 2.1MB) - Council of European ...
Download full issue (PDF 2.1MB) - Council of European ...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Information Technologies for Visually Impaired People<br />
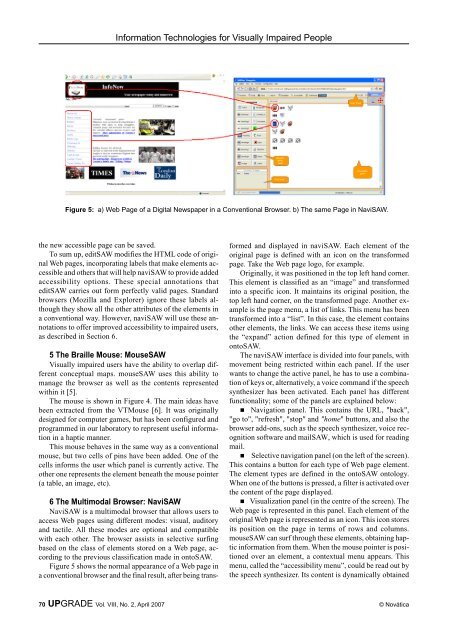
Figure 5: a) Web Page <strong>of</strong> a Digital Newspaper in a Conventional Browser. b) The same Page in NaviSAW.<br />
the new accessible page can be saved.<br />
To sum up, editSAW modifies the HTML code <strong>of</strong> original<br />
Web pages, incorporating labels that make elements accessible<br />
and others that will help naviSAW to provide added<br />
accessibility options. These special annotations that<br />
editSAW carries out form perfectly valid pages. Standard<br />
browsers (Mozilla and Explorer) ignore these labels although<br />
they show all the other attributes <strong>of</strong> the elements in<br />
a conventional way. However, naviSAW will use these annotations<br />
to <strong>of</strong>fer improved accessibility to impaired users,<br />
as described in Section 6.<br />
5 The Braille Mouse: MouseSAW<br />
Visually impaired users have the ability to overlap different<br />
conceptual maps. mouseSAW uses this ability to<br />
manage the browser as well as the contents represented<br />
within it [5].<br />
The mouse is shown in Figure 4. The main ideas have<br />
been extracted from the VTMouse [6]. It was originally<br />
designed for computer games, but has been configured and<br />
programmed in our laboratory to represent useful information<br />
in a haptic manner.<br />
This mouse behaves in the same way as a conventional<br />
mouse, but two cells <strong>of</strong> pins have been added. One <strong>of</strong> the<br />
cells informs the user which panel is currently active. The<br />
other one represents the element beneath the mouse pointer<br />
(a table, an image, etc).<br />
6 The Multimodal Browser: NaviSAW<br />
NaviSAW is a multimodal browser that allows users to<br />
access Web pages using different modes: visual, auditory<br />
and tactile. All these modes are optional and compatible<br />
with each other. The browser assists in selective surfing<br />
based on the class <strong>of</strong> elements stored on a Web page, according<br />
to the previous classification made in ontoSAW.<br />
Figure 5 shows the normal appearance <strong>of</strong> a Web page in<br />
a conventional browser and the final result, after being trans-<br />
formed and displayed in naviSAW. Each element <strong>of</strong> the<br />
original page is defined with an icon on the transformed<br />
page. Take the Web page logo, for example.<br />
Originally, it was positioned in the top left hand corner.<br />
This element is classified as an “image” and transformed<br />
into a specific icon. It maintains its original position, the<br />
top left hand corner, on the transformed page. Another example<br />
is the page menu, a list <strong>of</strong> links. This menu has been<br />
transformed into a “list”. In this case, the element contains<br />
other elements, the links. We can access these items using<br />
the “expand” action defined for this type <strong>of</strong> element in<br />
ontoSAW.<br />
The naviSAW interface is divided into four panels, with<br />
movement being restricted within each panel. If the user<br />
wants to change the active panel, he has to use a combination<br />
<strong>of</strong> keys or, alternatively, a voice command if the speech<br />
synthesizer has been activated. Each panel has different<br />
functionality; some <strong>of</strong> the panels are explained below:<br />
Navigation panel. This contains the URL, "back",<br />
"go to", "refresh", "stop" and "home" buttons, and also the<br />
browser add-ons, such as the speech synthesizer, voice recognition<br />
s<strong>of</strong>tware and mailSAW, which is used for reading<br />
mail.<br />
Selective navigation panel (on the left <strong>of</strong> the screen).<br />
This contains a button for each type <strong>of</strong> Web page element.<br />
The element types are defined in the ontoSAW ontology.<br />
When one <strong>of</strong> the buttons is pressed, a filter is activated over<br />
the content <strong>of</strong> the page displayed.<br />
Visualization panel (in the centre <strong>of</strong> the screen). The<br />
Web page is represented in this panel. Each element <strong>of</strong> the<br />
original Web page is represented as an icon. This icon stores<br />
its position on the page in terms <strong>of</strong> rows and columns.<br />
mouseSAW can surf through these elements, obtaining haptic<br />
information from them. When the mouse pointer is positioned<br />
over an element, a contextual menu appears. This<br />
menu, called the “accessibility menu”, could be read out by<br />
the speech synthesizer. Its content is dynamically obtained<br />
70 UPGRADE Vol. VIII, No. 2, April 2007 © Novática