Honours Project: - Napier University
Honours Project: - Napier University
Honours Project: - Napier University
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Gregory Huet<br />
<strong>Honours</strong> <strong>Project</strong><br />
99034735 Dr. William Buchanan<br />
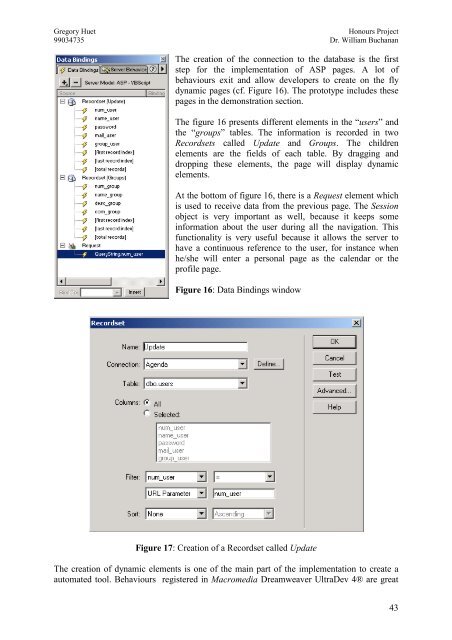
The creation of the connection to the database is the first<br />
step for the implementation of ASP pages. A lot of<br />
behaviours exit and allow developers to create on the fly<br />
dynamic pages (cf. Figure 16). The prototype includes these<br />
pages in the demonstration section.<br />
The figure 16 presents different elements in the “users” and<br />
the “groups” tables. The information is recorded in two<br />
Recordsets called Update and Groups. The children<br />
elements are the fields of each table. By dragging and<br />
dropping these elements, the page will display dynamic<br />
elements.<br />
At the bottom of figure 16, there is a Request element which<br />
is used to receive data from the previous page. The Session<br />
object is very important as well, because it keeps some<br />
information about the user during all the navigation. This<br />
functionality is very useful because it allows the server to<br />
have a continuous reference to the user, for instance when<br />
he/she will enter a personal page as the calendar or the<br />
profile page.<br />
Figure 16: Data Bindings window<br />
Figure 17: Creation of a Recordset called Update<br />
The creation of dynamic elements is one of the main part of the implementation to create a<br />
automated tool. Behaviours registered in Macromedia Dreamweaver UltraDev 4® are great<br />
43










![Unit 5. Switches and VLANs [PDF]](https://img.yumpu.com/34422504/1/184x260/unit-5-switches-and-vlans-pdf.jpg?quality=85)