Web Style Guide: TYPOGRAPHY - Sandhills Community College
Web Style Guide: TYPOGRAPHY - Sandhills Community College
Web Style Guide: TYPOGRAPHY - Sandhills Community College
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
<strong>Web</strong> <strong>Style</strong> <strong>Guide</strong>: <strong>TYPOGRAPHY</strong><br />
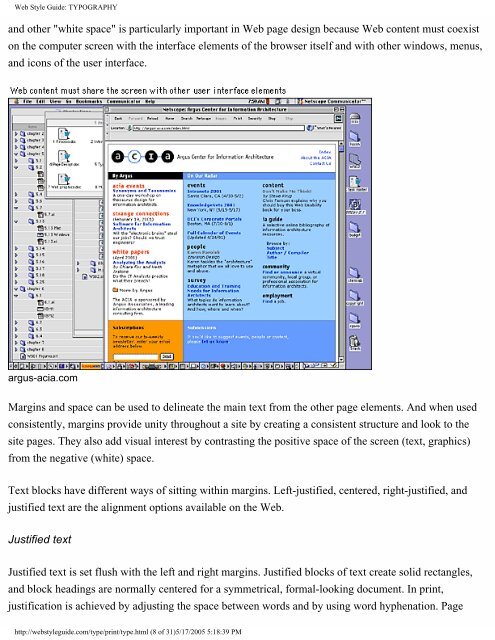
and other "white space" is particularly important in <strong>Web</strong> page design because <strong>Web</strong> content must coexist<br />
on the computer screen with the interface elements of the browser itself and with other windows, menus,<br />
and icons of the user interface.<br />
argus-acia.com<br />
Margins and space can be used to delineate the main text from the other page elements. And when used<br />
consistently, margins provide unity throughout a site by creating a consistent structure and look to the<br />
site pages. They also add visual interest by contrasting the positive space of the screen (text, graphics)<br />
from the negative (white) space.<br />
Text blocks have different ways of sitting within margins. Left-justified, centered, right-justified, and<br />
justified text are the alignment options available on the <strong>Web</strong>.<br />
Justified text<br />
Justified text is set flush with the left and right margins. Justified blocks of text create solid rectangles,<br />
and block headings are normally centered for a symmetrical, formal-looking document. In print,<br />
justification is achieved by adjusting the space between words and by using word hyphenation. Page<br />
http://webstyleguide.com/type/print/type.html (8 of 31)5/17/2005 5:18:39 PM