pdf: 600KB - Potsdam Institute for Climate Impact Research
pdf: 600KB - Potsdam Institute for Climate Impact Research
pdf: 600KB - Potsdam Institute for Climate Impact Research
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
50<br />
Example 3: Generating graphical views of model structure, viewable in a web browser<br />
Simile, and similar software, have shown clearly the value of diagrammatic representations of<br />
model structure <strong>for</strong> building and communicating models. However, to date such tools operate as<br />
stand-alone software products on one's own PC. New modelling will involve people searching<br />
<strong>for</strong> models or submodels across the web, and it's important that we develop the most useful ways<br />
of in<strong>for</strong>ming these people about the various models they encounter. Along with prose<br />
descriptions, HTML and other text-based presentations, it is desirable to use visual methods as<br />
well.<br />
As it happens, until recently there have been no single standard <strong>for</strong> displaying vector graphics<br />
(lines, rectangles, circles etc) in web browsers. (There were a number of approaches under<br />
development, such as PGML - Precision Graphics Markup Language - and VML - vector Markup<br />
Language - but none of these satisfied all the requirements of a vector-graphics language <strong>for</strong> web<br />
browsers.) Consequently the W3C (the World Wide Web Consortium) set up a working<br />
committee to come up with a standard language, and the result is SVG (Scalable Vector Graphics)<br />
[See URLs]. Being XML-based, it can be incorporated into XML documents, and is a sophisticated<br />
graphics language in its own right, with the ability to support (e.g.) user interaction and animation.<br />
I have developed an XSLT program to illustrate the ability to display any Simile model diagram in<br />
SVG, and thus to enable it to be viewed in a web browser. Please note that this is a very early<br />
prototype.<br />
This file can be viewed in any web browser (Netscape, Internet Explorer) that has a SVG plug-in<br />
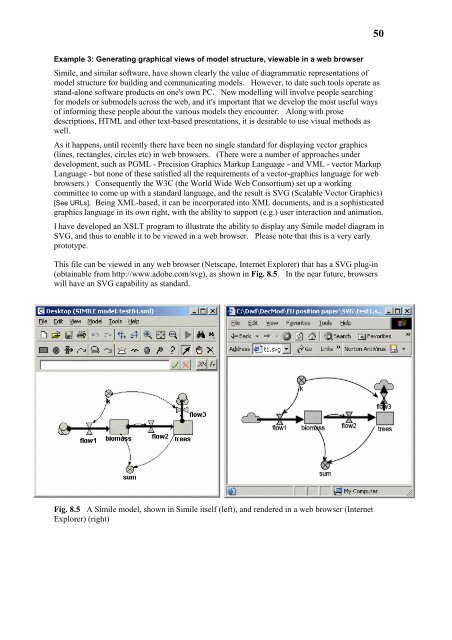
(obtainable from http://www.adobe.com/svg), as shown in Fig. 8.5. In the near future, browsers<br />
will have an SVG capability as standard.<br />
Fig. 8.5 A Simile model, shown in Simile itself (left), and rendered in a web browser (Internet<br />
Explorer) (right)