Web Style Guide: TYPOGRAPHY - Sandhills Community College
Web Style Guide: TYPOGRAPHY - Sandhills Community College
Web Style Guide: TYPOGRAPHY - Sandhills Community College
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
<strong>Web</strong> <strong>Style</strong> <strong>Guide</strong>: <strong>TYPOGRAPHY</strong><br />
the layout, it is undeniable that the low-vision user ought to be able to gain access to the content.<br />
With the introduction of the FONT tag, designers also gained the ability to set the font size. With CSS,<br />
designers have many methods for setting type size, although, as with many other CSS properties, all are<br />
not fully supported. The W3C recommends that you let users set the base font size in their browser and<br />
that you set all variations using the "em" unit. An em in the <strong>Web</strong> context is the same as the font height,<br />
which makes it a relative unit and therefore flexible. For example, if the user-set default is 12-point, then<br />
a 2-em text indent would be 24-point, but if the user used the text zoom feature of the browser to change<br />
the size to 16-point, the indent would change to 32-point to reflect the larger type size.<br />
P { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 1em; text-indent:<br />
2em }<br />
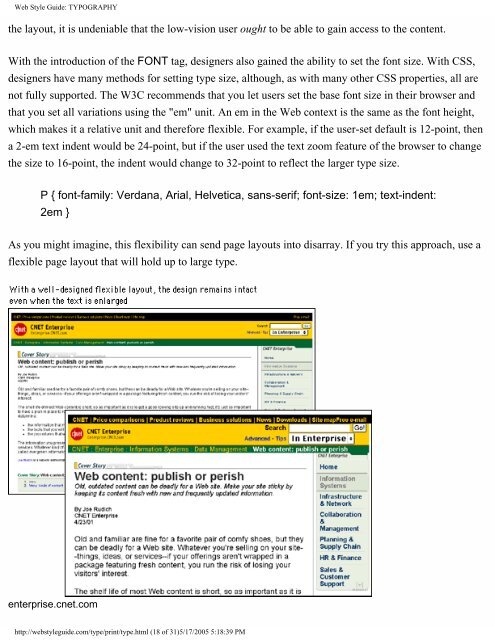
As you might imagine, this flexibility can send page layouts into disarray. If you try this approach, use a<br />
flexible page layout that will hold up to large type.<br />
enterprise.cnet.com<br />
http://webstyleguide.com/type/print/type.html (18 of 31)5/17/2005 5:18:39 PM